
この記事では、webサイトのページ表示速度を高速化できる、WordPressの『LiteSpeed Cache』プラグインのインストール手順と設定手順についてお話します。
まず、はじめに『LiteSpeed Cache』プラグインを使える条件ですが、
Mixhost
Jetboy
Futoka(フトカ)
カラフルボックス(ColorfulBox)
ConoHa WING
上記いずれかのレンタルサーバーを利用している人なら、誰でも無料で『LiteSpeed Cache』プラグインを使うことができます。
ですので、これらのレンタルサーバーで既にサイトを運営している人や、これからこれらのレンタルサーバーに契約してサイト運営を検討している人は読んでみてください。

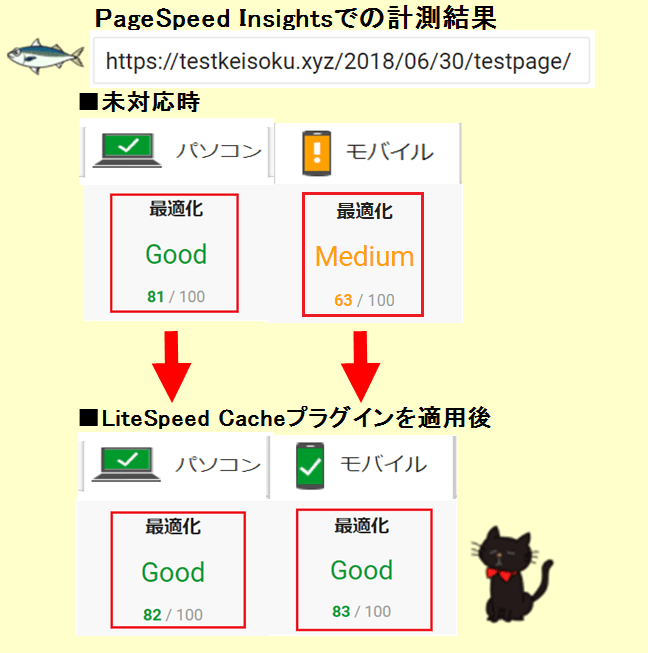
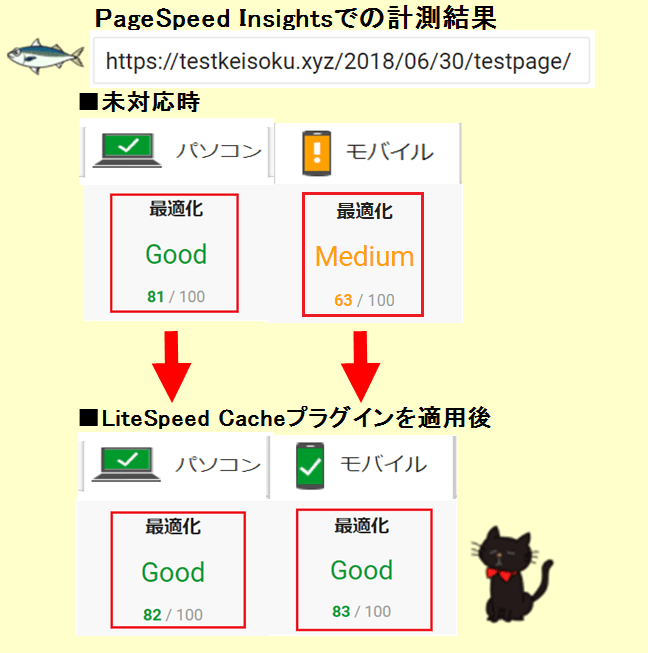
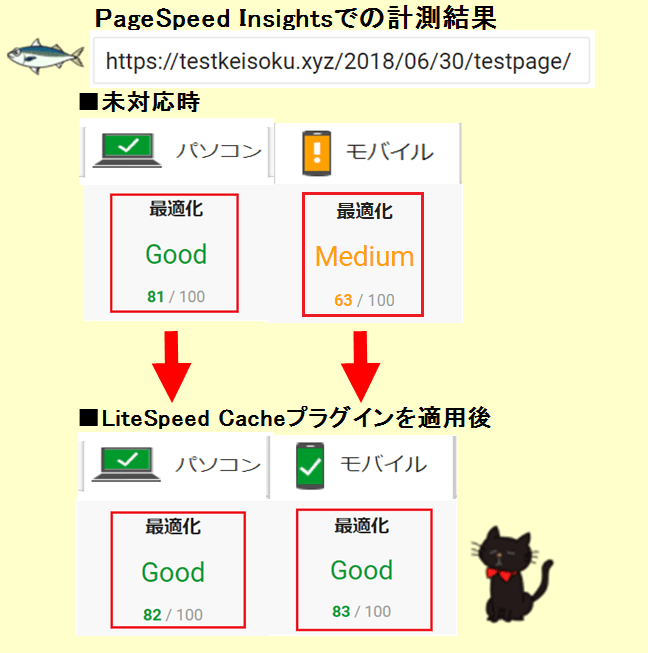
※SSL対応(https)でphpは7.2を使用。wordPressのテーマは「Twenty Seventeen」を使用し、画像5枚で約5000文字のページを計測。
 クロネコくん
クロネコくんおっ。スマホ・タブレットの表示速度のスコアが30%アップしているな。



そうなんだよ。PCのスコアはあまり変化しないけど、『LiteSpeed Cache』プラグインを導入すると、スマホ・モバイルでのページ表示速度は大幅に上がるんだよ。



たしかに、Googleではモバイルファーストのwebサイトが優遇しているから、このページ表示速度アップは嬉しいな。



『LiteSpeed Cache』プラグインのインストールや設定は画面の操作だけで簡単にできるから、是非使ってみて欲しいよ。



また、自分のサイトのページ表示速度が上がれば、ユーザー・SEO面の評価が向上するよ。そして、評価向上するとアフィリエイトやGoogleアドセンスの収入アップにもつながるよ。
LiteSpeed Cacheとは
LiteSpeed Cacheとは「LiteSpeed」Webサーバーで利用できるキャッシュ機能です。
LiteSpeed Cacheのキャッシュを有効にすると、キャッシュの導入前と比較して数倍の高速化が実現できます。
また、サーバーの負荷が低くなるため、アクセス集中時でもスムーズにwebサイトのページ表示が可能です。
LiteSpeed Cacheは「LiteSpeed」が導入されているサーバーなら、WordPressに『LiteSpeed Cache』プラグインを導入するだけで簡単に利用できます。



もちろん『LiteSpeed Cache』プラグインは無料で利用できるよ。
LiteSpeedとは
LiteSpeed Cacheを利用するには、サーバーに「LiteSpeed」が導入されている必要があります。
そして「LiteSpeed」は、ApacheやNginxなどの上位互換に当たるWEBサーバーソフトウェアです。



さくらレンタルサーバーでは「Apache」、エックスサーバーでは「Nginx」をそれぞれ導入しているんだ。だから、この2社が採用しているWEBサーバーソフトウェアより、上位互換になるね。
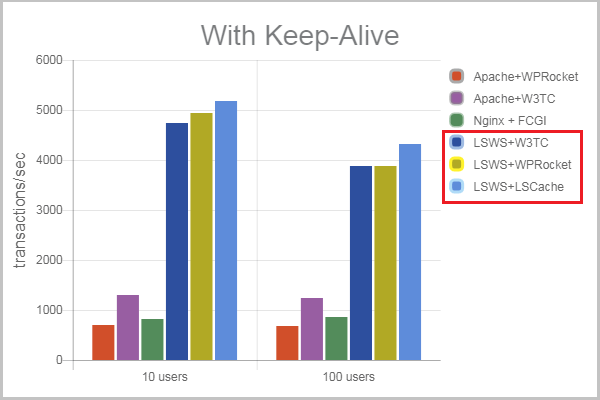
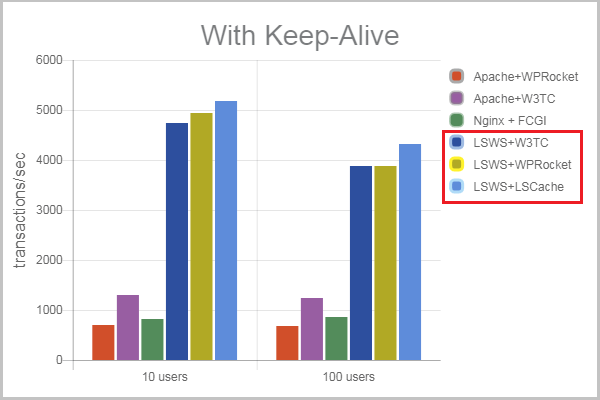
■各WEBサーバーソフトウェアでWordPressのレスポンスを計測した結果


上記表の通り「LiteSpeed」を導入している場合は1秒で5000回ほどのレスポンスを返しており、ApacheやNginxの1秒で1000回ほどのレスポンスより5倍の差をつけています。



1秒間にレスポンスを返す量が多いほど、ページ表示速度もはやくなるよ。



なるほど。webサイトのページがさくさく表示されるってことだな。



まあ。簡単に言えばそうなるね。
LiteSpeed Cacheプラグインを導入できるレンタルサーバー
『LiteSpeed Cache』プラグインを導入するには、サーバーに「LiteSpeed」が導入されている必要があります。
ですので、「LiteSpeed」が導入されているサーバーを貸してくれるレンタルサーバー会社と契約する必要があります。



エックスサーバーやロリポップのサーバーには「LiteSpeed」が導入されているプランはないのか?



残念ながら以下の主要な国内レンタルサーバー会社では「LiteSpeed」を導入しているサーバーのレンタルはやっていないんだ。
LiteSpeedを導入してないレンサバ会社
- エックスサーバー
- ロリポップ
- さくらレンタルサーバー
- ヘテムル
- カゴヤレンタルサーバー
- スターサーバー
- お名前.com(レンタルサーバー)
など
現在(2018年9月時点)、「LiteSpeed」が導入しているサーバーを貸してくれる国内レンタルサーバー会社は「Mixhost」・「Jetboy」・「FUTOKA」・「カラフルボックス」・「ConoHa WING」の5社だけとなっています。
※2018年9月追記
2018年にサービスを開始したColorfulBox(カラフルボックス)とConoHa WINGでもLiteSpeedを導入しているので、LiteSpeed Cacheプラグインを使用できます。



カラフルボックスは月額500円未満でレンタルサーバーの中で間違いなく国内No1の性能を持っていて。





ConoHa WINGは月額1000円未満で利用できるレンタルサーバーの中では国内最速のサーバー性能を持っているよ


Mixhost
Mixhostでは全プランのサーバーが「LiteSpeed」搭載の軽量・高速WEBサーバーとなっています。
| プラン | 月額料金 | ディスク 容量 |
マルチ ドメイン |
|---|---|---|---|
| スタンダード | 880円~ | SSD 50GB |
無制限 |
| プレミアム | 1780円~ | SSD 80GB |
無制限 |
| ビジネス | 3580円~ | SSD 120GB |
無制限 |
| ビジネスプラス | 7180円~ | SSD 160GB |
無制限 |
| エンタープライズ | 14380円~ | SSD 200GB |
無制限 |
※Mixhostでは全プラン初期費用が無料となっています。
Mixhostは国内でもトップクラスのwebサイトのページ速度を持っていて多人数のアクセスにも強く、それでいて月額料金も安いです。
ですので、エックスサーバーと並んでサイト・ブログを運営するにはオススメのレンタルサーバーと言えます。



また、Mixhostはアダルト・ギャンブル系サイト・ブログの運営が認められている、数少ないレンタルサーバー会社でもあるよ。
JETBOY
JETBOYでも全プランのサーバーが「LiteSpeed」搭載の軽量・高速WEBサーバーとなっています。
| プラン | 月額料金 | ディスク 容量 |
マルチ ドメイン |
|---|---|---|---|
| ミニSSD | 290円~ | SSD 5GB |
10個 |
| ファースト SSD |
580円~ | SSD 20GB |
無制限 |
| スタンダード SSD |
980円~ | SSD 40GB |
無制限 |
| プレミアム SSD |
1980円~ | SSD 80GB |
無制限 |
| ビジネス SSD |
4980円~ | SSD 120GB |
無制限 |
| ビジネスプロ SSD |
7580円~ | SSD 150GB |
無制限 |
※JETBOYでは残念ながら初期費用が発生します。
| プラン | 初期費用 |
|---|---|
| ミニSSD | 1000円 |
| ファーストSSD | 1500円 |
| スタンダードSSD | 3500円 |
| プレミアムSSD | 5500円 |
| ビジネスSSD | 7200円 |
| ビジネスプロSSD | 7200円 |
JetboyはMixhostと並んで、ここ4年以内に新設されたレンタルサーバー会社です。
そのためなのか、JetboyとMixhostののサービス内容や料金は非常に似ており、コントロールパネルにいたっては同じ「Cpanel」を使っています。



Jetboyでもアダルト・ギャンブル系サイト・ブログの運営が認められているんだ。
JetboyとMixhostほとんど差はありませんので、好みで選んでも問題ないレベルです。
LiteSpeed Cacheプラグインのインストール手順
まずは「LiteSpeed Cache」プラグインをインストールしましょう。
手順は以下の通りです。
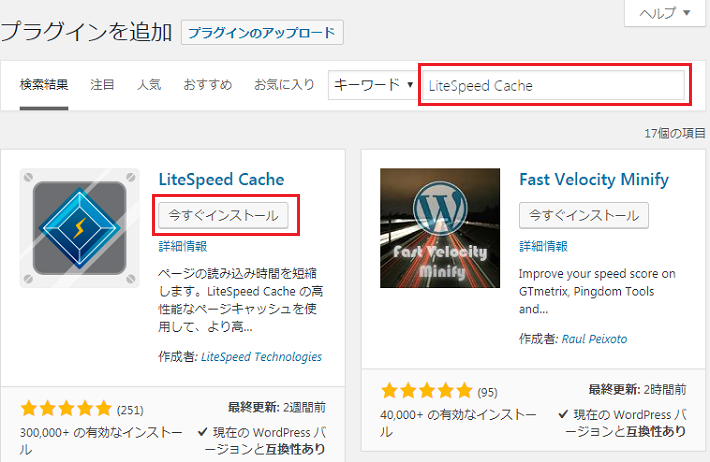
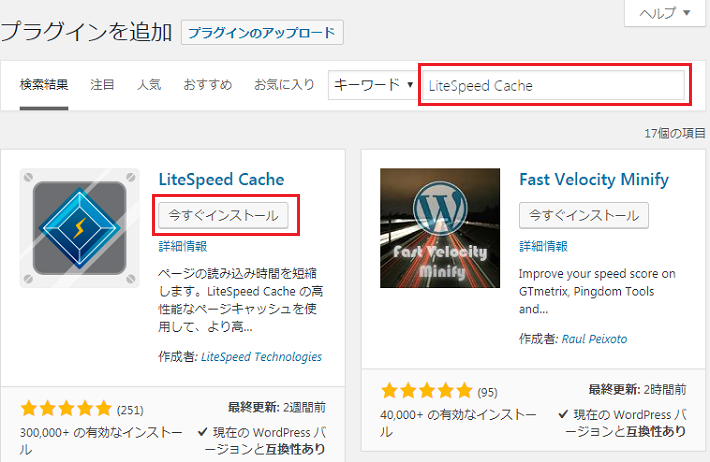
プラグイン画面でLiteSpeed Cacheをインストールする


WordPressのプラグイン新規追加画面で『LiteSpeed Cache』で検索して、検索結果に表示された『LiteSpeed Cache』プラグインの「今すぐインストール」ボタンをクリック(タップ)します。
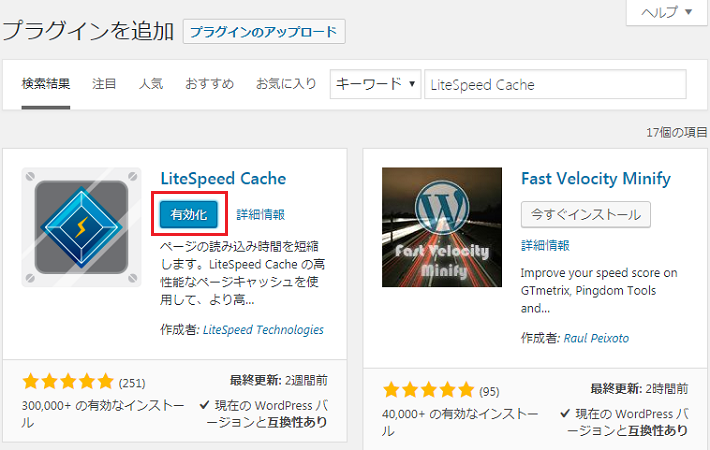
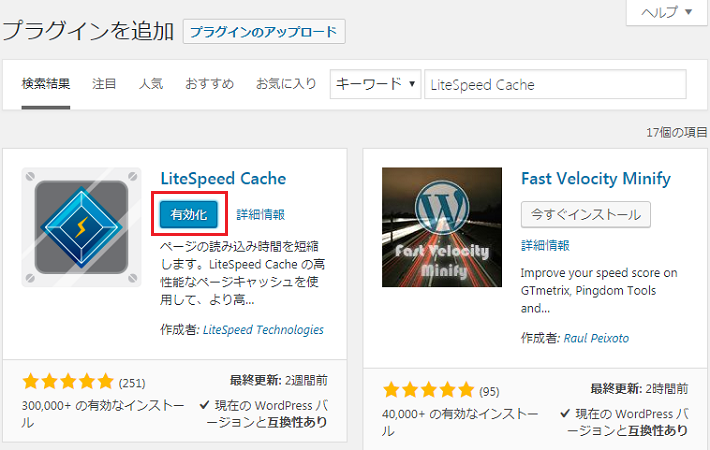
LiteSpeed Cacheプラグインを有効化する


『LiteSpeed Cache』プラグインのインストールが完了したら「有効化」ボタンをクリック(タップ)します。
これで『LiteSpeed Cache』プラグインが導入されて使用できます。
LiteSpeed Cacheでの設定手順
続いて「LiteSpeed Cache」の設定を行いましょう。
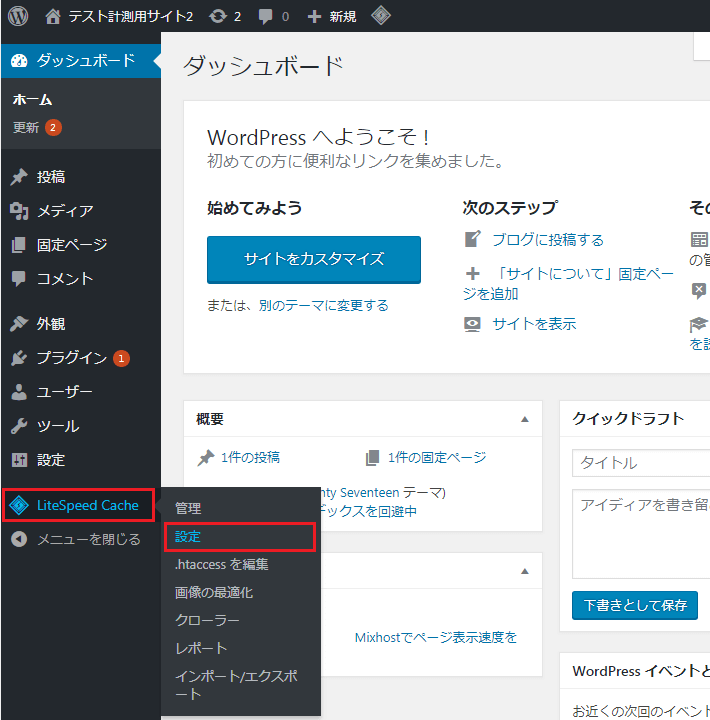
LiteSpeed Cacheの設定画面を開く


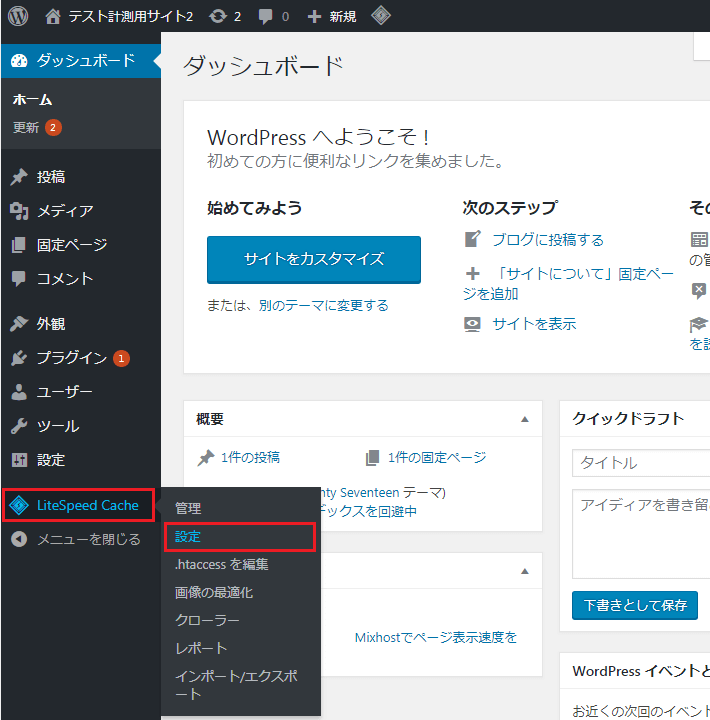
WordPressの管理トップ画面から「LiteSpeed Cache」>「設定」をクリック(タップ)します。
LiteSpeed Cacheを有効にする


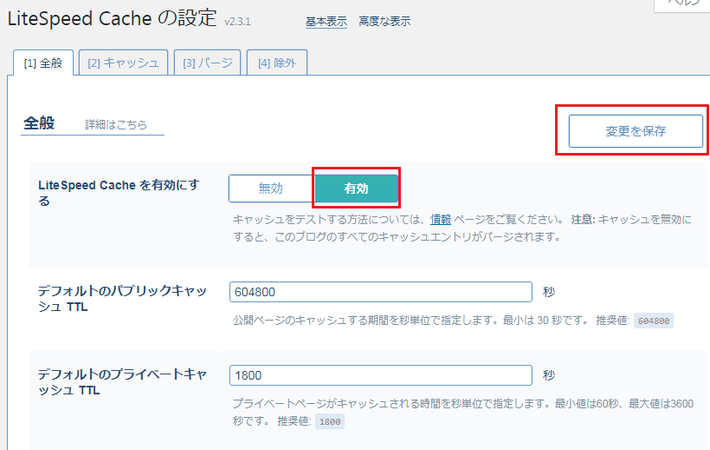
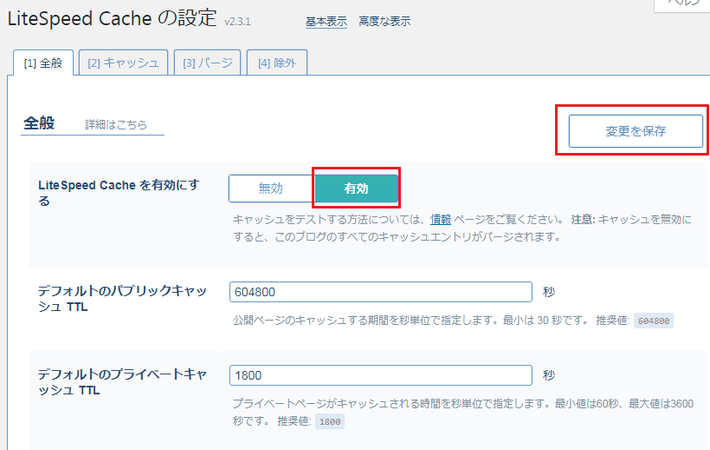
LiteSpeed Cacheの設定画面が開いたら「LiteSpeed Cacheを有効にする」項目の『有効』ボタンをクリック(タップ)します。
次に「変更を保存」ボタンをクリック(タップ)して設定変更を保存しましょう。
LiteSpeed Cacheの最適化タブの画面を開く
LiteSpeed Cacheの設定画面が開いて「高度な表示」をクリック(タップ)すると、「最適化」のタブが表示されますのでクリック(タップ)しましょう。
各ファイルの圧縮を有効にする
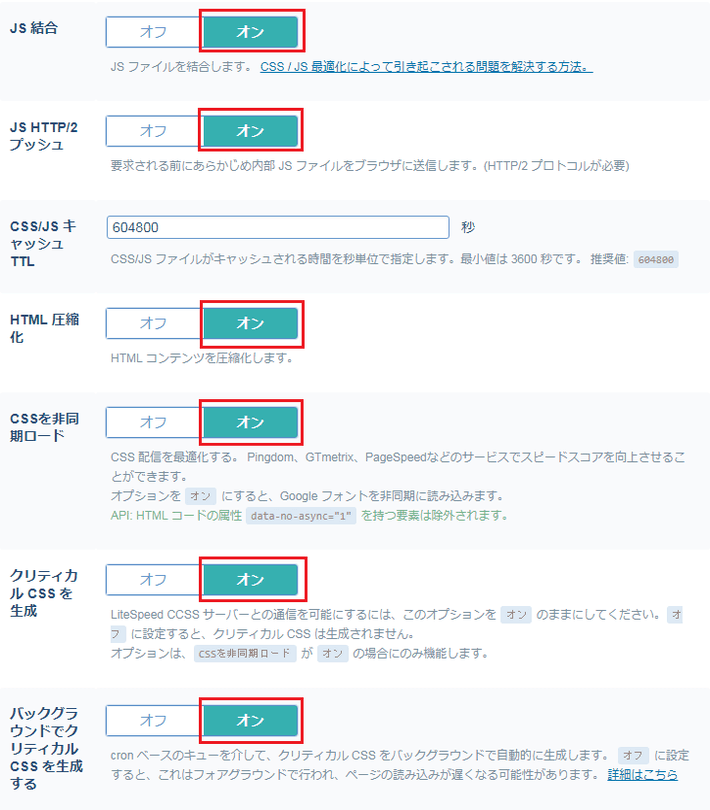
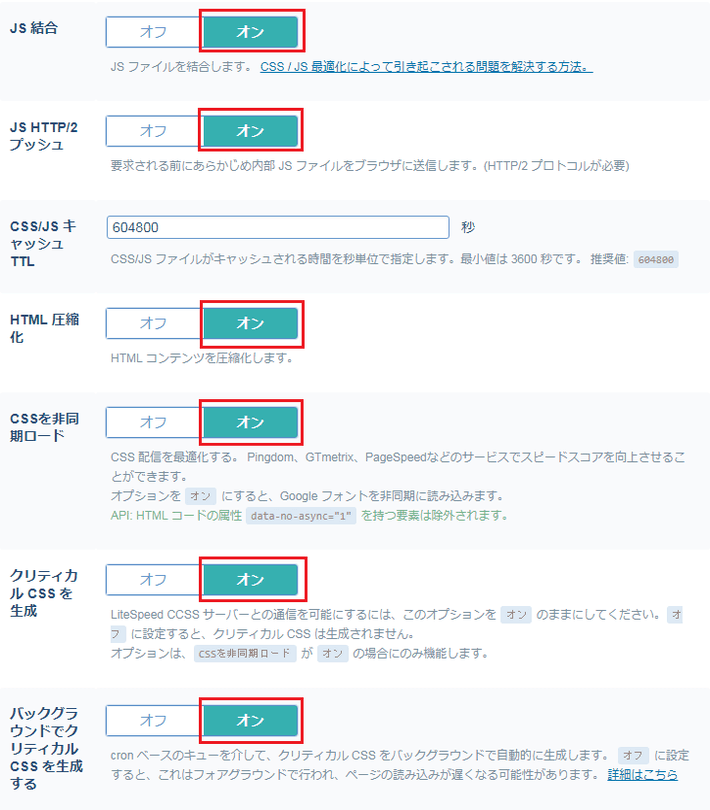
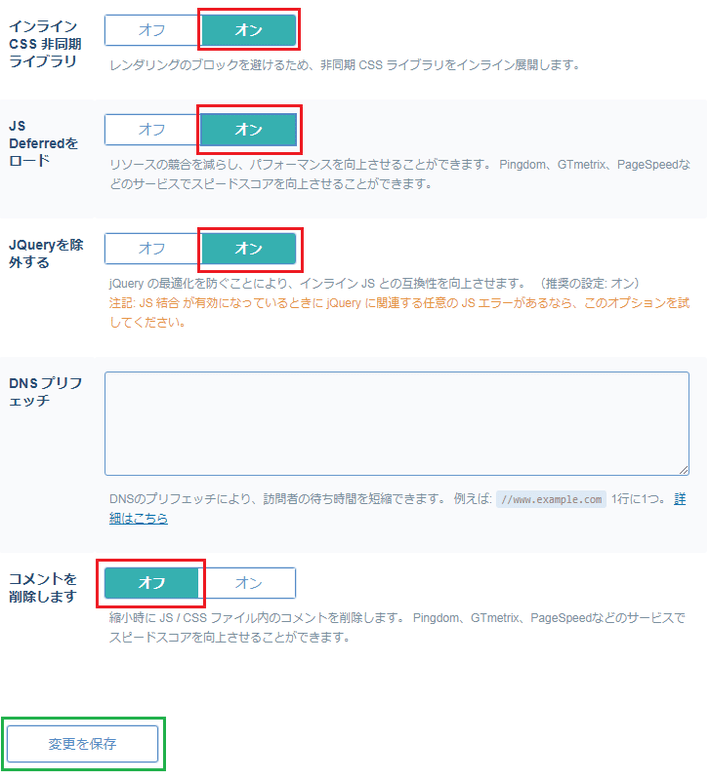
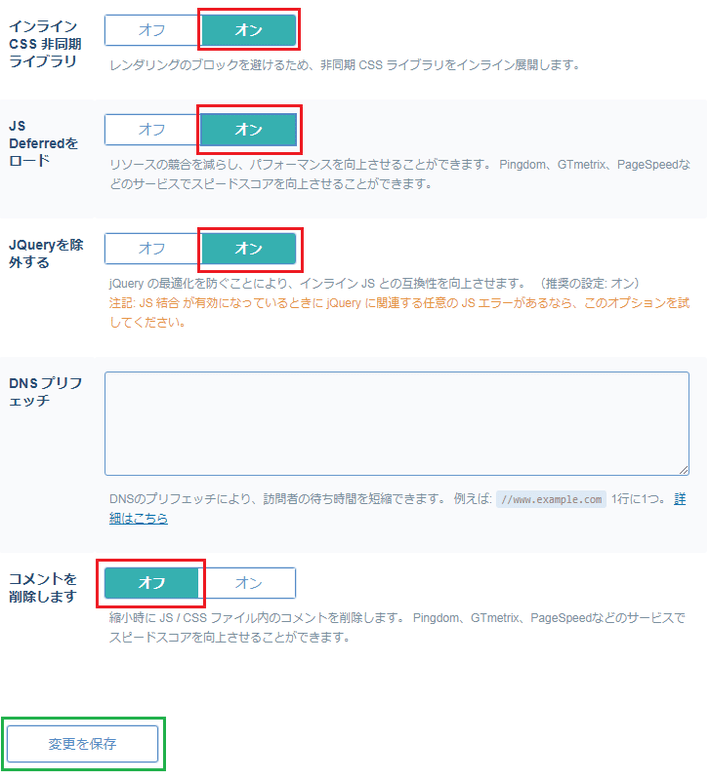
LiteSpeed Cacheの最適化タブの画面を開いたら、下記図と同じように各項目の『有効』ボタンをクリック(タップ)してください。






「コメントを削除します」項目については、今後「.httaccess」以外のファイルを直接変更しない場合は「有効」にしても問題ありません。
最後に「変更を保存する」ボタンをクリック(タップ)して、設定変更を保存します。



各項目の役割は以下のようになっているよ。
・CSS 圧縮化
CSS ファイルを圧縮し、環境によってはサイトを高速化することが出来ます。オンにするとテーマや環境によってはサイトのレイアウト表示が崩れたり機能が正常に動作しなくなる可能性があります。・CSS 結合
CSSファイルを結合し、環境によってはサイトを高速化することが出来ます。オンにするとテーマや環境によってはサイトのレイアウト表示が崩れたり機能が正常に動作しなくなる可能性があります。・CSS HTTP/2 プッシュ
要求される前にあらかじめブラウザに内部 CSS ファイルを送信します。https化しているサイトのみ利用が可能です。・JS 圧縮化
JSファイルを圧縮し、環境によってはサイトを高速化することが出来ます。オンにするとテーマや環境によってはサイトのレイアウト表示が崩れたり機能が正常に動作しなくなる可能性があります。・JS 結合
JSファイルを結合し、環境によってはサイトを高速化することが出来ます。オンにするとテーマや環境によってはサイトのレイアウト表示が崩れたり機能が正常に動作しなくなる可能性があります。・JS HTTP/2 プッシュ
要求される前にあらかじめブラウザに内部 JSファイルを送信します。https化しているサイトのみ利用が可能です。・CSS/JS キャッシュ TTL
CSS/JS ファイルがキャッシュされる時間を秒単位で指定します。最小値は 3600 秒です。・HTML 圧縮化
HTMLファイルを圧縮し、環境によってはサイトを高速化することが出来ます。HTML コンテンツを圧縮化します。・CSSを非同期ロード
CSSファイルのロードを非同期し、環境によってはサイトを高速化することが出来ます。オンにするとテーマや環境によってはサイトのレイアウト表示が崩れたり機能が正常に動作しなくなる可能性があります。・JS Deferredをロード
オンすることで、環境によってはリソースの競合を減らし、パフォーマンスを向上させることができます。・JQueryを除外する
jQuery の最適化を防ぐことにより、インライン JS との互換性を向上させます。・コメントを削除する
js/cssファイルを圧縮時にファイルのコメントを削除してファイルサイズの軽量化をします。
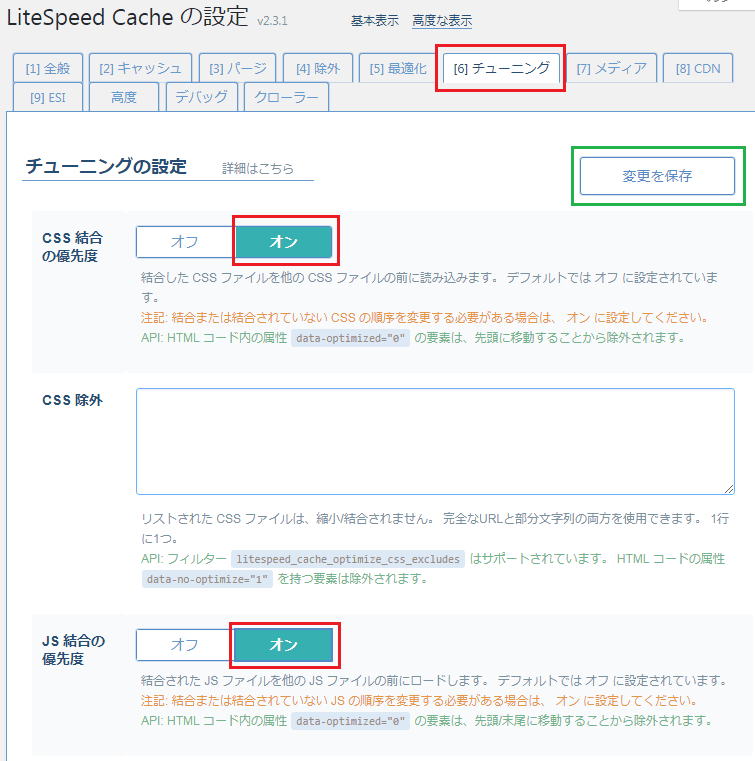
LiteSpeed Cacheのチューニング画面で設定を行う


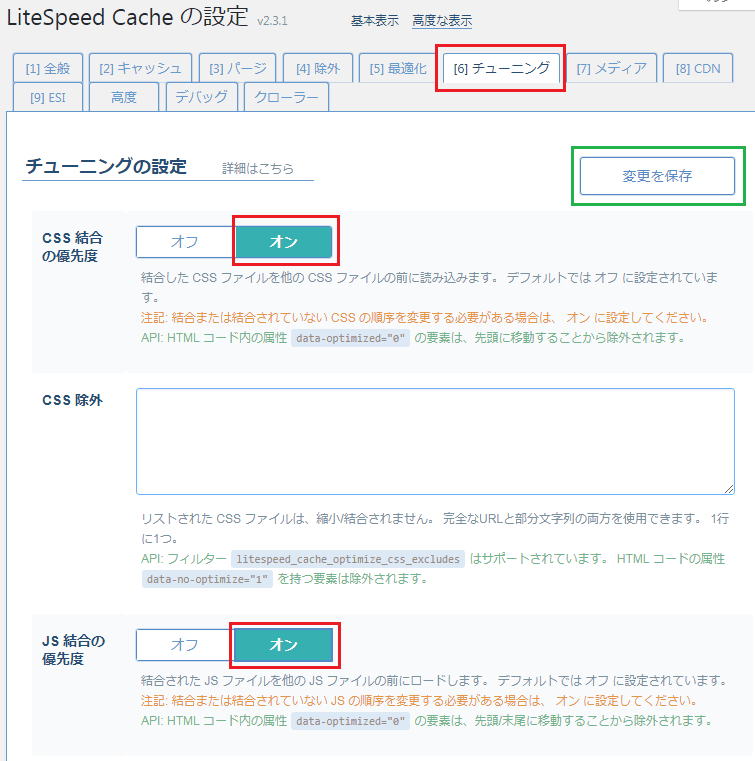
LiteSpeed Cacheの設定画面が開いて「高度な表示」をクリック(タップ)すると、「チューニング」のタブが表示されますのでクリック(タップ)しましょう。
LiteSpeed Cacheのチューニングの画面を開いたら、上記図と同じように各項目の『有効』ボタンをクリック(タップ)してください。



チューニング画面で設定を変更にするには以下の2項目だよ。役割としては最適化したCSSファイルとJSファイルによるサイトの表示崩れを防ぐ役割になるよ。
・CSS結合の優先度
本項目を有効にしておくと、最適化画面でCSS結合を有効にしたとき、CSS結合によるサイトの表示が崩れを防ぐことができます。
・JS結合の優先度
本項目を有効にしておくと、最適化画面でJS結合を有効にしたとき、JS結合によるサイトの表示が崩れを防ぐことができます。
LiteSpeed Cacheの設定完了
お疲れさまでした。
以上で『LiteSpeed Cache』の設定によるwebサイトのページ表示速度の高速化対応は完了です。



たったこれだけの操作だったら、本当に簡単にだな。



そうなんだよ。全作業5分程度で誰でも簡単にできるんだよ。
LiteSpeed Cache設定後のページ表示速度について
最後に「LiteSpeed Cache」プラグインのインストール前と、「LiteSpeed Cache」プラグインのインストール・設定した後による、webサイトのページ表示速度についての比較をしてみます。
比較結果は以下の通りです。
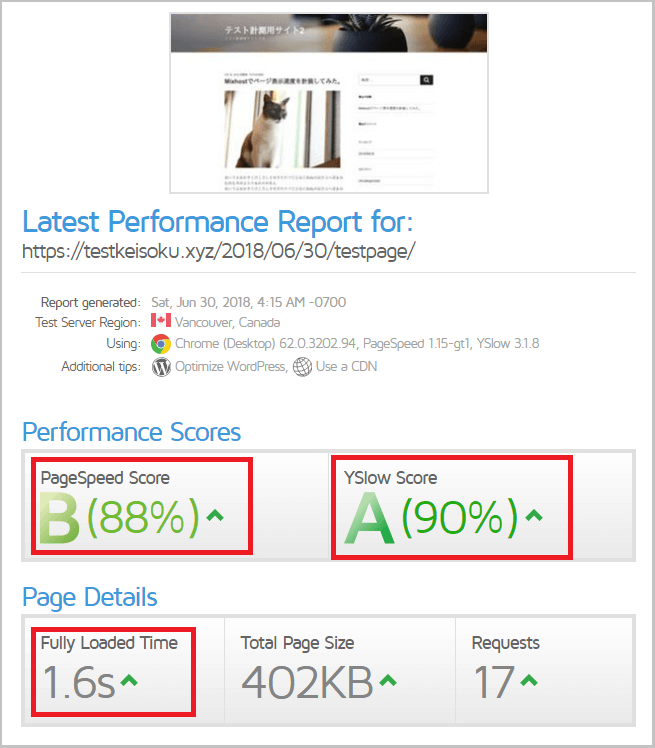
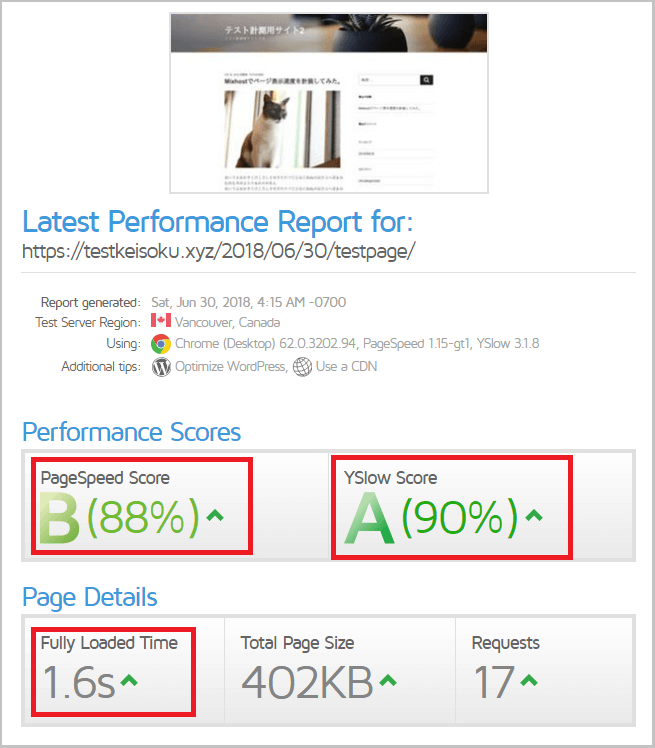
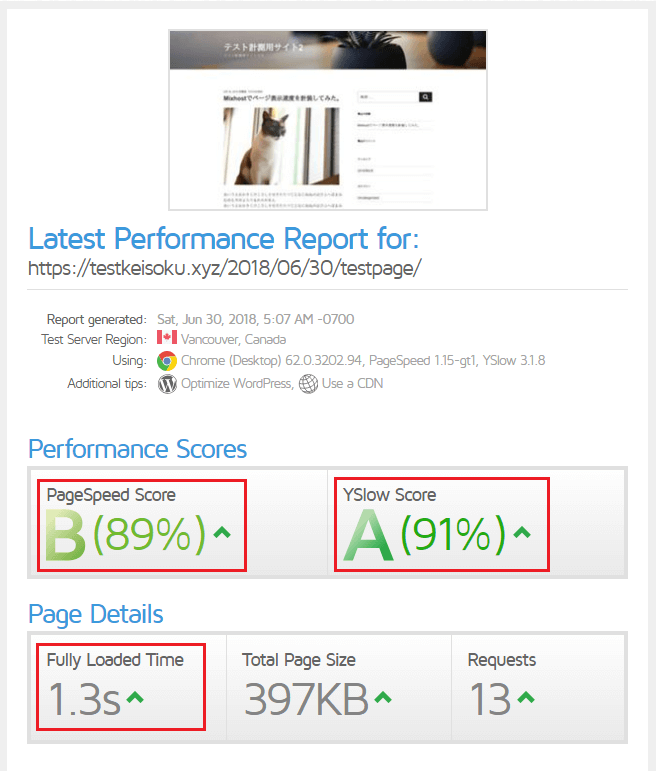
■LiteSpeed Cacheプラグインのインストール前


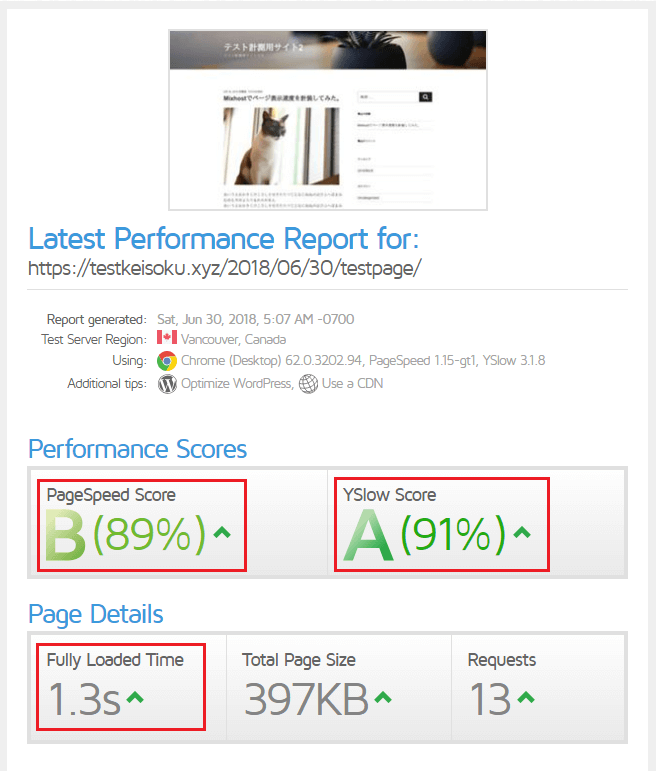
■LiteSpeed Cacheプラグインのインストール・設定後


※SSL対応(https)でphpは7.2を使用。wordPressのテーマは「Twenty Seventeen」を使用し、画像5枚で約5000文字のページをGTemtrixで計測。



たしかに「LiteSpeed Cache」プラグイン導入前より、ページ表示速度がはやくなってるな。



GTemtrixでの計測だとあまり改善されていないように見えるけど、冒頭でも紹介した「PageSpeed Insights」だとスマホ・タブレットでのページ表示速度は明らかに伸びてるよ。





おっ、これならスマホ・タブレットのページ表示速度アップには大きな効果がありそうだな。
結果を見ても分かる通り「LiteSpeed Cache」プラグインを使えば、確実にwebサイトのページ表示速度を高速化させることができます。
「LiteSpeed Cache」プラグインは無料で利用できて、プログラムやサーバー知識が無い人でもこの記事を読んで設定すれば5分程度で設定できますので、まだ導入していない人は是非使ってみてください。
この記事はここまです。
最後まで読んで頂きありがとうございました。











コメント