
レンタルサーバー借りてWordPressをインストールして作ったサイト(ブログ)に画像やテーマをアップロードしようとすると。
こんなメッセージが表示されて、画像やテーマのアップロードが出来なかった経験はないでしょうか?

 クロネコくん
クロネコくん前にあるレンタルサーバーでインストールしたWordPressから新しいテーマをアップロードしようとしたら、このエラーが表示されて何度やってもアップロード出来なかったぜ。



一体なんなんだよ、この不具合(バグ)。
今回はクロネコくんのような経験をして、WordPressで画像やテーマのアップロードを失敗させる。
「php.iniで定義されたupload_max_filesizeを超過しています」について以下のことをまとめました。
この記事で紹介すること
- 「upload_max_filesizeが超過しています」現象がおきる原因の解説
- 各レンタルサーバーでの「upload_max_filesizeが超過しています」現象の対応手順を紹介
ざっくりとした解説ではありますが、この記事を読めば。
「php.iniで定義されたupload_max_filesizeを超過しています」の現象を回避して、WordPressで自由に画像やテーマをアップロードできるようになれますよ。
upload_max_filesizeの超過の原因
まず「php.iniで定義されたupload_max_filesizeが超過しています」は正確に言うと、不具合(バグ)ではありません。



不具合(バグ)じゃなかったら一体なんなんだよ。
この現象は画像やテーマなどのファイルをWordPressでアップロード時に、WordPress(php)側で設定されているアップロードサイズの制限値(upload_max_filesize)を超えていると発生します。



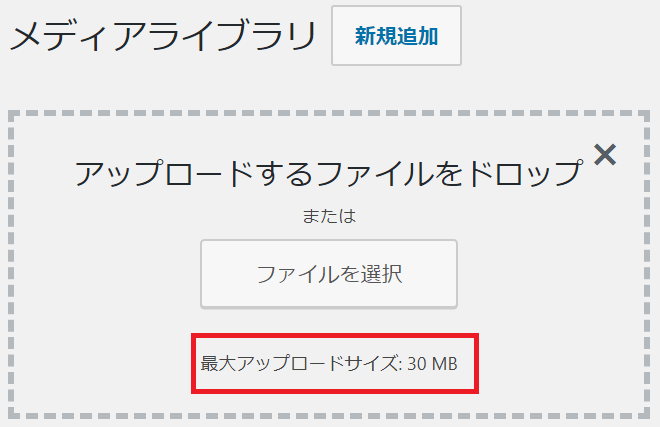
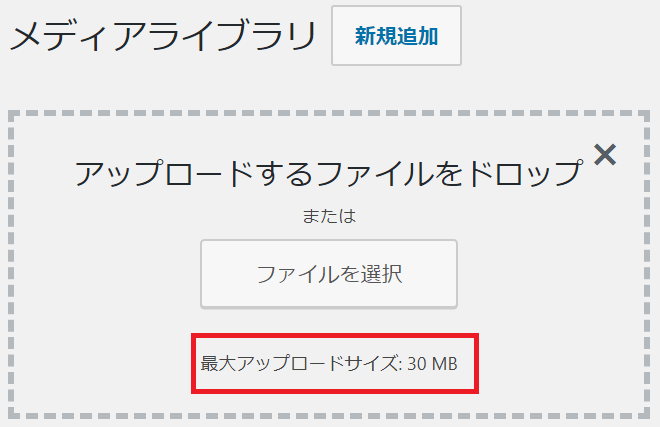
自分のサイトで使っているWordPressで画像やテーマをアップロードできるサイズの制限は、WordPressのメディア新規追加画面を見れば分かるよ。





つまり、この図のWordPressなら30MBを超える画像やテーマだとアップロードできないってことか。



そういうことになるね。
upload_max_filesize制限値は変更できる



WordPressで画像やテーマのアップロードに失敗する原因は分かったけど、一体どうやったら解決できるんだ?



今回の場合は「upload_max_filesize」制限値が低すぎるから起きてるんだ。
ですので、「upload_max_filesize」制限値を自分がアップロードしたいファイルのサイズを超えるように変更すれば解決できます。
「upload_max_filesize」制限値を変更する方法は、自分のサイトのWordPressに使われている『php.ini』に記載されている「upload_max_filesize」制限値を変更すれば変更できます。
しかし、各レンタルサーバーによって『php.ini』から「upload_max_filesize」制限値を変更する手順が違いますので、本記事ではエックスサーバーやMixhostなど主要なレンタルサーバーにおける「upload_max_filesize」制限値の設定変更手順をそれぞれ紹介します。



自分が使っているレンタルサーバーの「upload_max_filesizeの変更手順」だけ確認すればOKだよ。
エックスサーバーでのupload_max_filesizeの変更手順
エックスサーバーでの「upload_max_filesize」の初期設定値は30MBになっているので、少し容量の大きい画像やWordPressテーマのアップロード程度ならこのままでも問題はありません。
しかし、gifアニメや動画ファイルなどをサーバーへアップロードする必要がある場合は、30MBでは足りませんので「upload_max_filesize」制限値を変更する必要があるでしょう。


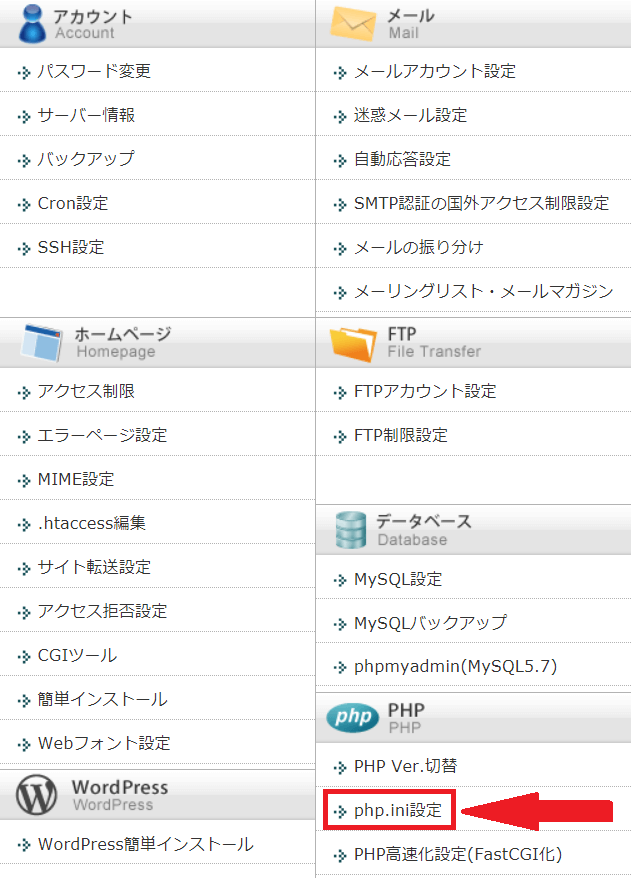
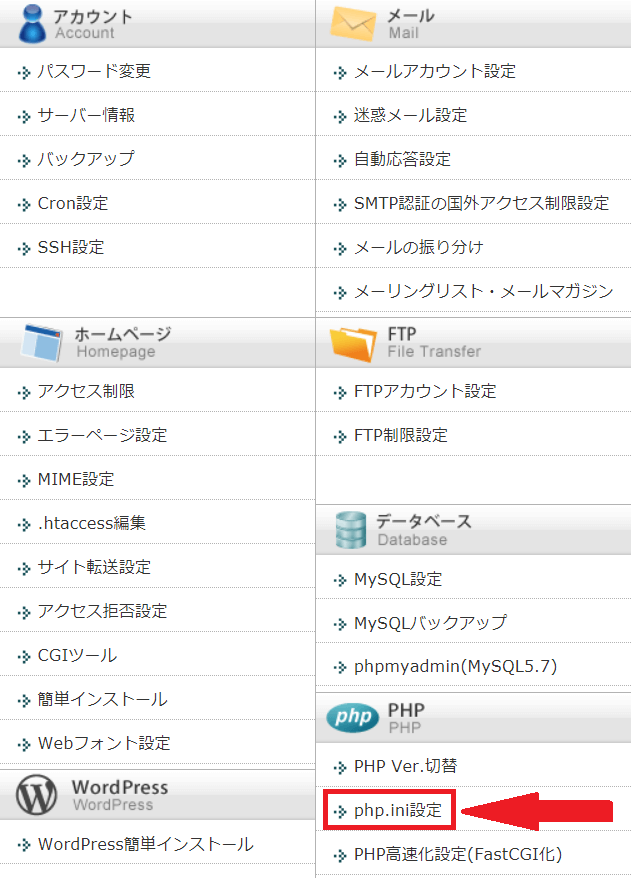
①エックスサーバーのサーバーパネルへログインして、表示されたトップ画面の「php.ini設定」をクリック(タップ)します。


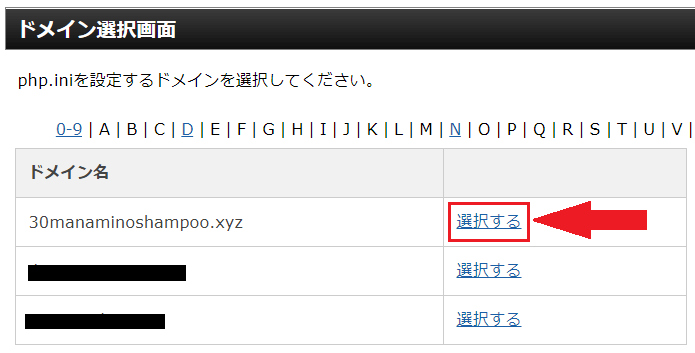
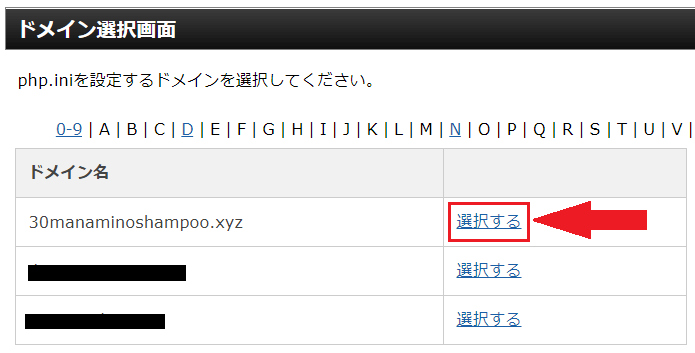
②ドメイン選択画面が表示されたら、『upload_max_filesize』制限値を変更するWordPressを持つサイトの「選択する」リンクをクリック(タップ)します。


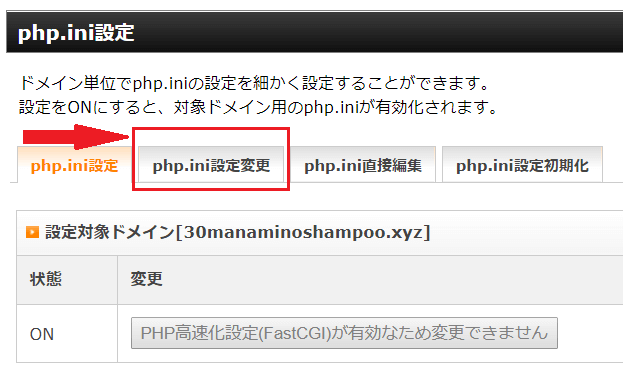
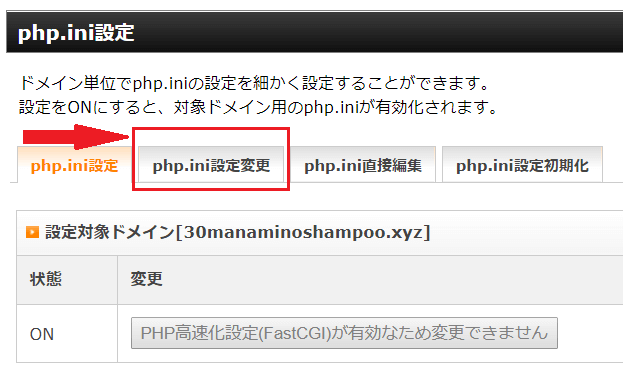
③php.ini設定画面が表示されたら「php.ini設定変更」をクリック(タップ)します。


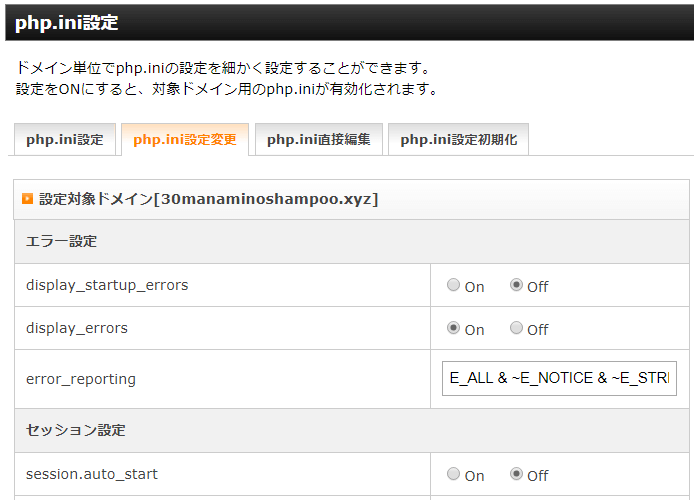
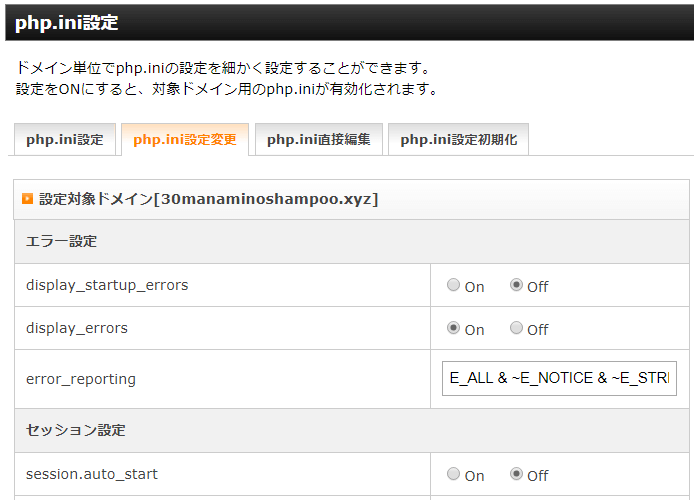
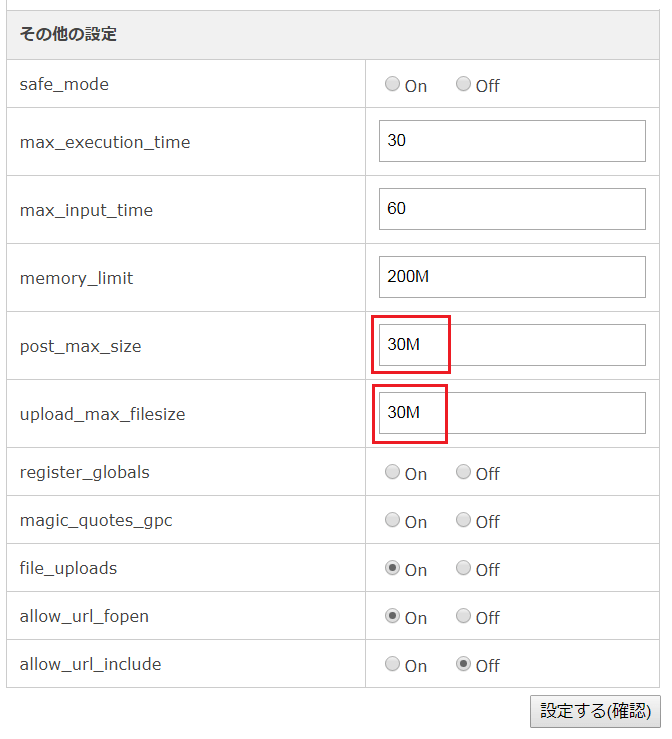
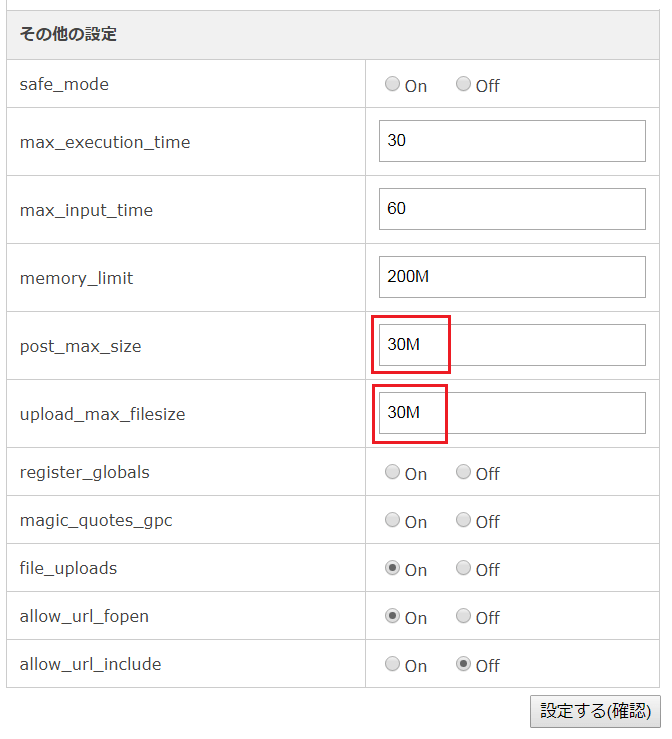
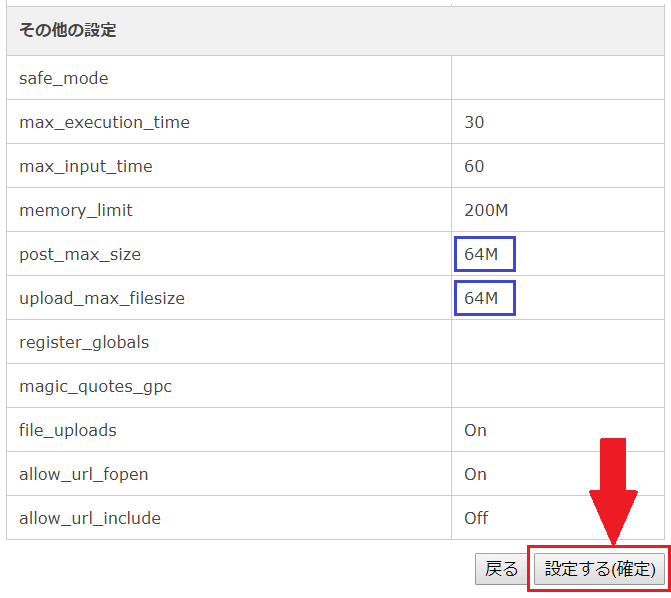
④php.ini設定変更画面が表示されたら『その他の設定』までスクロールして「post_max_size」と「upload_max_size」を探します。


⑤「post_max_size」と「upload_max_size」の制限値を変更します。
※「post_max_size」の値が「upload_max_size」の制限値より大きい値を設定しないと「upload_max_size」の制限値が反映されません。



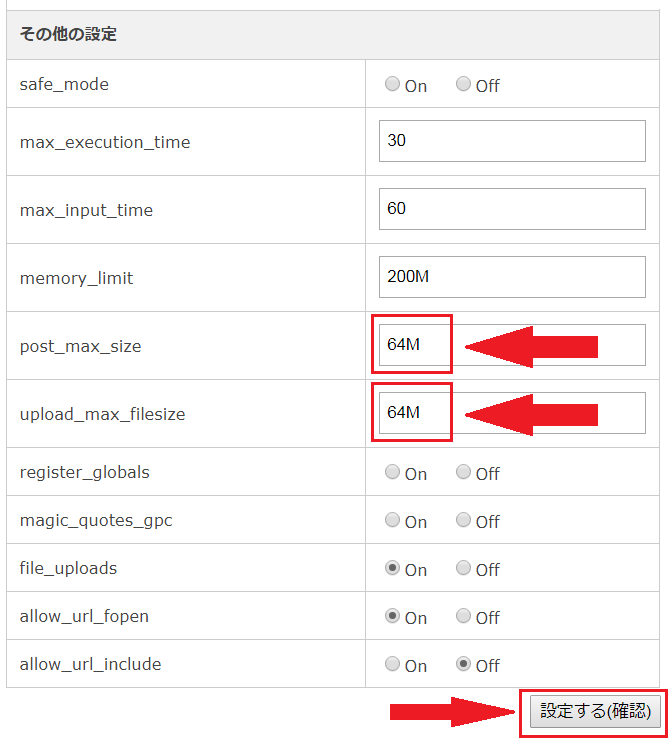
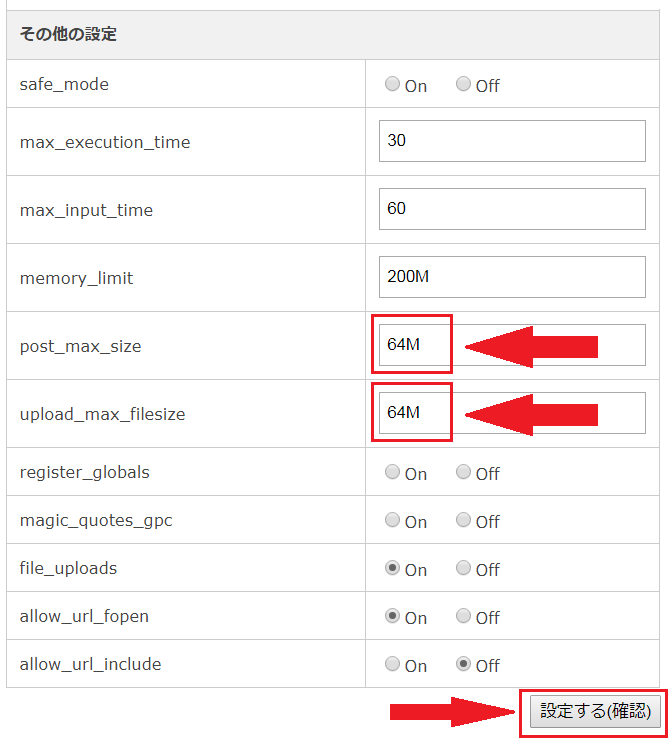
今回の例では64MBに変更してみるよ。
※画像の64MのMはMB(メガバイト)になります。


⑥「post_max_size」と「upload_max_size」の値をそれぞれ変更したら「設定する(確認)」ボタンをクリック(タップ)します。


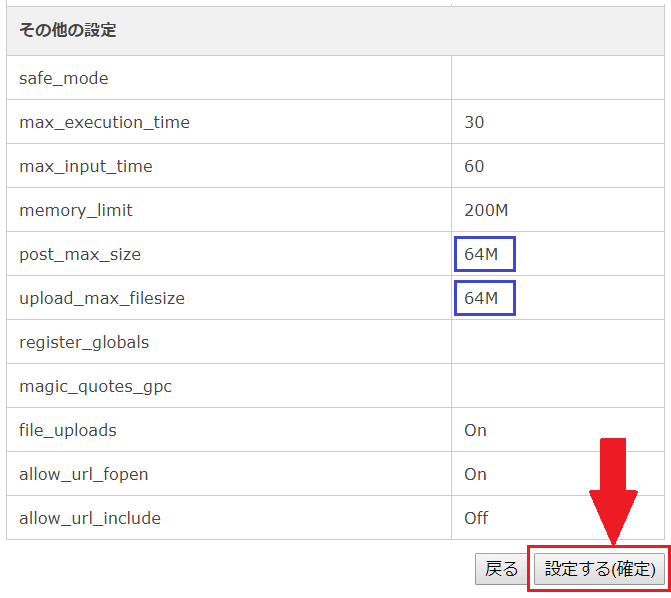
⑦設定確認画面が表示されたら「post_max_size」と「upload_max_size」の変更が間違っていないことを確認して「設定する(確定)」ボタンをクリック(タップ)します。


⑧上記図の画面が表示されればphp.iniの設定が反映されています。


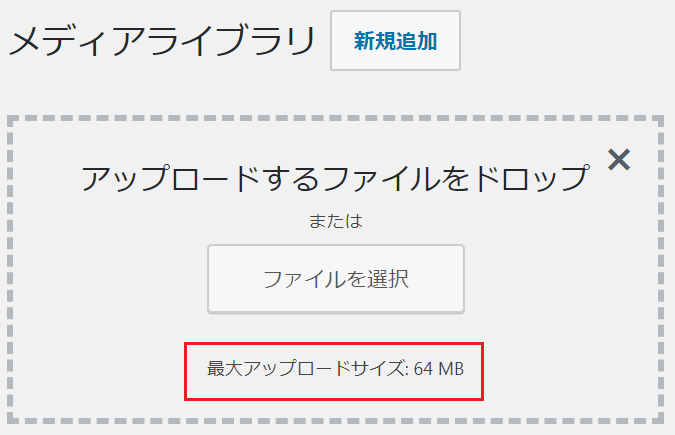
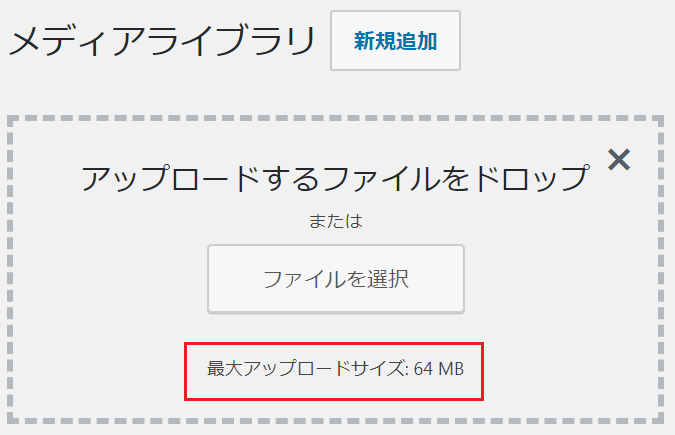
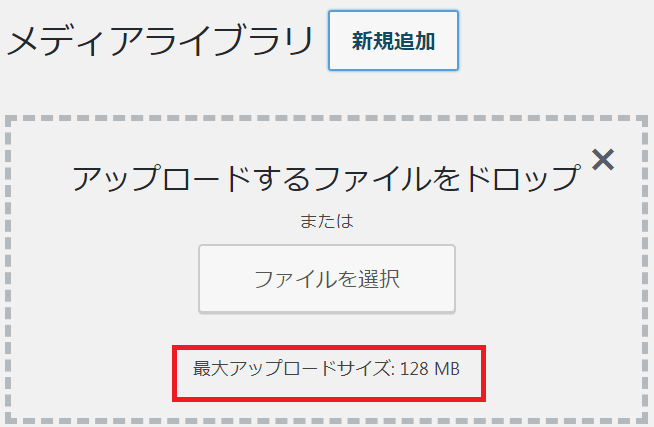
⑨WordPressのメディア新規追加画面で「upload_max_filesize」制限値が変更されているか確認します。
最大アップロードサイズが「upload_max_filesize」制限値で設定した値になっていれば作業完了です。
Mixhostでのupload_max_filesizeの変更手順
Mixhostでの「upload_max_filesize」の初期設定値はエックスサーバーもよりも多い64MBになっているので、少し容量の大きい画像やWordPressテーマのアップロード程度ならまず問題はありません。
しかし、gifアニメや動画ファイルなどをサーバーへアップロードする必要がある場合は、やはり64MBでは足りませんので「upload_max_filesize」制限値を変更する必要があります。


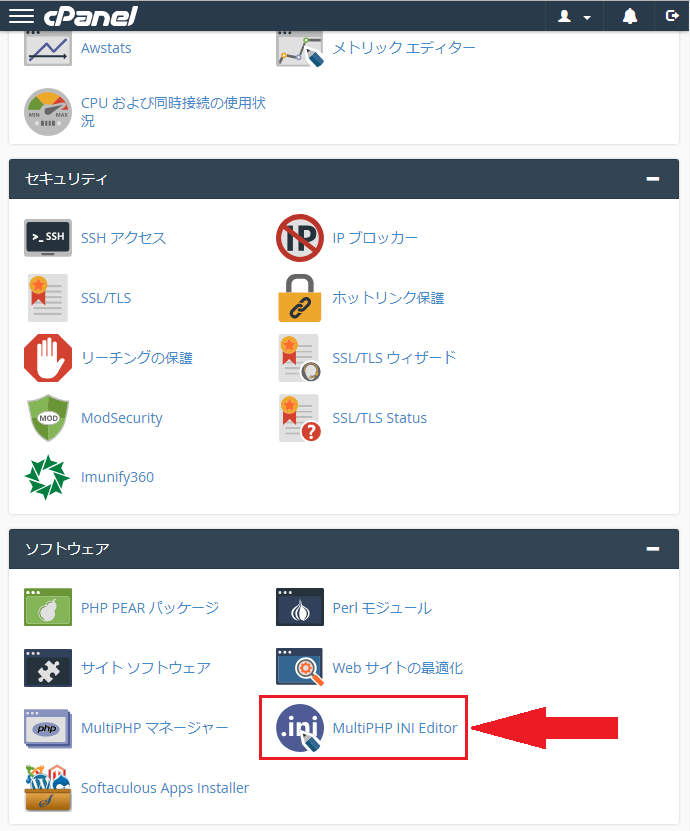
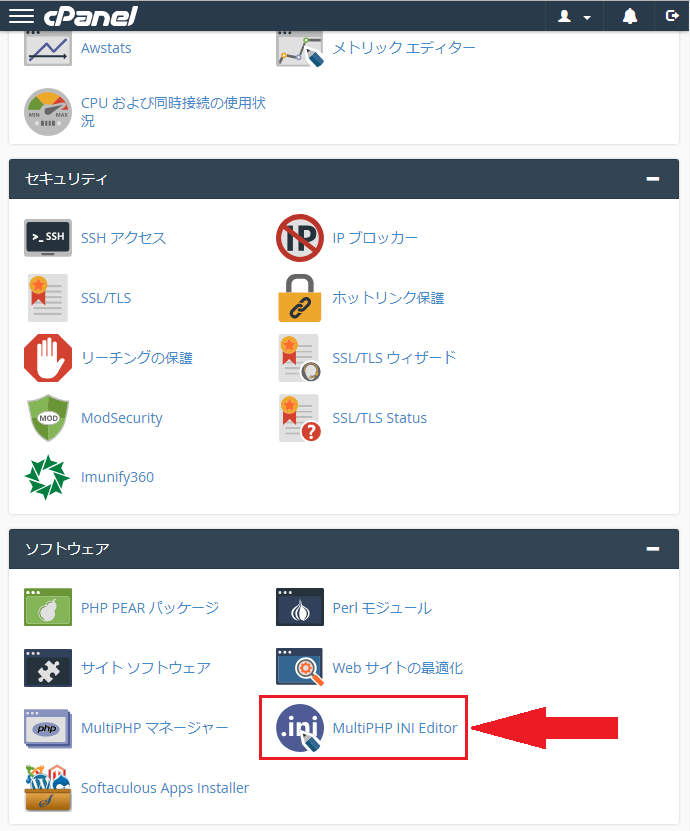
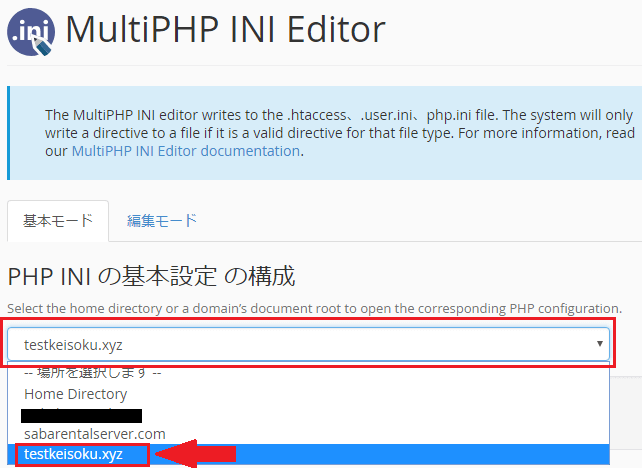
①Mixhostのcpanelへログインして、表示されたトップ画面の「MultiPHP INI Editor」をクリック(タップ)します。


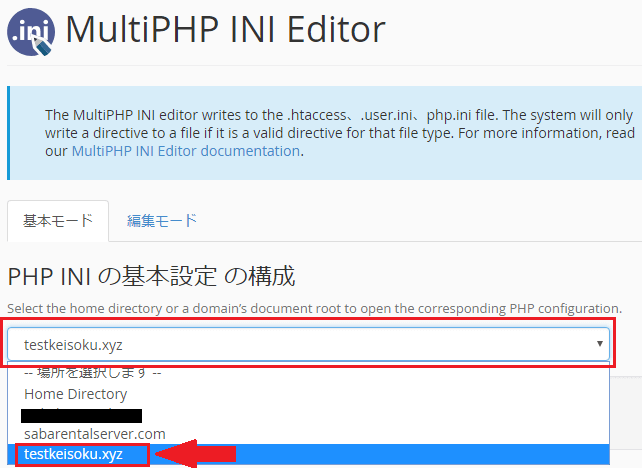
②MultiPHP INI Editor画面が表示されたら『upload_max_filesize』制限値を変更するWordPressを持つサイトのドメインを選択します。


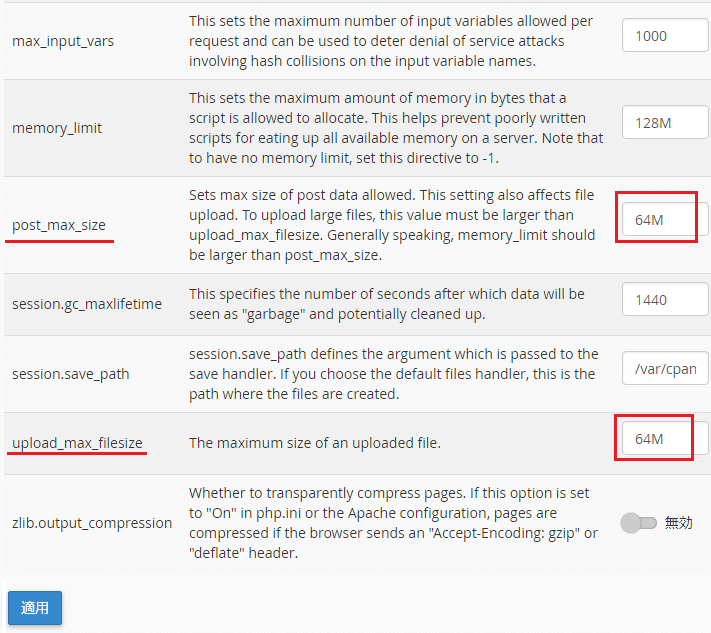
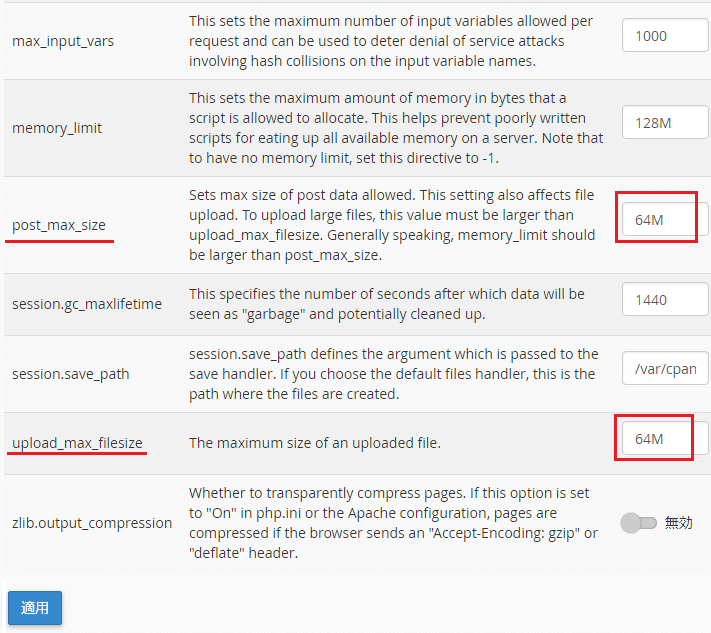
③選択したドメインの各設定値が画面上に表示されるので「post_max_size」と「upload_max_size」を探します。


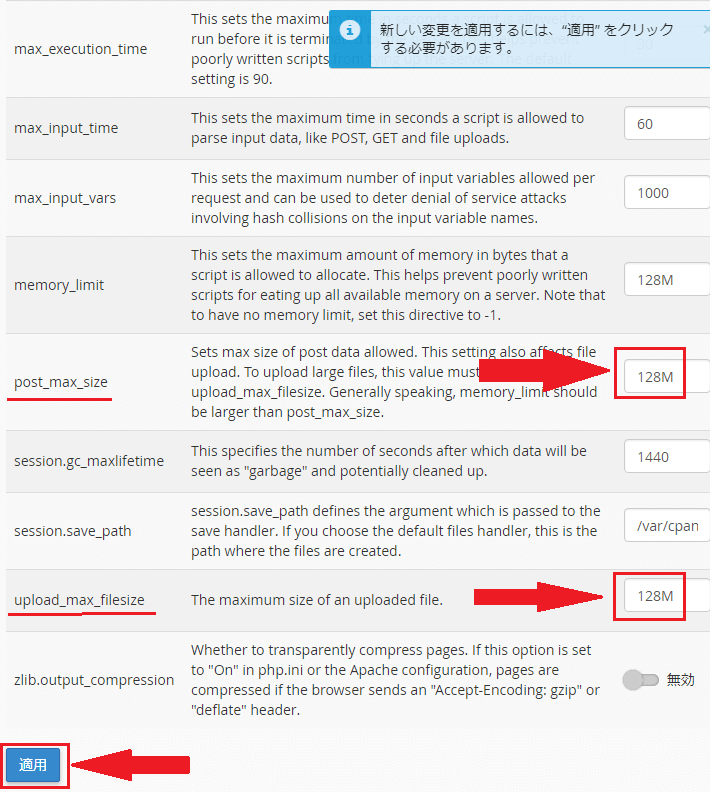
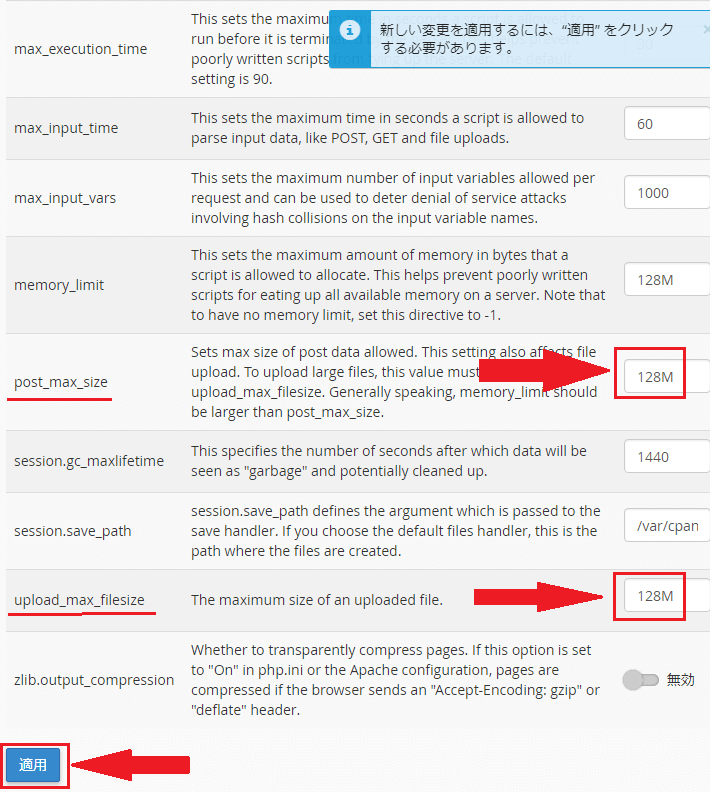
④「post_max_size」と「upload_max_size」の制限値を変更して「適用」ボタンをクリック(タップ)します。
※「post_max_size」の値が「upload_max_size」の制限値より大きい値を設定しないと「upload_max_size」の制限値が反映されません。



今回の例では128MBに変更してみるよ。


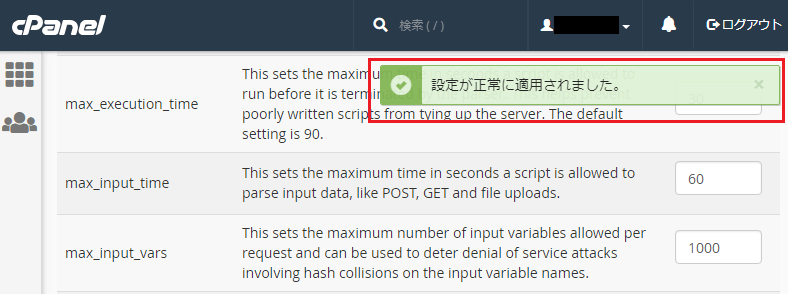
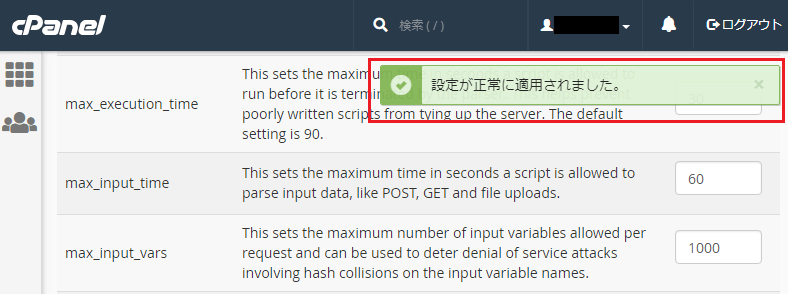
⑤画面上に上記図のようなメッセージが表示されればpost_max_size」の値が「upload_max_size」の変更が反映されます。


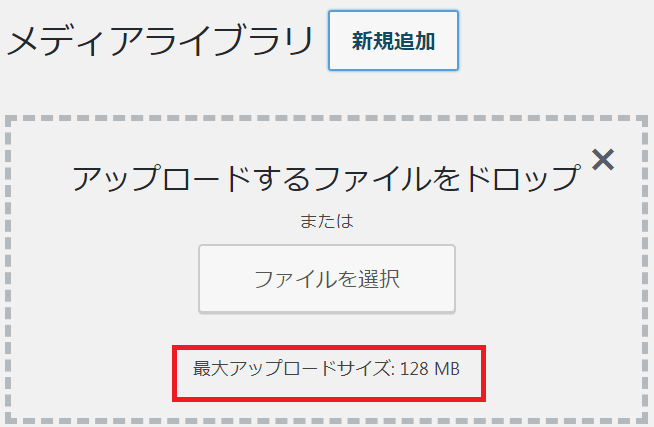
⑥WordPressのメディア新規追加画面で「upload_max_filesize」制限値が変更されているか確認します。
最大アップロードサイズが「upload_max_filesize」制限値で設定した値になっていれば作業完了です。











コメント