
JETBOYでWordPressをインストールして、無料SSL付き独自ドメインのサイトやブログを作りたいけれど。
以下のようなことがあって、うまくサイトが作れずにいて困ってませんか?
- 独自ドメインをJETBOYで作るサイトで使えるようにする手順が分からない
- JETBOYでWordPressをインストールする手順が分からない
- WordPressをインストールして作ったサイトが、英語になっているのを日本語に変更する手順が分からない
- JETBOYで作ったサイトに無料SSL(https)を適用する方法が分からない。(失敗してサイトが壊れたらどうしよう)
 クロネコくん
クロネコくんうんうん、そうなんだよ。
今まさに俺もJETBOYで作ったサイトで、無料SSL化と、作ったブログの英語表示を日本語表示にする方法が分からなくて、本当に困ってるんだぜっ!



それ分かる、本当にそうだよね。
僕もJETBOYで始めてサイトを作ったときも、そこを含めていろんなところで「これ、どうやんの?」って、迷ったもんだよ。



そうだろ、そうだろっ。
だったら早く、JETBOYでサイトを作る方法を、サイトを始めて作ってる俺にも分かるように説明してくれよっ!
そこで今回は、JETBOYのWordPressでサイト(ブログ)を作る方法を詳しく解説しますので、これからJETBOYでサイトを作る方はぜひ参考にして下さい。
JETBOYのWordPressで無料SSL付き独自ドメインのサイトを作る方法(手順)
まず最初に、JETBOYのWordPressで無料SSL付き独自ドメインのサイトを作る方法(手順)を紹介します。
JETBOYのWordPressでサイトを作る手順
- JETBOYへ申し込みを行って、JETBOYのサーバーを利用できるようにする。
- ドメイン会社で独自ドメインを取得する
- JETBOYに取得した独自ドメインを登録する
- 取得した独自ドメインに無料SSLをインストールする
- 取得した独自ドメインを使ってWordPressをインストールしてサイトを作る
- 作ったサイトの表示を日本語設定にする
- WordPressのバージョンを更新する (必要がない場合もある)
- 作ったサイト側の無料SSL設定をして、httpsでアクセスできるようにする
(「Really Simple SSL」プラウグインを使う)



うへぇ、結構作業が多くて大変そうだな。



他のレンタルサーバーでもこれくらいの作業は必要になるし、1つ1つの作業は手順さえ知っていれば誰でも簡単にできるものだよ!
だから、この後説明する各手順の詳細を確認しながら、JETBOYでサイトを作ってみてほしいよ。
JETBOYへ申し込む
JETBOYへの申し込み登録が済んでいないとサイトは作れませんので、まずは申し込み登録を行いましょう。
※既にJETBOYへ申し込み登録を終えている方は、次の手順へと進んでください。



JETBOYへ申し込み登録すると、まず14日間のお試し期間がもらえるんだ。
そして、お試し期間中でも普通にWordPressでのサイトは作れるよ。



お試し期間中だけの制約とかはないのか?



WordPressのサイトを作って運営するだけなら、本契約でもお試し期間中であっても制約などは一切ないよ!
JETBOYへの申しこみ手順は、以下の記事にまとめありますので、こちらの記事を参考にしながら申し込み登録を行ってください。


独自ドメインを取得する


まず、JETBOYで作るサイトに使う独自ドメインを取得する必要がありますが、JETBOYでは独自ドメイン取得サービスはやっていません。
そのため、ドメイン会社を利用して独自ドメインを取得する必要があります。



僕が1番よく使っているムームードメインで独自ドメインを取得する手順は、以下の記事にまとめてあるよ。
どのドメイン会社も使ったことがないという方は、ぜひこの記事を参考にして独自ドメインを取得してみてね。





なんで、数あるドメイン会社の中で、ムームードメインを使っているんだ?



それはね、ムームードメインがドメイン会社の中でも。
- 取得できる独自ドメインの種類が多い
- よく使われる.comや.netなど、主要な独自ドメインの取得料金が安い
- サービス利用中のうざい広告メールが少ない
- 支払いがwebmoneyでも出来る
- whois情報公開代行がいつでも設定できる
- 取得した独自ドメインのネームサーバー設定などの操作がやりやすい



というメリットが多いドメイン会社だからだよ。
もちろん、ムームードメイン以外のドメイン会社を既に利用されている方は、そちらのドメイン会社で独自ドメインを取得しても全く問題ありません。



どのドメイン会社で取得した独自ドメインでも、JETBOYで作るサイトの独自ドメインとして使えるから安心してね。
取得した独自ドメインのネームサーバーを設定する
次に、独自ドメインを取得したドメイン会社の専用画面からネームサーバーの設定を行い、取得した独自ドメインをJETBOYで使えるようにしましょう。



ネームサーバーの設定って、なんだよ?
ネームサーバーの設定について簡単に説明すると。自分が利用しているJETBOYのサーバーと取得した独自ドメインとの紐づけを行うことで、その独自ドメインをインターネット上でアクセスできるようにするための設定となります。



JETBOYで独自ドメインを使うことが目的なら、今説明した分だけ覚えておけば問題ないよ。
でも、ネームサーバーの設定について、さらに知りたい場合は、以下の記事にまとめあるから、気になる人は確認してみてね、


ネームサーバーの設定手順について



今回はムームードメインで、独自ドメインを取得した場合のネームサーバー設定手順で紹介するよ。


1 ムームードメインのネームサーバー設定画面を開き。JETBOYで作るサイトに使いたい独自ドメインの「ネームサーバー設定変更」ボタンをクリックします。


2 ネームサーバー設定変更画面が開いたら、まず画面の下までスクロールして「取得したドメインを使用する」にチェックを入れましょう。
チェックを入れた後は、ネームサーバー1~5の項目に以下のように入力します。
ネームサーバ1:dns1.jbsrv.jp
ネームサーバ2:dns1.jbsrv.jp
ネームサーバ3:未入力でOK
ネームサーバ4:未入力でOK
ネームサーバ5:未入力でOK
ネームサーバー1~5の項目を上記の通り入力したら、画面の一番下に表示されている「ネームサーバー設定変更」ボタンをクリックして設定を反映させましょう。


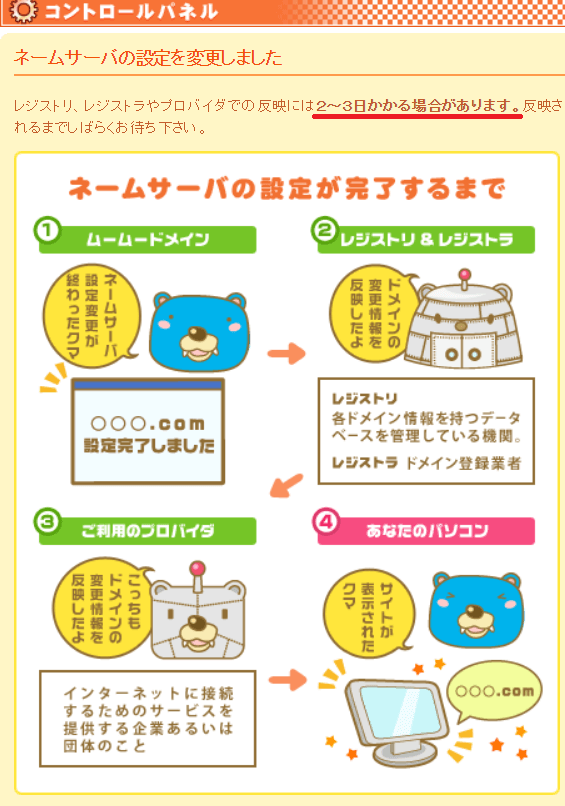
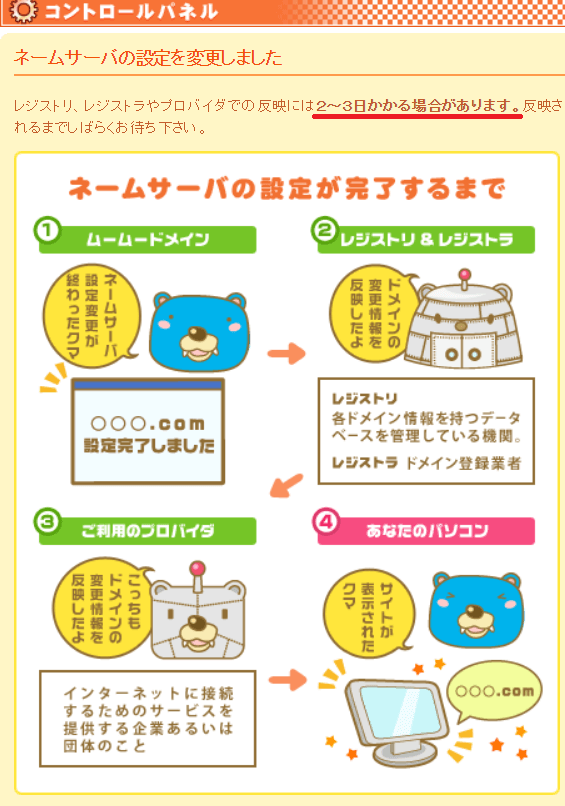
3 上記図の画面が表示されたら、独自ドメインのネームサーバー設定作業は完了となります。
ただし、ネームサーバー設定が反映されるまで数時間~2日ほど必要となり。その間、その独自ドメインを使ったサイトを作ってもアクセスできません!
また、この仕様はどのドメイン会社やレンタルサーバー独自ドメイン取得サービスでも変わりません。



えっ、じゃあ、ネームサーバーの設定が反映されてない場合は、どうしたらいいんだよ?



残念ながら、ネームサーバーの設定が反映するまで待つしかないよ。
これは僕の経験になりますが、大抵ネームサーバーの設定反映で1日で完了することがほとんどで、長くても2日以上かかったことはありません。



まあ、たいてい1日以内でネームサーバーの設定が終わるなら、そのくらいは待つしかないか。



まあ、この仕様には僕もヤキモキしているけど。こればっかりは、僕たちで出来ることはなにもないから、他のことをしながら待つようにしているよ。
JETBOYに取得した独自ドメインを登録する
独自ドメインの取得が完了したら、次はJETBOYにその独自ドメインを登録しましょう。



こっちの作業は、独自ドメイン取得~ネームサーバーの設定までの作業と違って、非常に簡単だよ。
手順については以下の通りとなります。


1 JETBOYサーバーパネルログイン画面を開いて、ログインしましょう。


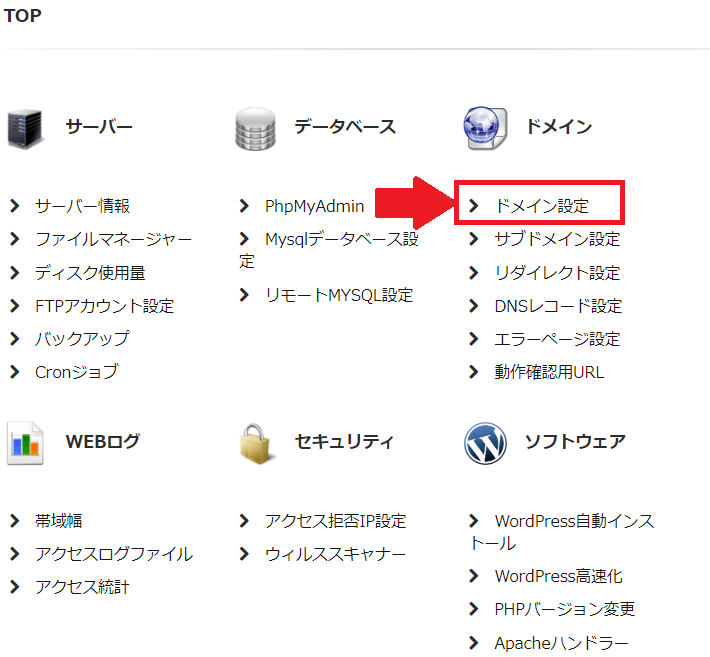
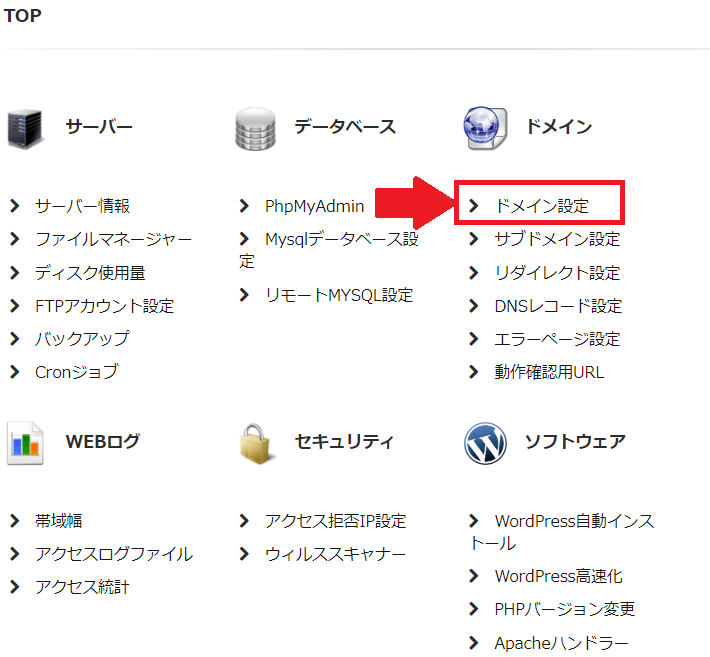
2 JETBOYサーバーパネルトップ画面を開いたら、画面内の「ドメイン設定」をクリックしましょう。


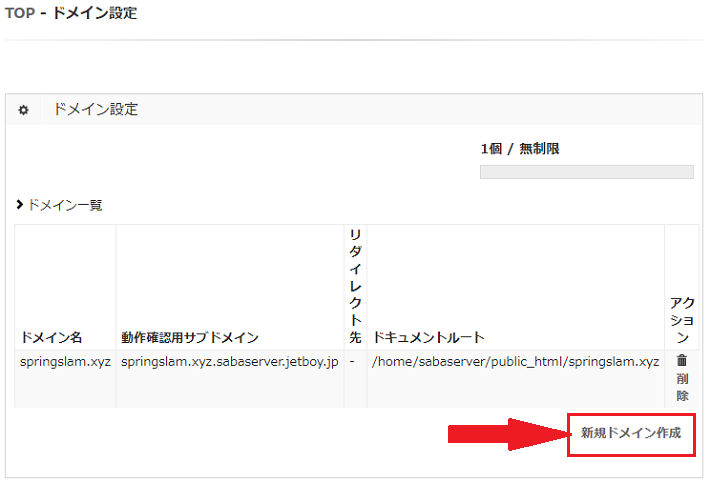
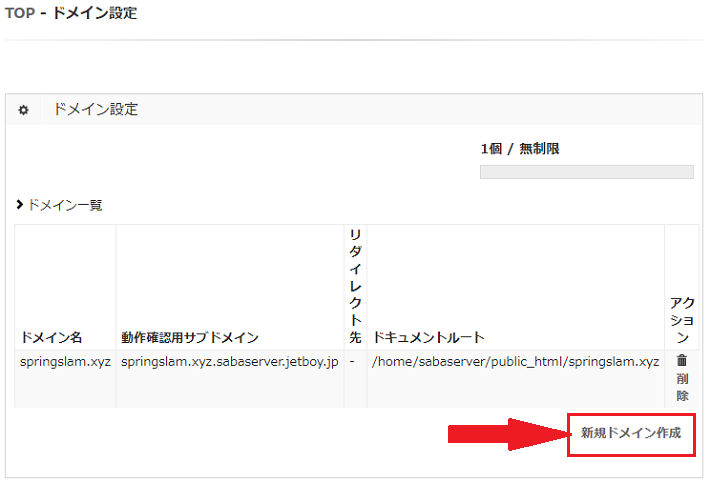
3 ドメイン設定画面を開いたら、画面内の「新規ドメイン作成」をクリックしましょう。


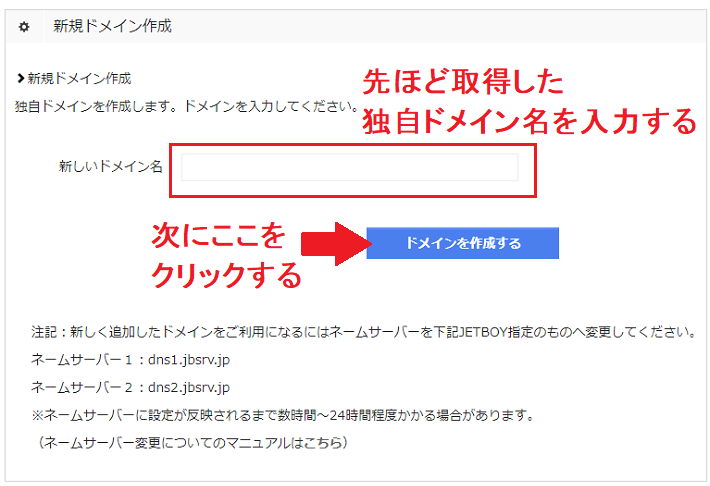
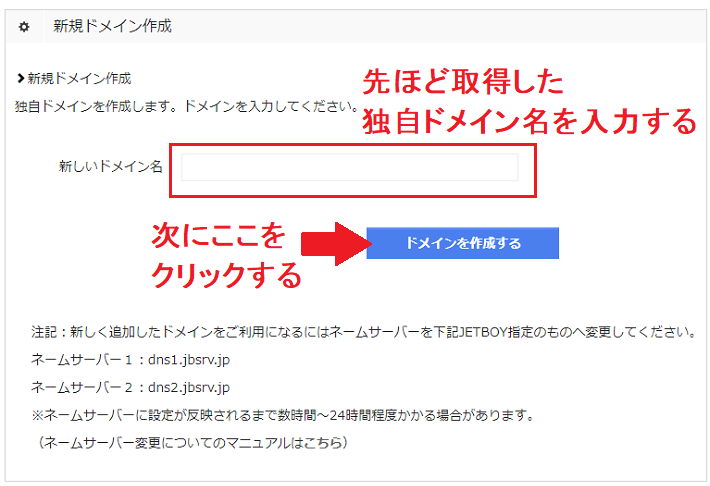
4 新規ドメイン画面を開いたら、以下の操作をして取得した独自ドメインをJETBOYに登録しましょう。
①:「ドメイン名」項目に先ほど取得した独自ドメイン名を入力する。
②:「ドメインを作成する」ボタンをクリック



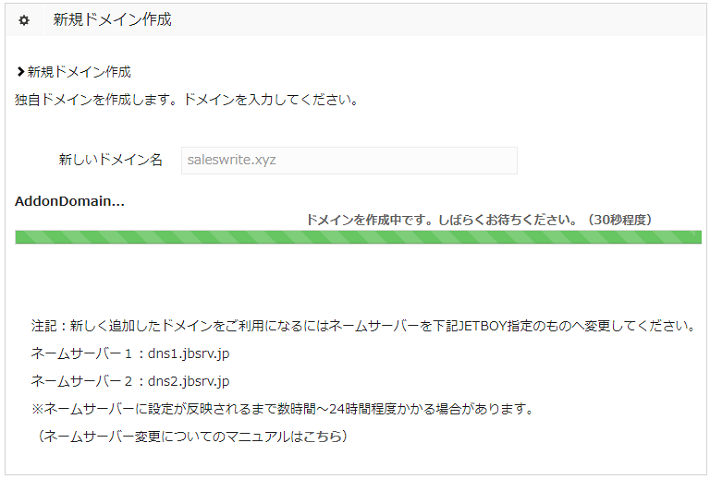
「ドメインを作成する」ボタンをクリックしたら、以下のような画面が表示されるから30秒ほど待って。





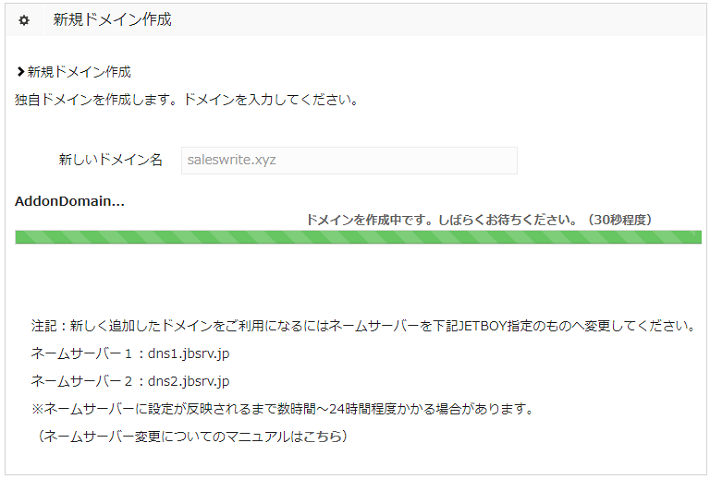
以下のような画面が表示されれば、取得した独自ドメインをJETBOYへの登録は完了だよ。


次は、画面上に表示されているWordPressをインストールしてサイトを作りたいところですが、今登録した独自ドメインに無料SSLをインストールする作業を先にする必要があります。
無料SSLをインストールする
これから作るサイトをhttps形式のサイトにするために、先ほどJETBOYに登録した独自ドメインに無料SSLをインストールしましょう。
手順については、以下の通りとなります。


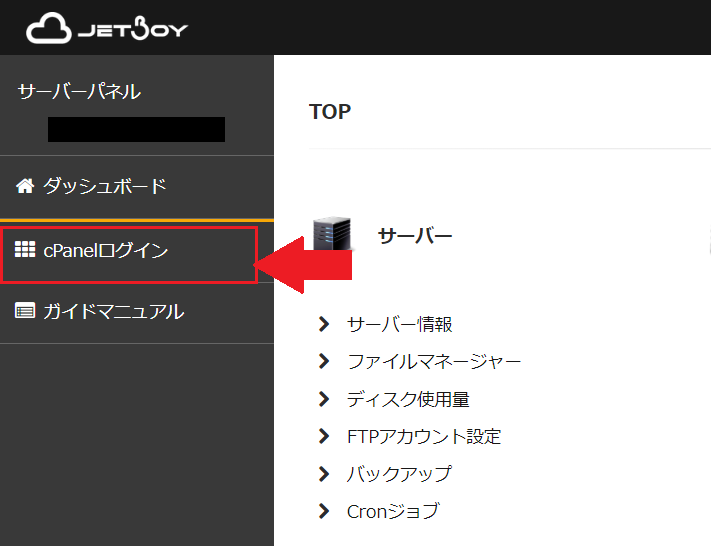
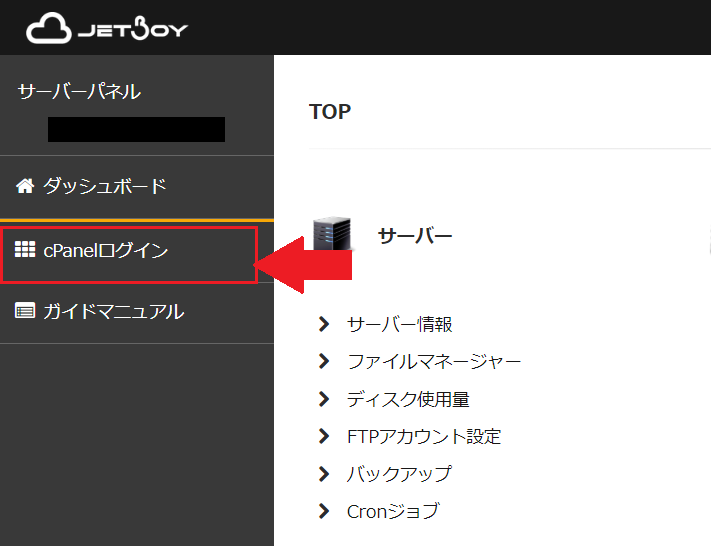
1 JETBOYサーバーパネルトップ画面で「cPanelへログイン」をクリックします。


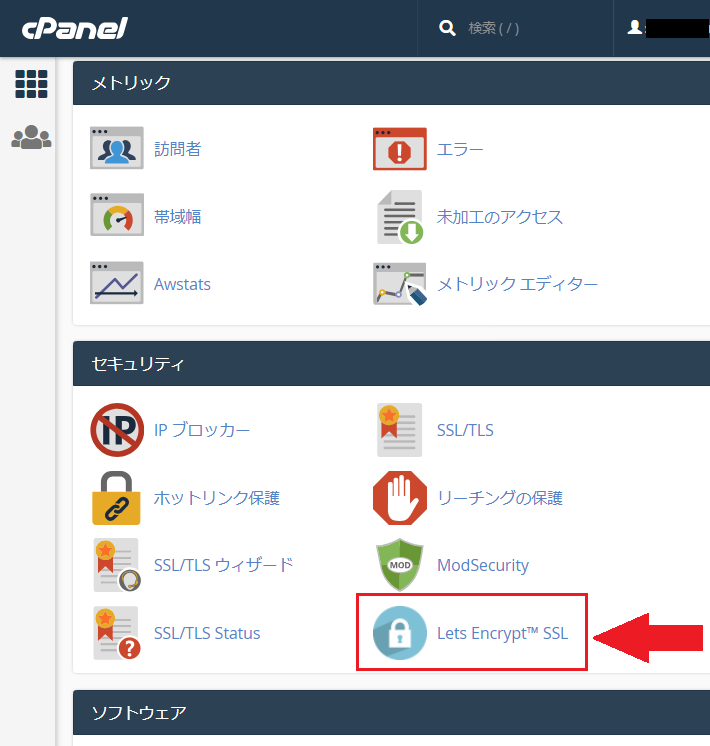
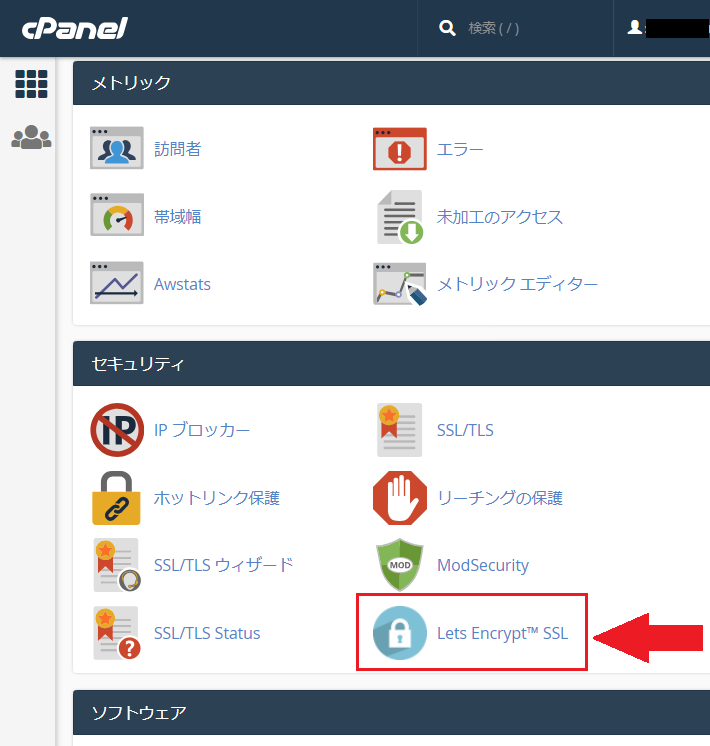
2 cPanelの画面が開いたら、「Lets Encrypt™ SSL」をクリックしましょう。



「Lets Encrypt SSL」って、なんだ?



一言でいうと、無料で利用できるサーバーSSL証明書だよ。
この「Lets Encrypt SSL」のおかげで、僕らは無料で独自ドメインにSSLを適用できるんだ。



とりあえず、この「Lets Encrypt SSL」とやらのおかげで、無料で自分のサイトをhttpsに出来るって認識でいいのか?



うん、それだけ覚えておいてくれたらOKだよ。


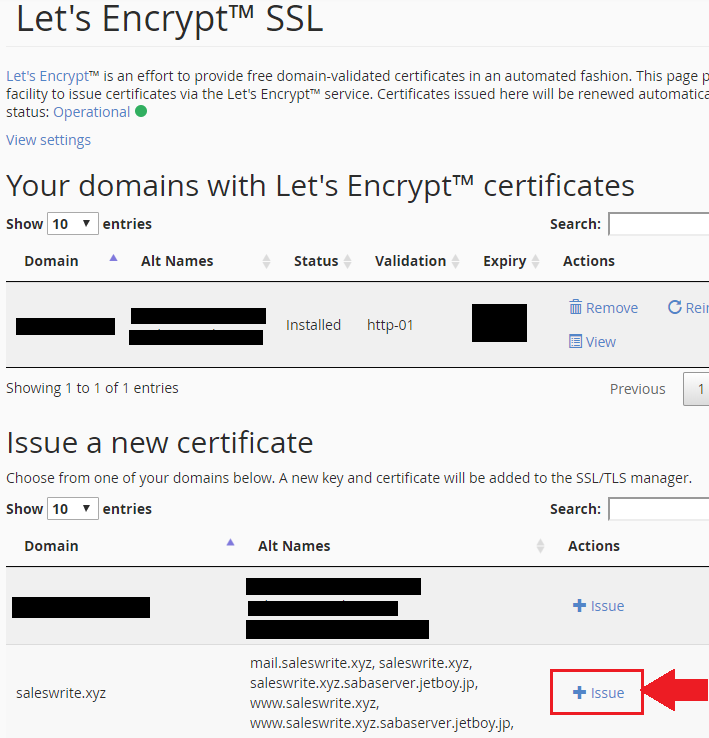
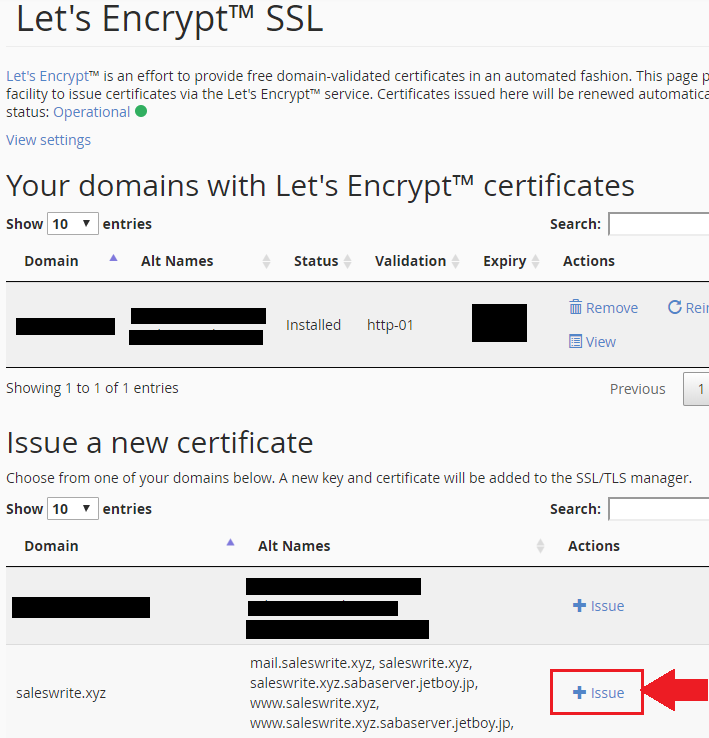
3 「Lets Encrypt SSL」画面が開いたら、先ほど登録した独自ドメイン名が記載されていてる行の「+issue」をクリックしましょう。


4 上記のような画面が開いたら、内容は一切変更せずに「issue」ボタンをクリックして下さい。


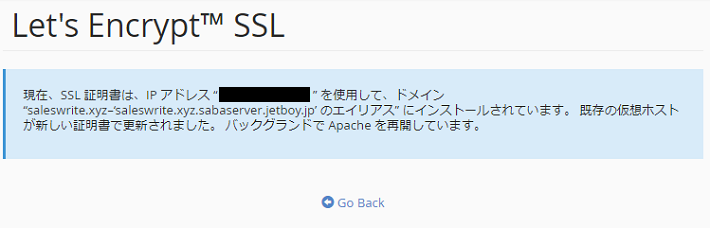
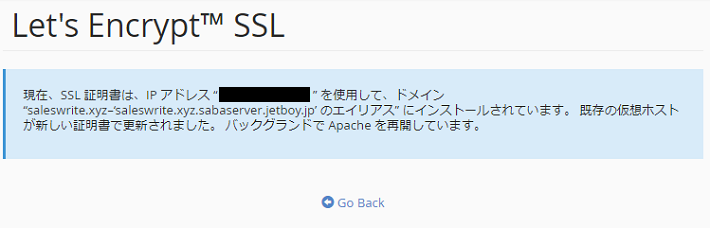
5 上記の画面が表示されたら、JETBOYへ登録した独自ドメインに無料SSLのインストールは完了となります。



ネームサーバーの設定が間違えていたり、設定反映がまだ完了していないと、無料SSLのインストールは失敗するから注意してね。
WordPressをインストールする
独自ドメインに無料SSLのインストールまで完了したら、いよいよWordPressをインストールしてサイトを作りましょう。
初心者の方は「WordPressのインストールしてサイトを作る」と聞くと、難しいように感じるかと思いますが、JETBOYではたった1ステップ。それも1分以内の誰でも簡単に出来る作業です。
それでは、手順を見ていきましょう。


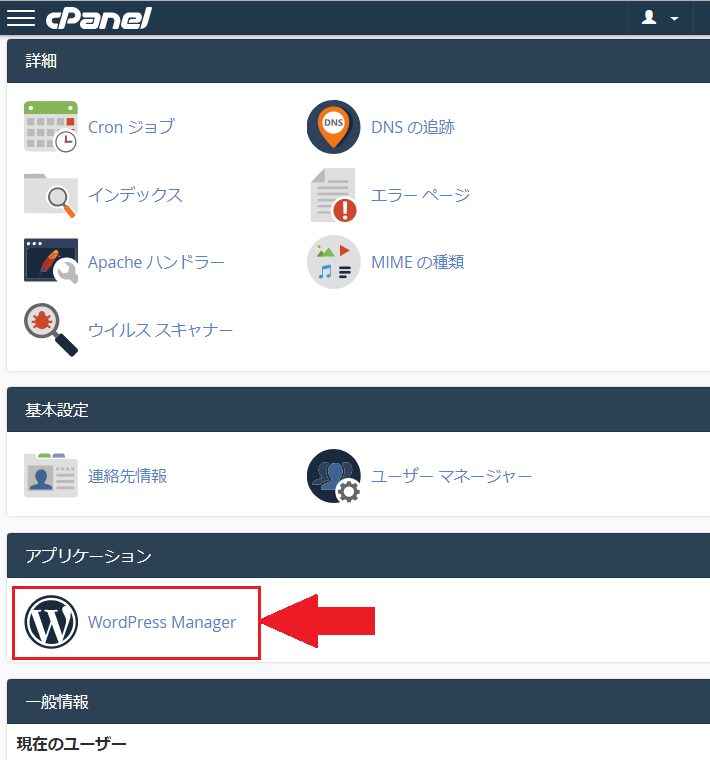
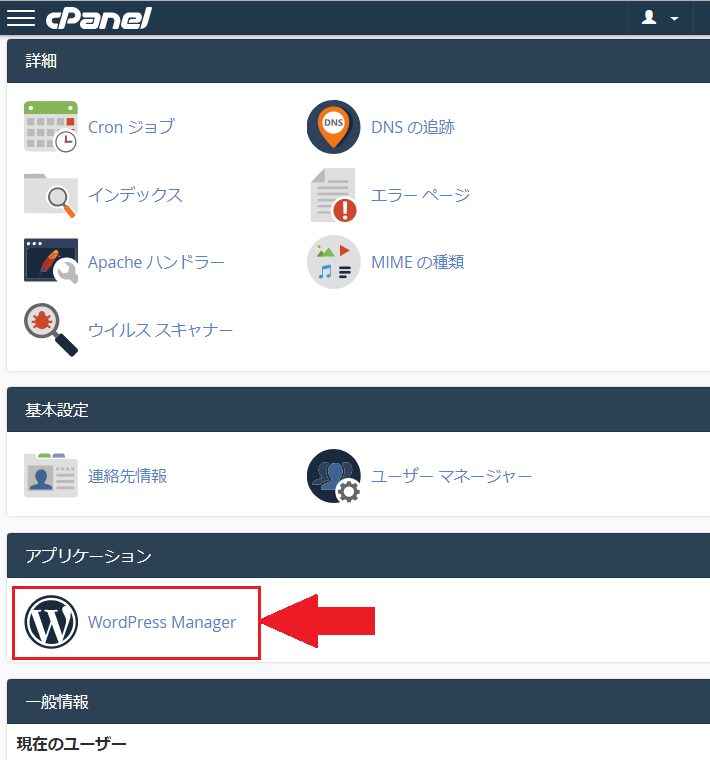
1 cPanelのトップ画面で「Lets Encrypt™ SSL」をクリックしましょう。


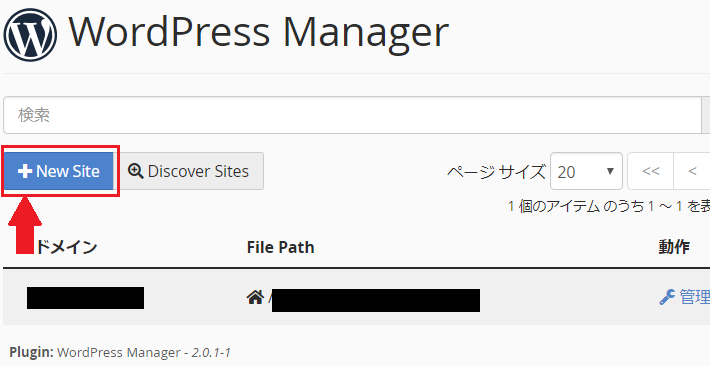
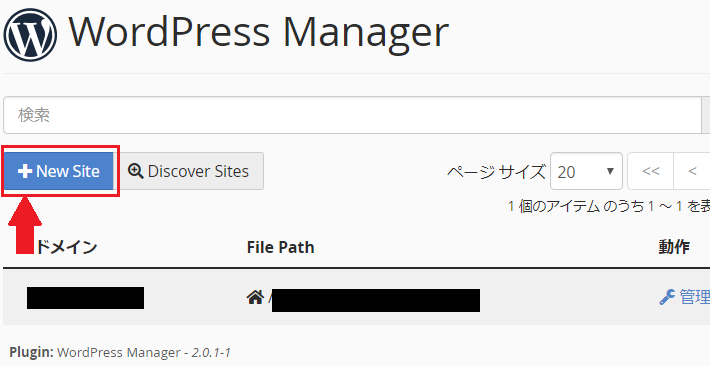
2 WordPress Manager画面が開いたら、「+New Site」をクリックしましょう。


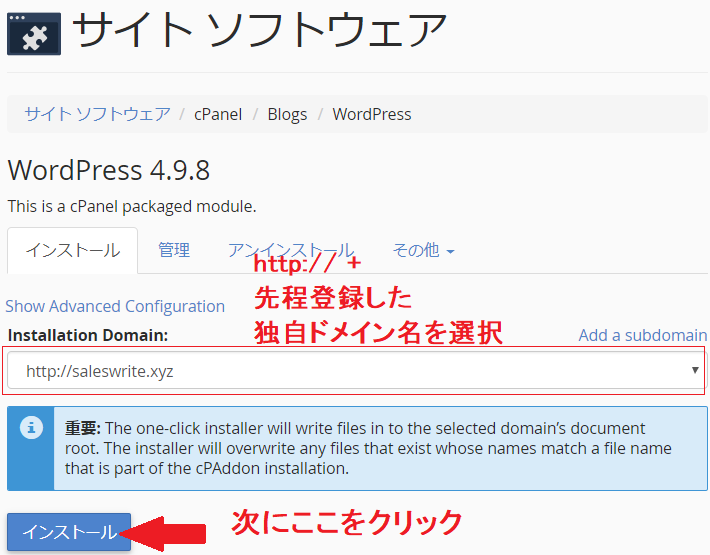
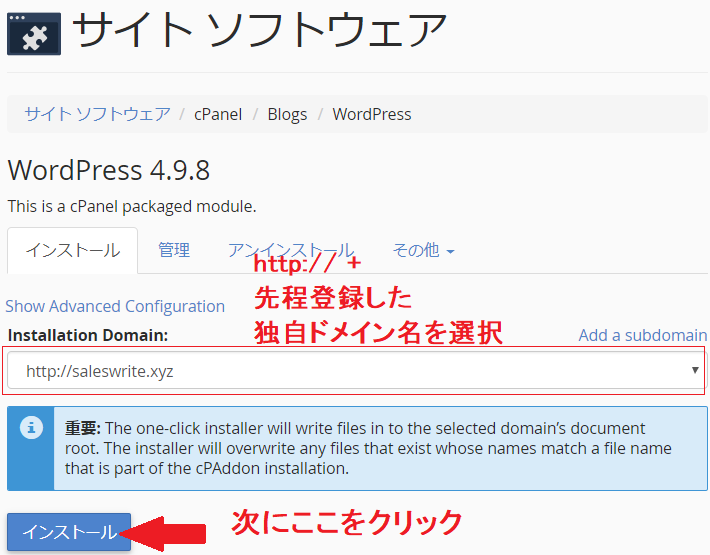
3 サイト ソフトウェア画面が開いたら、以下の操作をしてWordPressをインストールしてサイトを作りましょう。
①:「Installation Domain」項目で、『http://』 + 『先ほど取得したドメイン名』を選択する。
②:「インストール」ボタンをクリック



この操作でWordPressがインストールが開始されて、サイトが作られるよ。


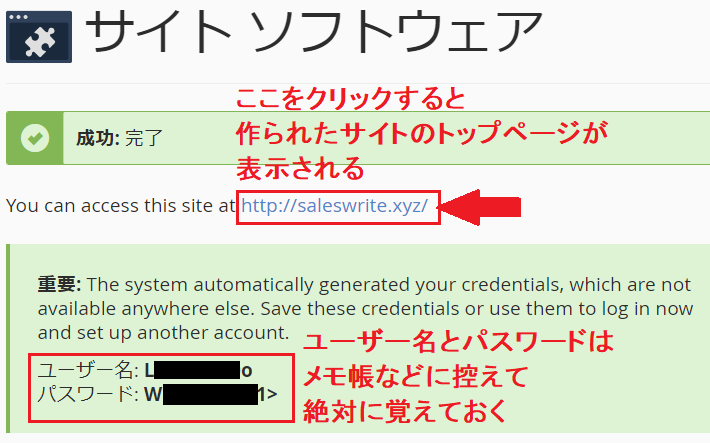
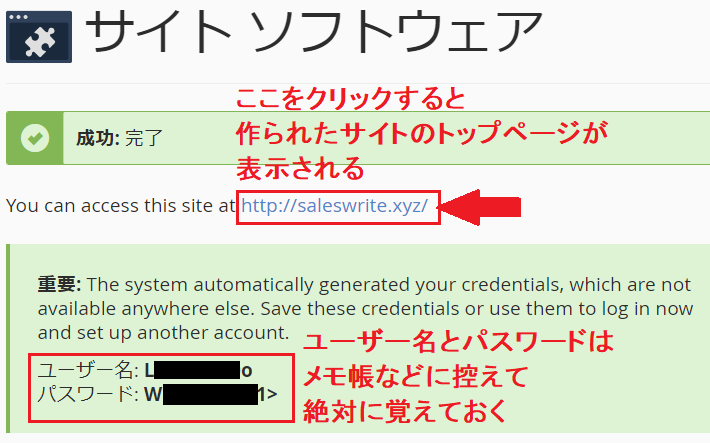
4 上記画面が表示されたら、WordPressのインストールは完了してサイトが作成されています。
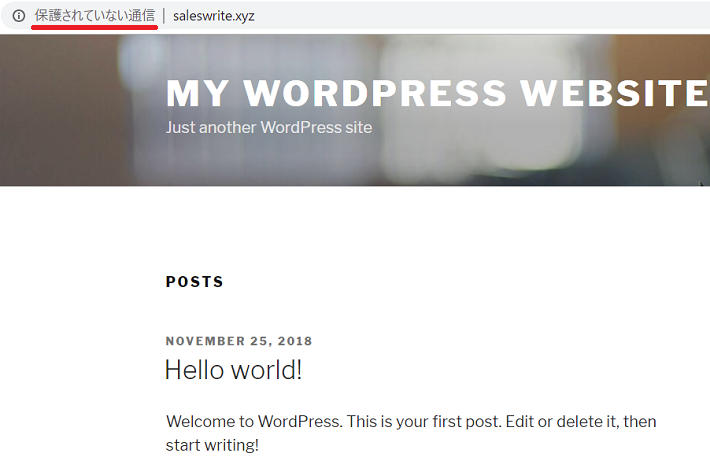
画面上のURLをクリックすると、作成されたサイトのトップページが表示されます。
※注意
画面上に表示されている、ユーザー名とパスワードはWordPressのダッシュボード(管理)画面のログイン情報となりますので、メモ帳などに必ず控えて忘れないようにして下さい。
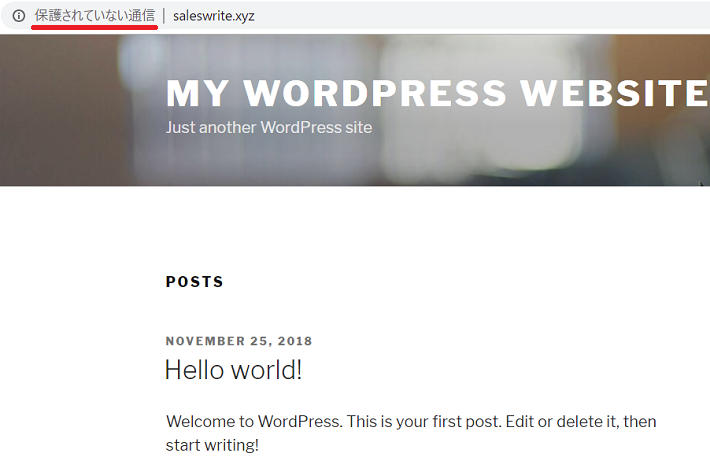
■JETBOYのWordPressで作ったサイトの初期状態





なんで、サイトが英語で表示されているんだ? それに「保護されていない通信」ってなんだ?



実はJETBOYのWordPressで作ったサイトでは、初期設定が英語表示になっていて、サイト側で必要な無料SSLの設定もできていないんだ!



ええっ、そうなると、その設定も自分でしないといけないってことか。



そうなるね。でも、どっちの設定作業も簡単に出来て全部で3分もかからないから、もうひと踏ん張りだよ!
ここまで来たら、後はもう簡単な作業しか残っていないので、もう一息頑張りましょう。
作ったサイトの表示を日本語設定にする
JETBOYのWordPressで作ったサイトでは、初期設定で英語表示となっていますので、日本語で表示されるように設定を変更しましょう。
この設定変更作業は、先程作ったサイトのWordPressのダッシュボード画面(管理画面)で行います。



この作業の手順については、以下の通りだよ。


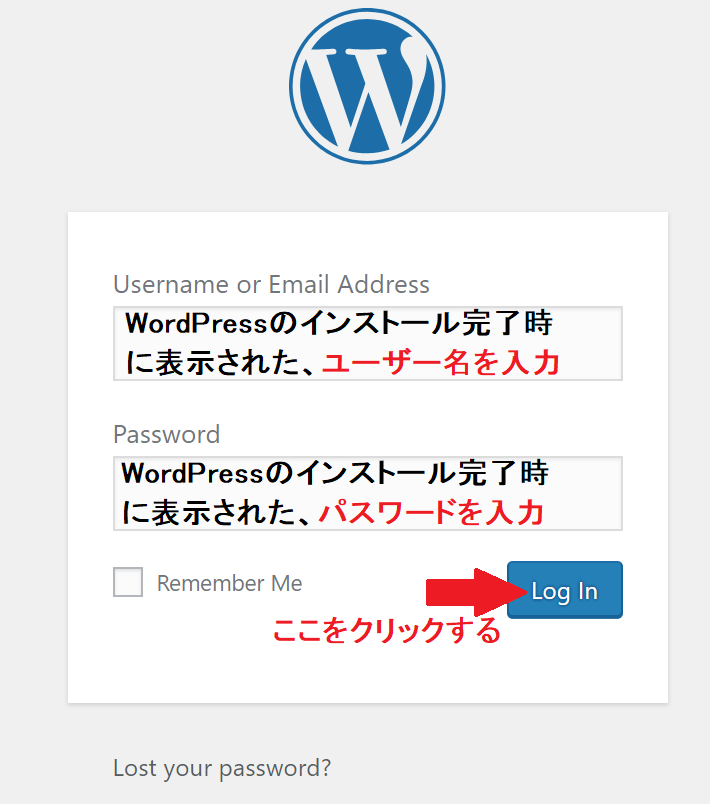
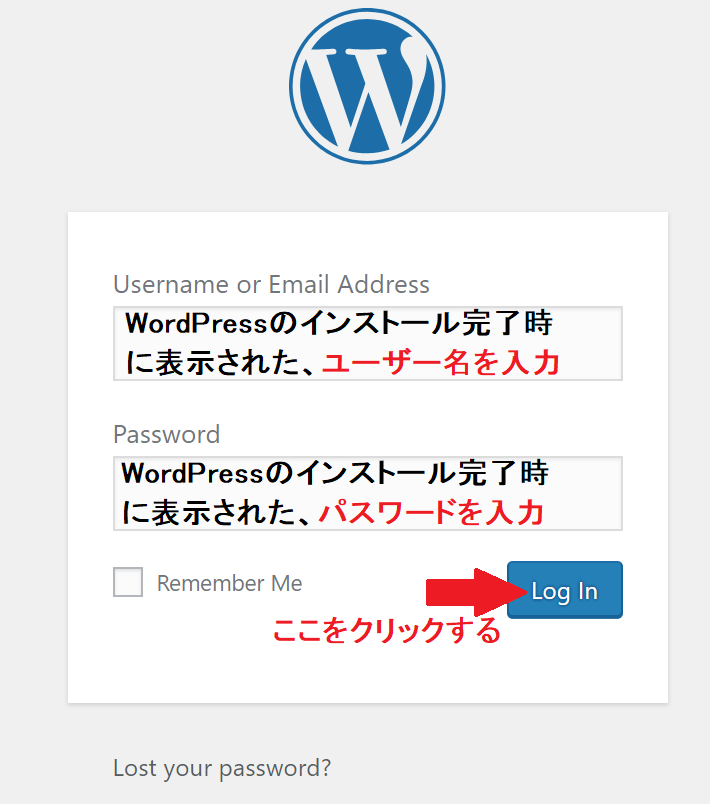
1 作ったサイトのWordPressログイン画面を表示して、ログインしましょう。
作ったサイトのWordPressログイン画面のURLは「http://取得した独自ドメイン名/wp-admin」となります。
例:http://saleswrite.xyz/wp-admin


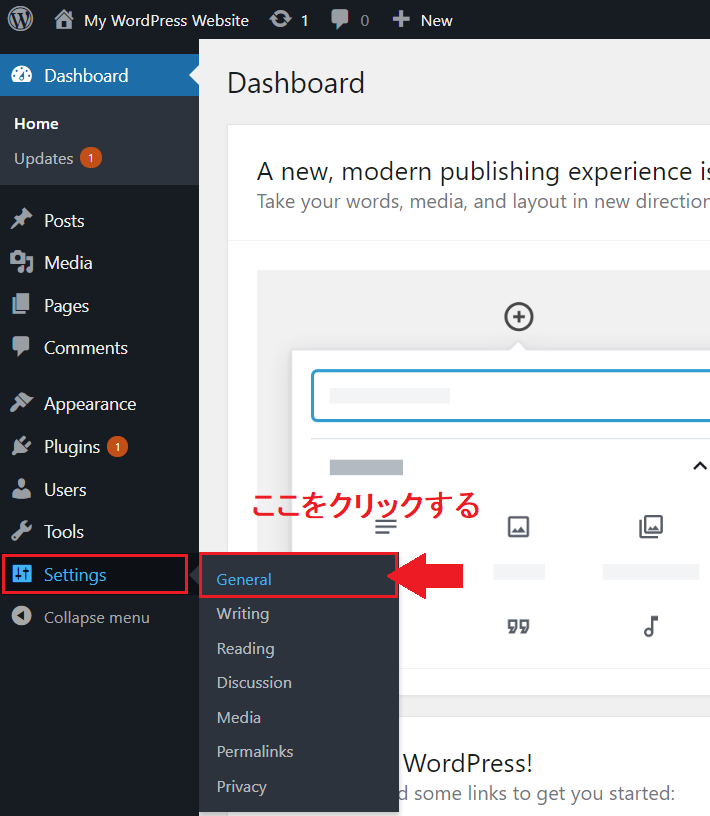
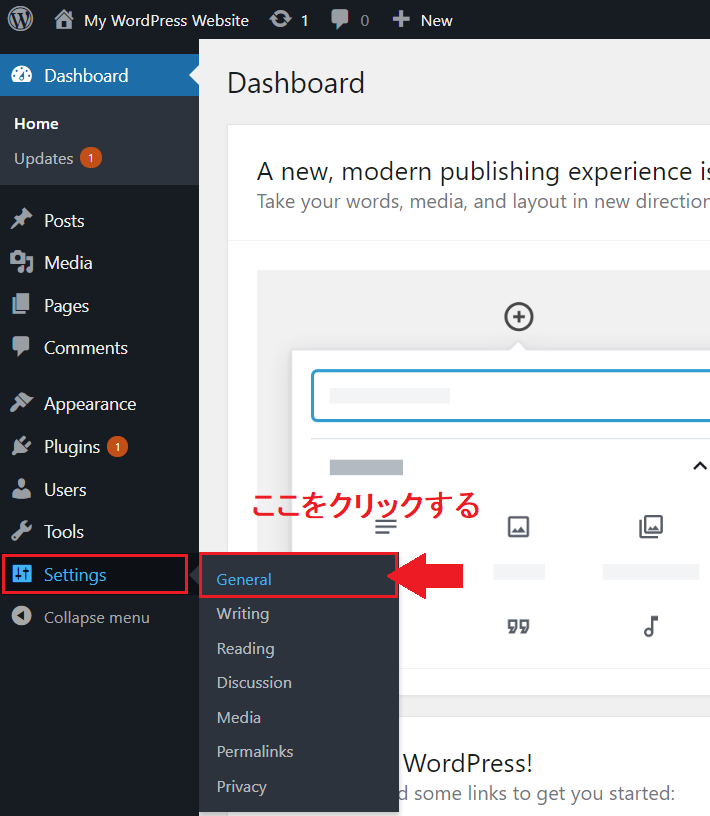
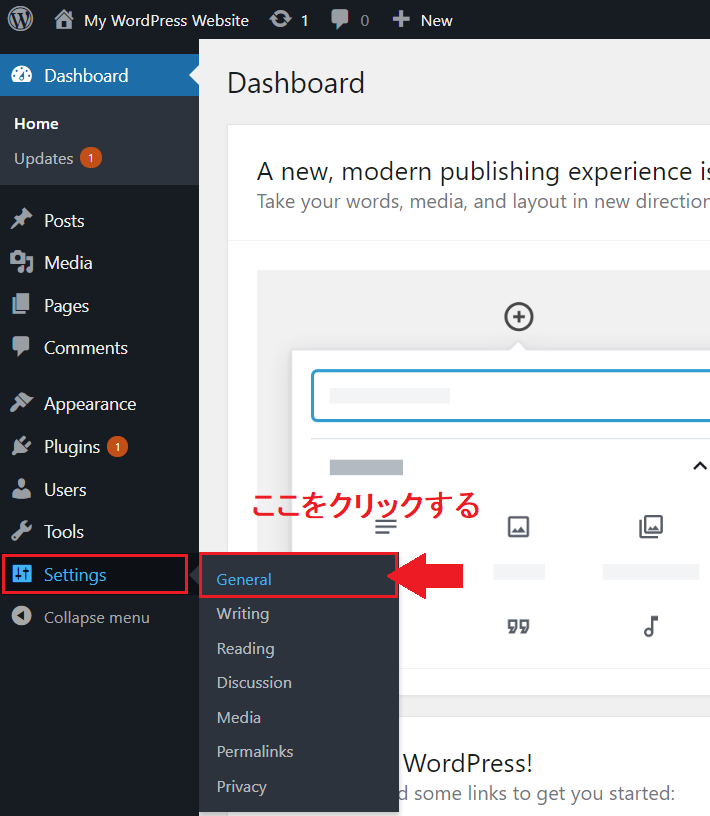
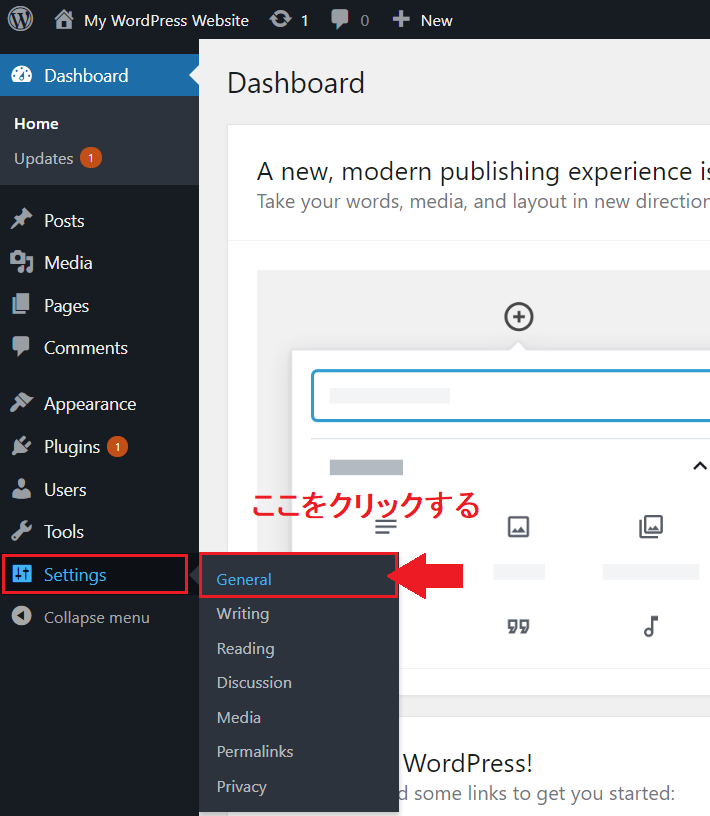
2 ログインしてWordPressのダッシュボードのホーム画面が表示されたら、「Settings」→「General」をクリックしましょう。




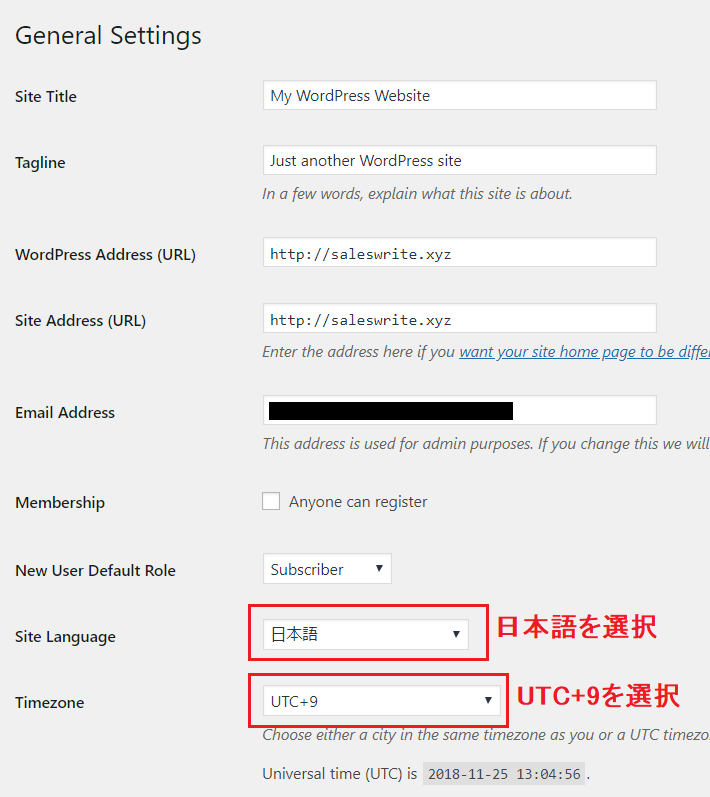
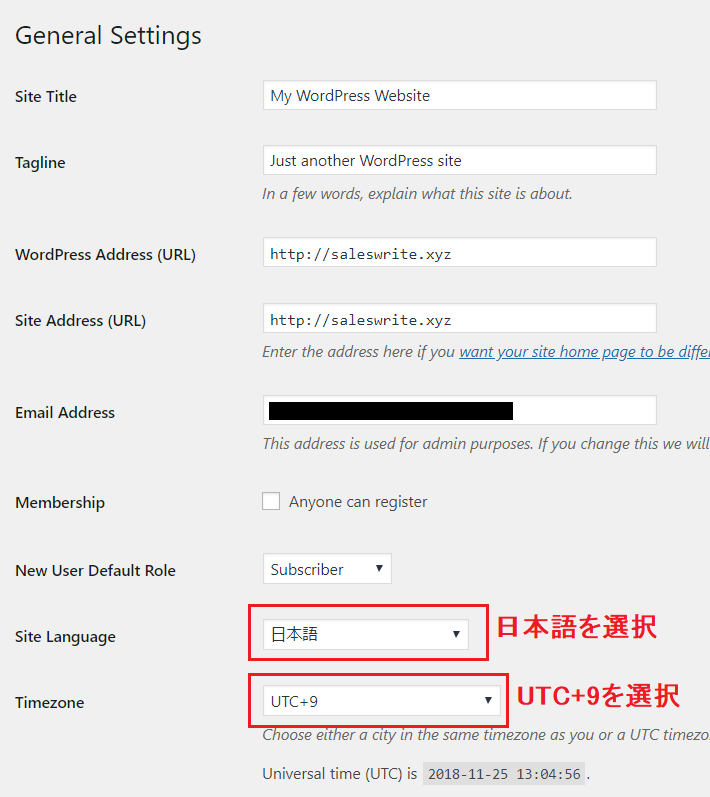
3 General Settings画面が表示されたら、 以下の操作をして取得した日本語化設定を完了させましょう。
①:「Site Language」項目で『日本語』を選択する。
これでサイト全体が日本語になります。
②:「Timezone」項目で『UTC+』を選択する。
これでサイトで表示される時間が日本時間となります。
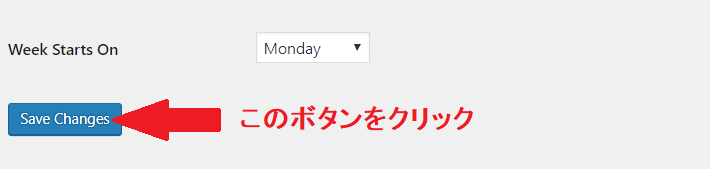
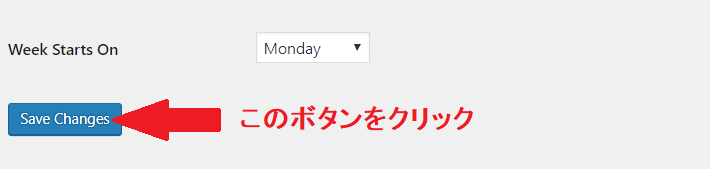
③:画面の一番下にある「Save Changes」ボタンをクリック。
これで設定が反映されます。




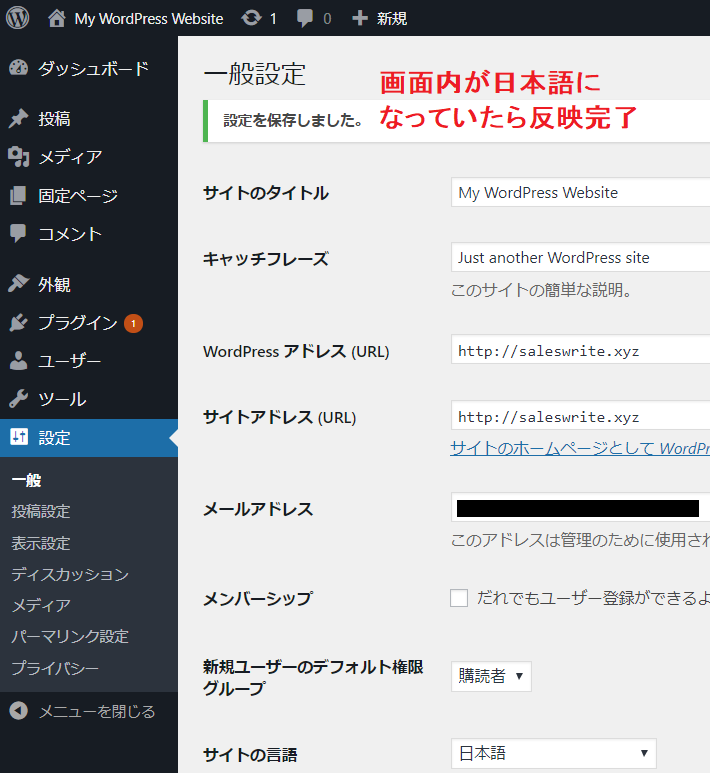
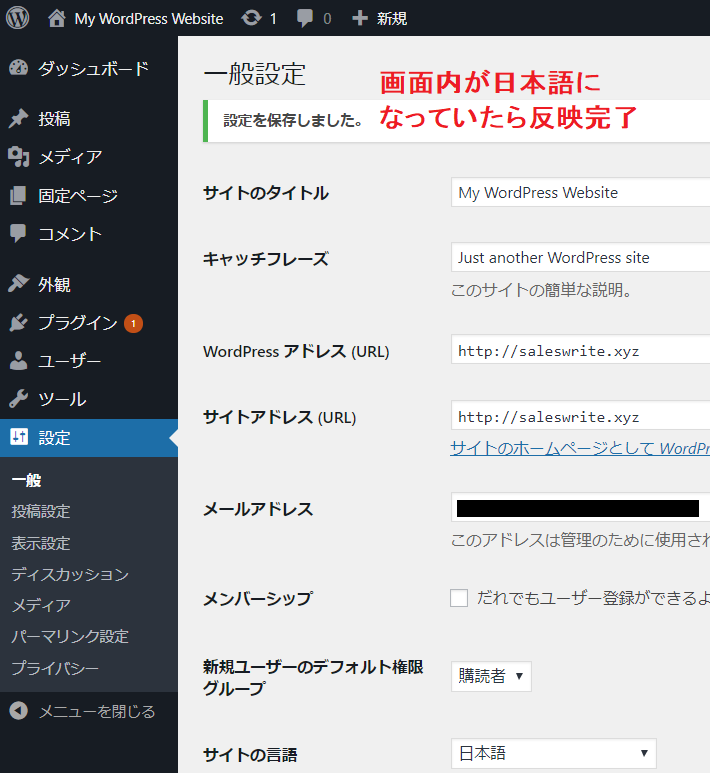
4 上記画面のように日本語化されていたら、作ったサイトの表示を日本語にする設定変更は完了となります。



ただし、サイトのタイトルやキャッチフレーズは英語のままだから、そこは自分の好きなサイトタイトルを入力してね。
WordPressのバージョンを更新する
JETBOYのWordPressをインストールしてサイトを作ったとき。タイミングによってはWordPressが最新バージョンになっていない場合がありますので、WordPressのバージョンを最新に更新しておきましょう。



最新のバージョンほど、既存バグが対処されていたり、セキュリティが向上しているから、必ずバージョンしてねっ!
手順は以下の通りです。


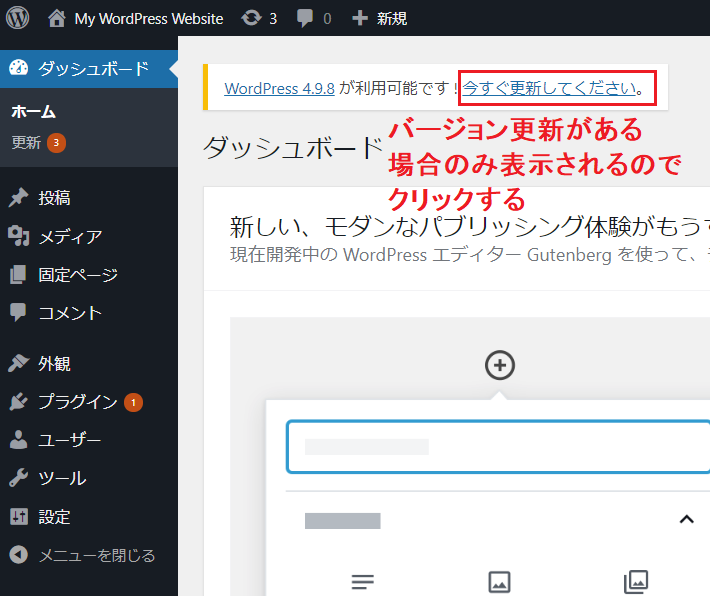
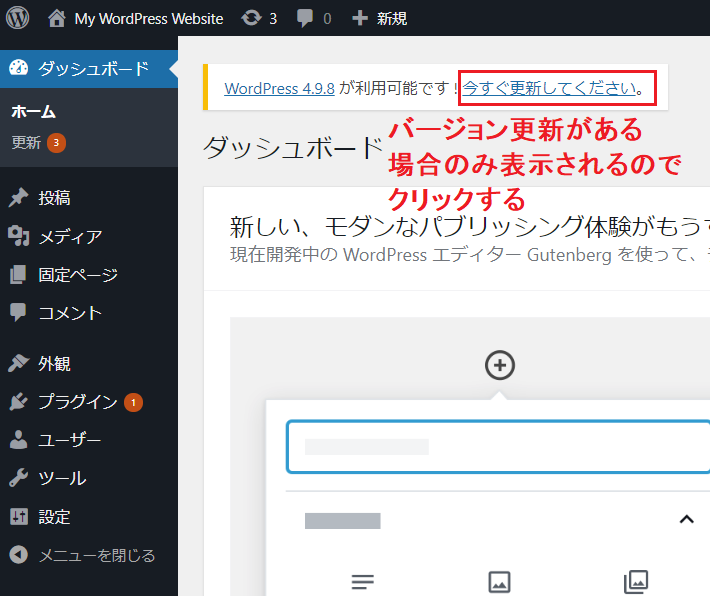
1 WordPressのダッシュボードのホーム画面を表示して。
WordPress 〇.〇.〇 が利用可能です ! 今すぐ更新してください。」が表示されたいたら、『今すぐ更新してください』のリンクをクリックしましょう。


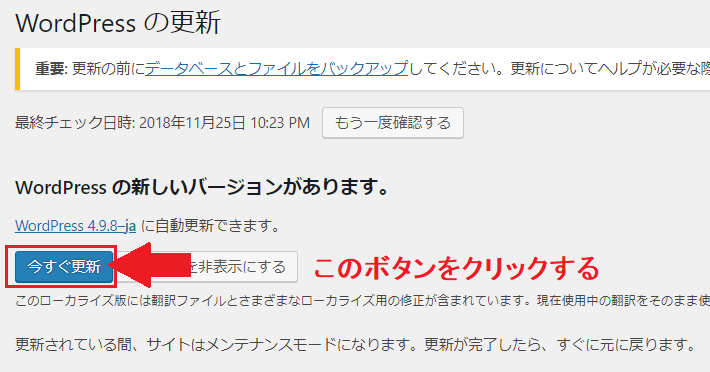
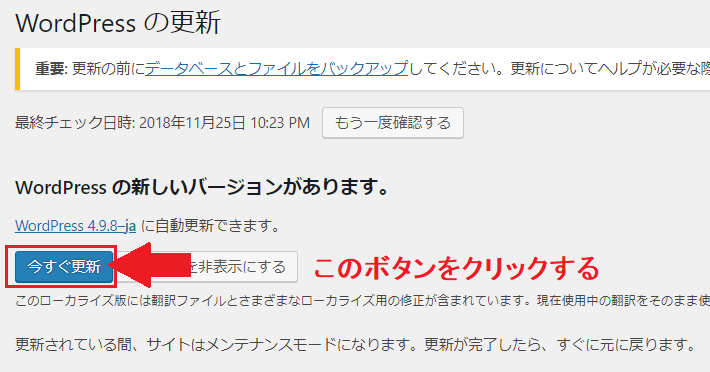
2 WordPressの更新画面が表示されたら、「今すぐ更新」ボタンをクリックしましょう。


3 30秒程待って、上記画面が表示されたらWordPressのバージョン更新は完了です。
作ったサイトに無料SSLの設定をする
以前の作業で、サイトに使っている独自ドメインに無料SSL(https)のインストールはしているため、サイトをhttpsで表示することは可能となります。
しかし、サイトを作った初期状態では、サイト側に無料SSLの設定がされていないので、まだサイトはhttpsではなくhttpのままとなっています。
そのため、この作業でサイト側にも無料SSLの設定を適用して、httpではなくhttpsで表示できるように設定変更しましょう。
「Really Simple SSL」を使って無料SSLの設定を自動で行う
本来、作ったサイトに無料SSLの設定には、WordPressのダッシュボード画面で複数の設定作業をしなければならないため、初心者には少々面倒な作業となります。
しかし、WordPressのプラグイン「Really Simple SSL」を使えば、それらの設定作業は全て自動でやってくれるため、なにも設定作業をする必要がありません。
論より証拠。「Really Simple SSL」プラグインを導入して、サイトが自動で無料SSL設定され、httpsで表示されるのを確認するまでの手順は以下の通りです。


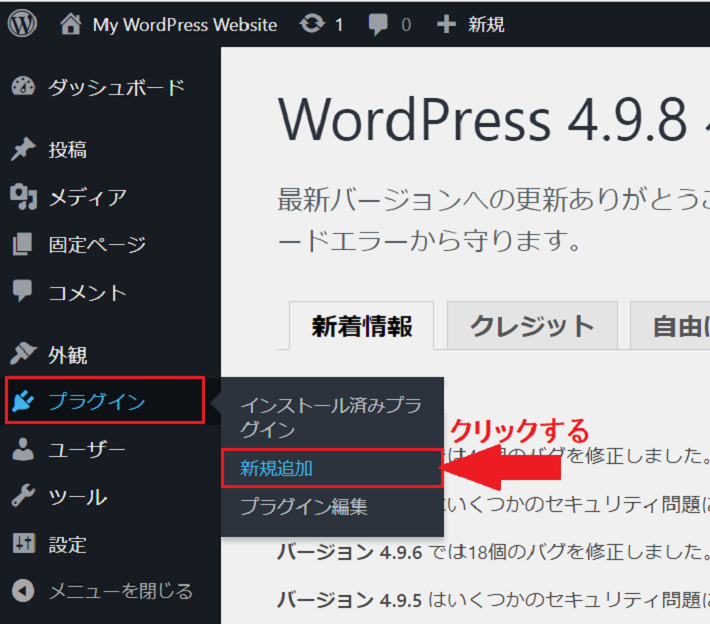
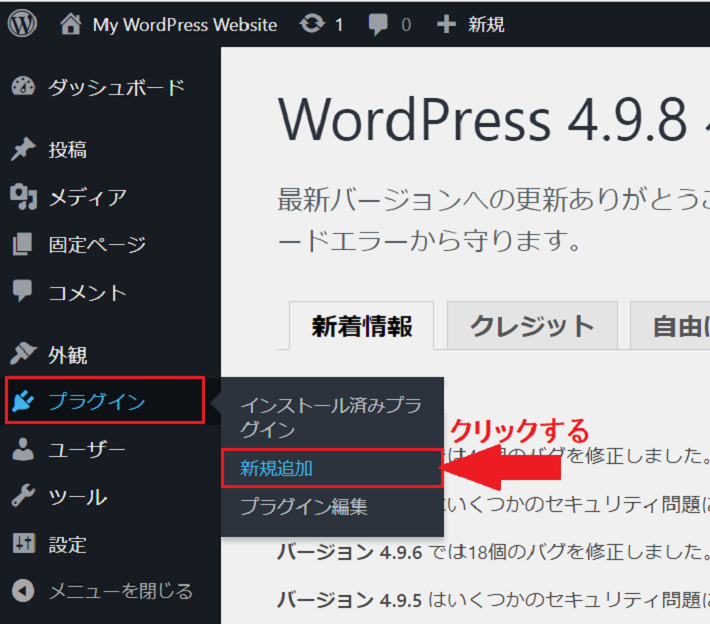
1 WordPressのWordPressのダッシュボード画面の左側メニューの「プログイン」→「新規追加」をクリックしましょう。


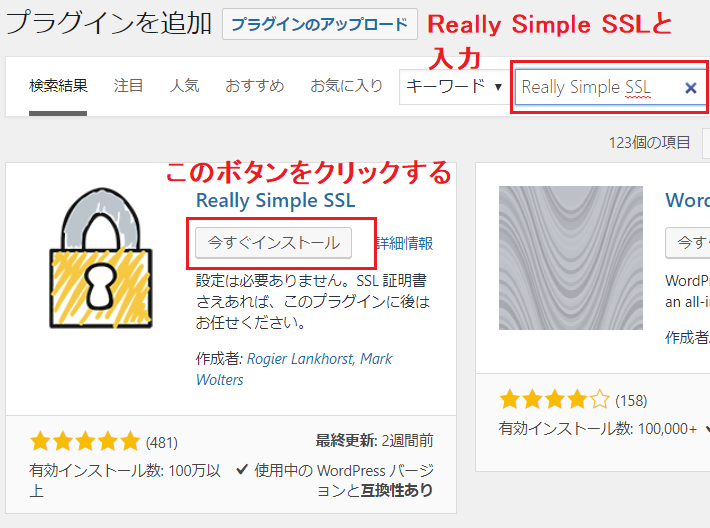
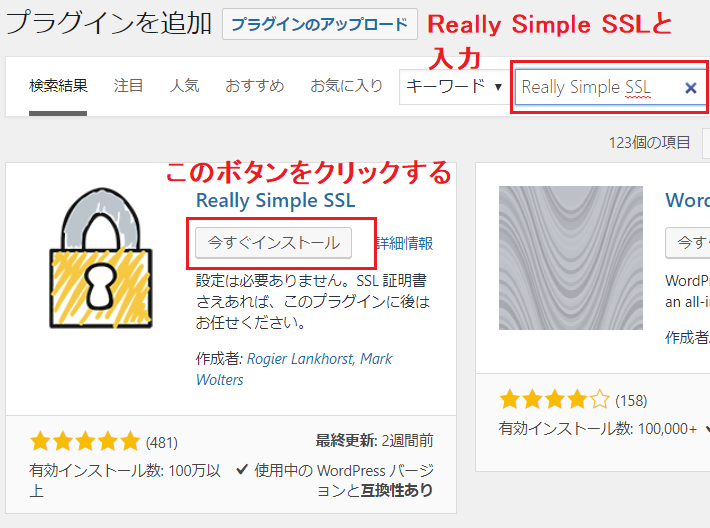
2 プラグインを追加画面が表示されたら、「キーワード」項目に『Really Simple SSL』と入力しましょう。
その後、画面内に表示された、Really Simple SSLの「今すぐインストール」ボタンをクリックしましょう。


3 続けて、Really Simple SSLの「有効化」ボタンをクリックしましょう。



これで、Really Simple SSLプラグインがインストールされて有効化となるよ。


4 Really Simple SSLプラグインが有効化すると、上記画面が表示されますので、画面内の「はい SSLを有効化します」ボタンをクリックしましょう。



以下の画面が表示されたら、作ったサイトへの無料SSLの設定は完了だよ。


これで作ったサイトへの無料SSL設定は全て完了となるため、httpsでアクセスできるようになります。


また、httpでアクセスしようとしても自動的にhttpsでアクセスされるようになります。
まとめ
ここまでの作業お疲れ様でした。
これで、JETBOYでの無料SSL付き独自ドメインのサイトの作る方法の紹介は終わりです。



そうか、これで全部の作業が終わりか。最初はもっと難しいものかと覚悟してたんだけど、以外と簡単出来てよかったぜ!



本当にそうなんだよ。僕も始めはもっと面倒な作業をやらなければいけないと思ってたんだ。
だから、実際にやってみると簡単すぎて、正直びっくりしたよ!
僕の正直な感想としても、JETBOYは数あるレンタルサーバーの中でも、WordPressで比較的簡単にサイトを作れるほうに余裕で入っています。
なので、みなさんもJETBOYに少しでも興味があれば、ぜひお試し利用を申し込んで。実際にサイトを作り。サイトの表示速度や使い勝手を見ながら、自分に合っているレンタルサーバーなのか確認してみてください!








コメント