
月額500円以下という格安の費用で、自分だけのオリジナルブログ(サイト)を作るためのレンタルサーバーとして定評のあるロリポップ
本記事では、そんなロリポップで自分だけのオリジナルブログ(サイト)を作ろうと思っているけど。
 クロネコくん
クロネコくん今までレンタルサーバーでブログ(サイト)を作ったことがないから、どうすればいいのか分からないんだが。
本記事では、クロネコくんのように今までレンタルサーバーを借りてブログ(サイト)を作った経験がないド素人の人でも、ロリポップのWordPressでブログをミスなく作る手順を画像付きで解説します。



実際に僕がロリポップのWordPressでブログを作った時の実体験も交えながら解説するよ。
ロリポップでブログを作る手順
ロリポップでは以下の4手順でブログ(サイト)を作ることができます。
ロリポップでのブログ(サイト)作成手順
- ロリポップで申し込みをして仮(本)契約する
- 独自ドメイン取得して、ロリポップに取得した独自ドメインを設定する
- ロリポップのWordPress簡単インストールをしてブログ(サイト)を作る
- 作ったブログ(サイト)を無料独自SSL化(https)する
それでは各作業の手順について見ていきましょう。
ロリポップで申し込みをして仮(本)契約する
まず、ロリポップと仮契約してサーバーを利用できるようにしておかないと、ロリポップでブログ(サイト)を作ることはできませんので、まずはロリポップのホームーページから申し込みを行いロリポップと仮契約しましょう。



ロリポップでの申し込み手順については以下の記事に参考にしてね。


また、ロリポップと契約すると10日間のお試し期間があり、お試し期間中でもWordPressでブログ(サイト)を作ることは可能です。
さらに、お試し期間中にブログ(サイト)を作ってみてページ表示が遅いなどの不便を感じた場合、ロリポップと本契約さえしなければ料金を1円も支払うことなくロリポップを自動退会できます。



ロリポップでブログ(サイト)の運営を続けるなら、本契約は忘れずに行ってね。
独自ドメインを取得してロリポップに設定する
ロリポップと契約してサーバーを利用できるようになれば、ロリポップでブログ(サイト)を作れます。
しかし、ロリポップに限らずレンタルサーバーを借りてブログ(サイト)を作る場合。
レンタルサーバーが用意しているサブドメインを使ってブログ(サイト)を作るよりも、自分で取得した独自ドメインを使ってブログ(サイト)を作った方がいろいろとメリットがあって便利です。
特にアフィリエイトやアドセンスで稼ぐ事が目的でブログ(サイト)を作る場合、独自ドメインで使った方が長期間に渡って収益を上げ続けやすいのでおすすめです。



独自ドメインの取得手順および、取得した独自ドメインをロリポップで使えるようにする手順は以下の記事を参考にしてね。


ロリポップのWordPress簡単インストールでブログを作る
独自ドメインを取得してロリポップ設定したら、対象の独自ドメインにWordPress簡単インストールをしてブログ(サイト)を作ります。
手順については以下の通りです。


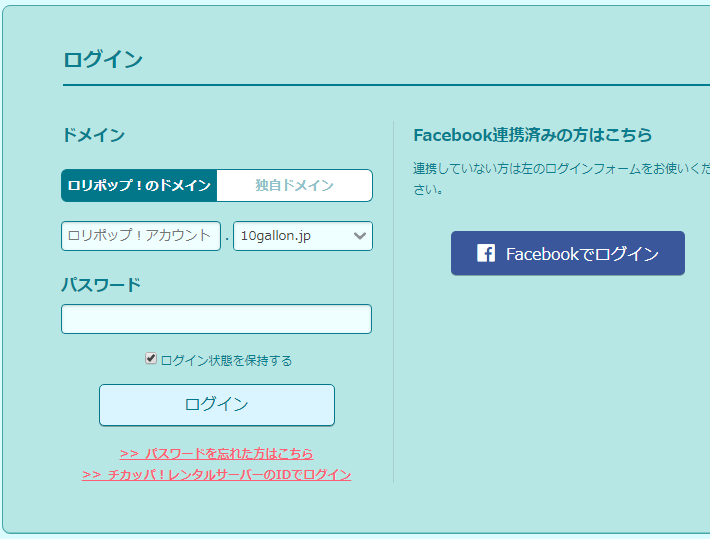
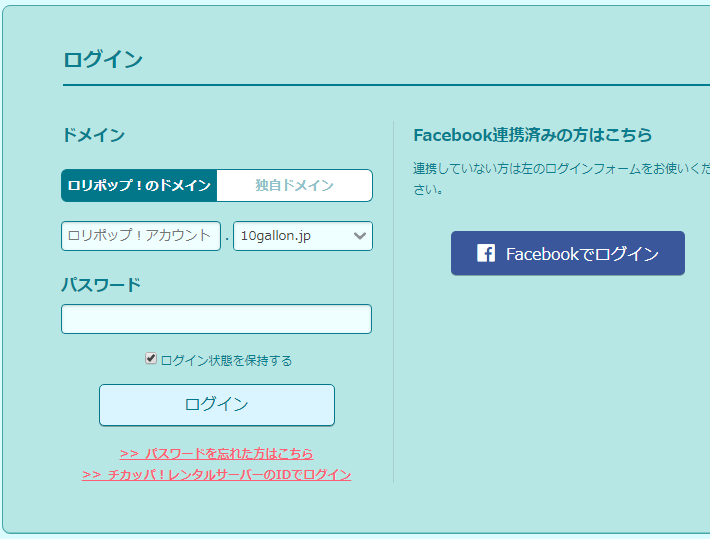
1 ロリポップのコントロールパネル(ユーザー専用ページ)にログインします。


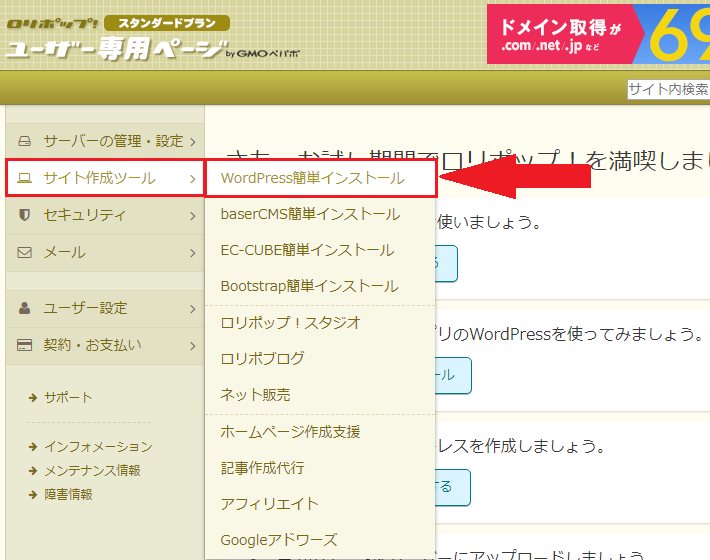
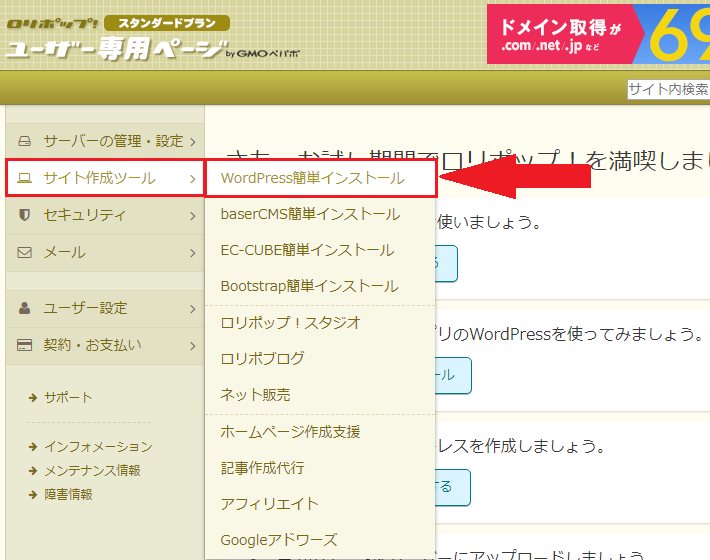
2 トップ画面が表示されたら、画面左側のメニューバーから「サイト作成ツール」→ 「WordPress簡単インストール」をクリックします。


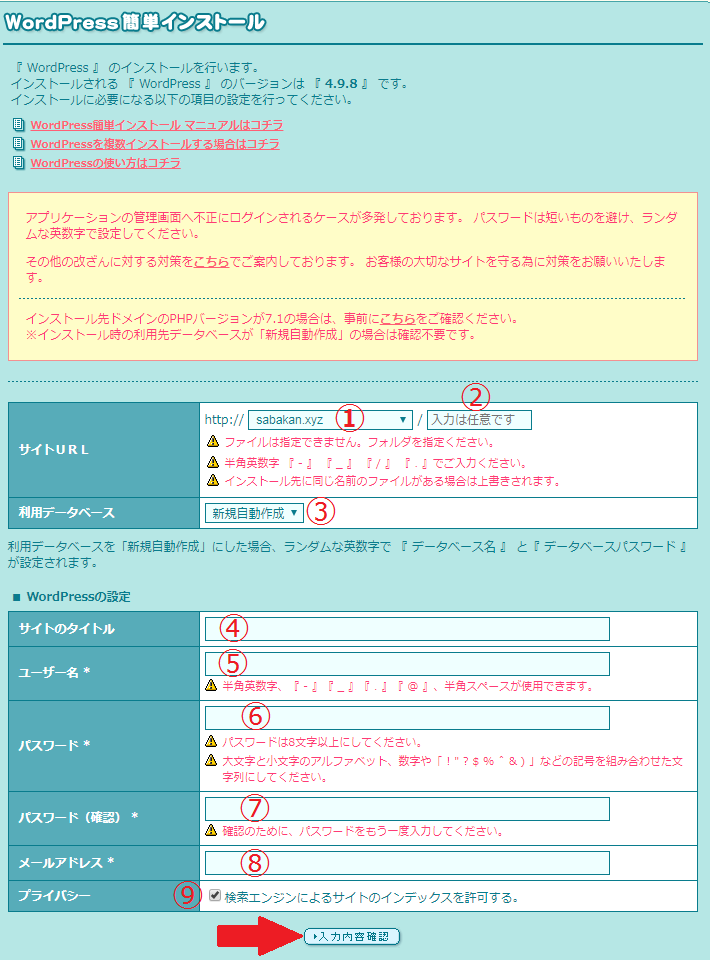
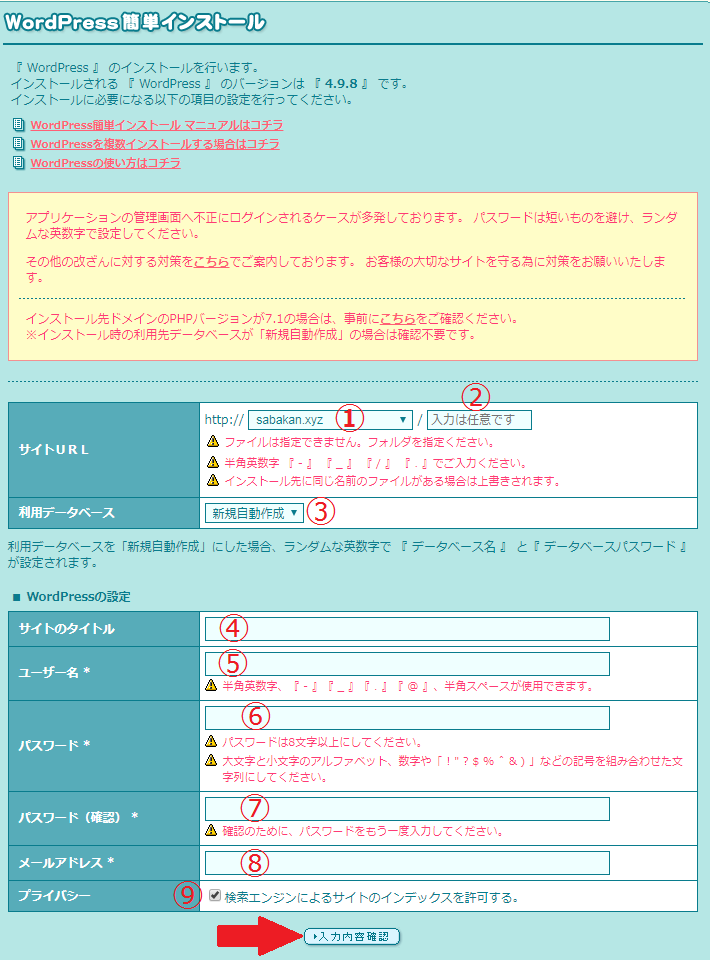
3 WordPress簡単インストール画面が表示されたら、画面内の各項目を以下のように入力して「入力内容確認」ボタンをクリックします。
①:サイトURLドメイン
作成するブログ(サイト)に使うドメインを選択します。



独自ドメインのをロリポップに設定していたら、ここでその独自ドメインを選択できるよ。
②:サイトURLフォルダ
未入力のままにしておいてください。
③:利用データベース
「新規自動作成」を選択してください。
④:サイトのタイトル
自分が作るブログ(サイト)のタイトルを自由に入力してください。
⑤:ユーザー名
自分が作るブログ(サイト)のwordPress管理画面にログインするためのユーザ名を半角英数字記号で入力してください。
⑥:パスワード
自分が作るブログ(サイト)のwordPress管理画面にログインするためのパスワードを半角英数字記号で入力してください。



ユーザー名とパスワードは自分が作ったブログ(サイト)のWordPress管理画面にログインするのに必要だから覚えておいてね。
⑦:パスワード(確認)
パスワード項目で入力したパスワードと全く同じパスワードを入力してください。
⑧:メールアドレス
WordPressの管理に使うメールアドレスを入力してください。
⑨:プライバシー
必ずチェックを入れておいてください。



ここでチェックを入れておかないと、作成したブログ(サイト)がGoogleやyahoo検索結果に表示されなくなるよ。



WordPressをインストールした時や、WordPressバージョンアップが必要な時などにメールが通知されるよ。


4 確認画面が表示されたら入力内容に間違いがないかを確認して問題がなければ。
「インストール先のディレクトリに同じ名前のファイルがある場合は上書きされます。」にチェックを入れて、「インストール」ボタンをクリックします。



チェックを入れないと、インストールボタンをクリックしてもインストールできないから必ずチェックを入れてね。


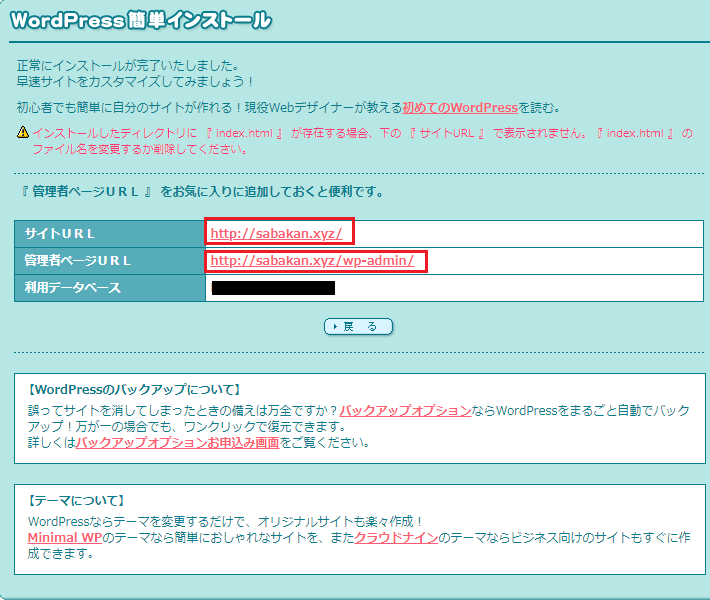
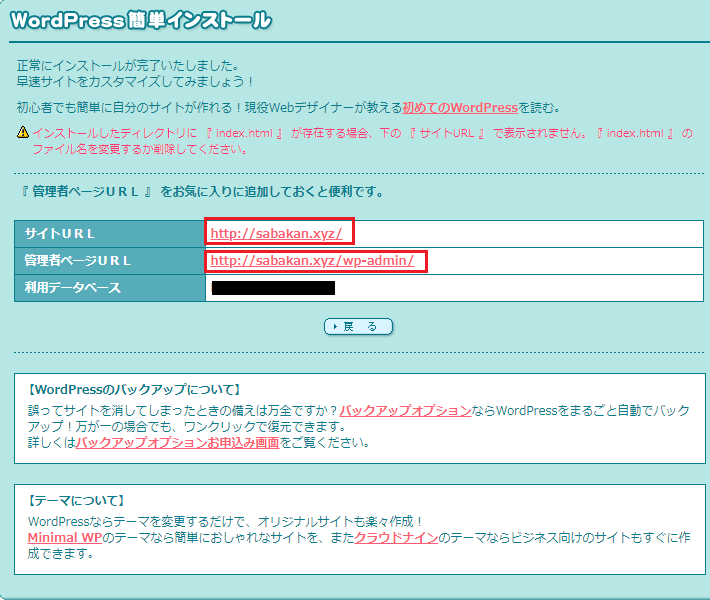
5 上記図のような画面が表示されたらWordPressのインストール完了でブログ(ブログ)サイトが作られます。



上記図のサイトURLをクリックすると、作ったブログ(サイト)が表示されて





上記図の管理者ページURLをクリックすると、作ったブログ(サイト)のWordPress管理ログイン画面が表示されるよ。


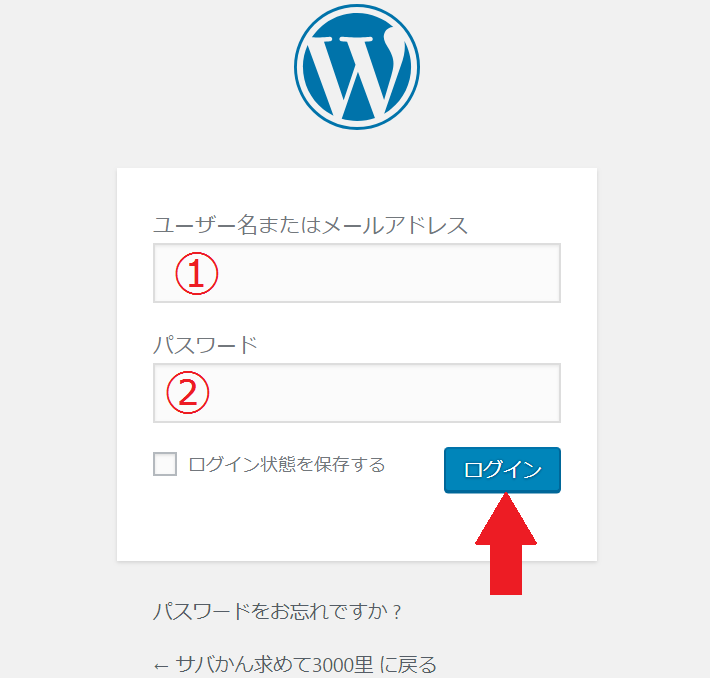
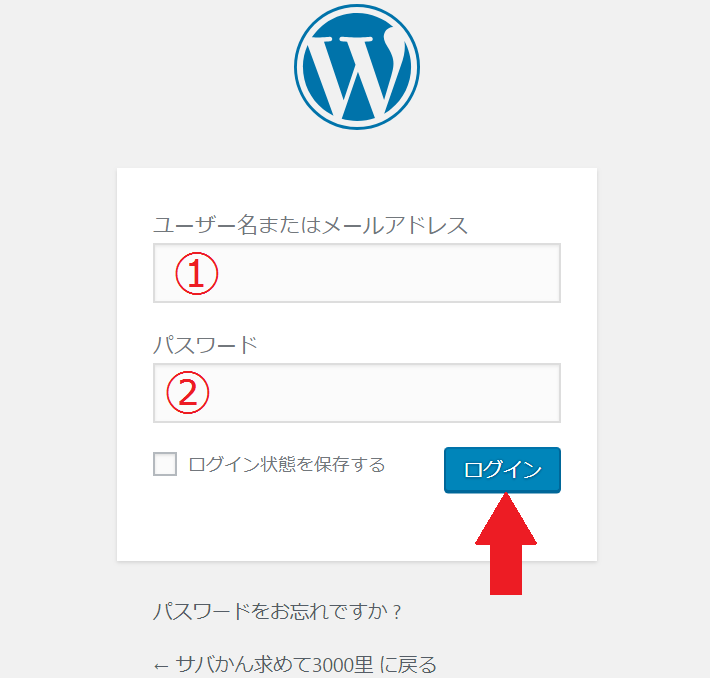
WordPress管理ログイン画面が表示されたら各項目を以下のように入力して「ログイン」ボタンをクリックします。
①:ユーザー名またはメールアドレス
WordPress簡単インストール画面の「ユーザー名」項目で入力したユーザー名を入力します。
②:パスワード
WordPress簡単インストール画面の「パスワード」項目で入力したユーザー名を入力します。


上記図のようなwordPress管理画面が表示されればWordPress管理画面へのログインは成功です。



後はwordPress管理画面から「新しい記事の作成」・「ブログ(サイト)デザインの変更」などをして、自分だけのオリジナルブログ(サイト)を作っていこう。
ロリポップのWordPressで作ったブログを独自SSL化(https)する
WordPress簡単インストールが完了すればブログ(サイト)は作られます。
しかし、そのブログ(サイト)は、まだ独自SSL化(https)されていません。
ブログ(サイト)を独自SSL化(https)しないと以下のデメリットがあるので、余程の理由がない限りはブログ(サイト)の独自SSL化(https)対応はやっておきましょう。
独自SSL(https)化しないデメリット
- 悪意あるユーザーにサイトを乗っ取られ改ざんされる恐れがある
- サイト閲覧者から危険サイトと認定されてしまう
- Google検索結果からも危険サイトと誤認されてしまい良い検索順位が付きにくくなる
- 危険サイトの可能性があるため、一部アフィリエイト広告主から提携を拒否されることがある
- リファラー受け渡しが正確にできないため、正確なアクセス解析ができなくなる
-ロリポップで無料独自SSL化(https)をトラブルなく行う手順の記事より抜粋



ちなみに、新しく作ったばかりのブログ(サイト)なら、独自SSL(https)化するデメリットは何もないよ。
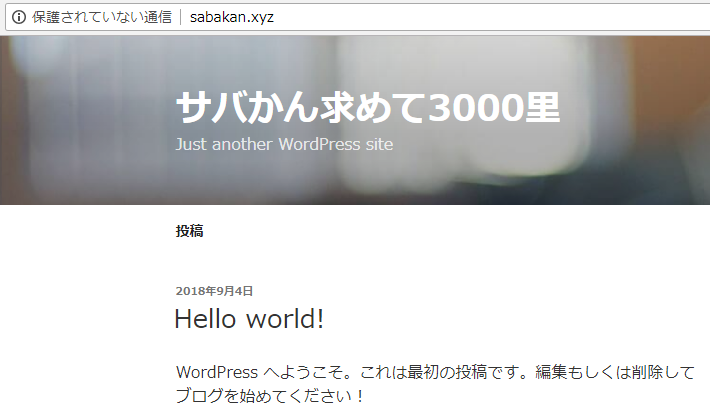
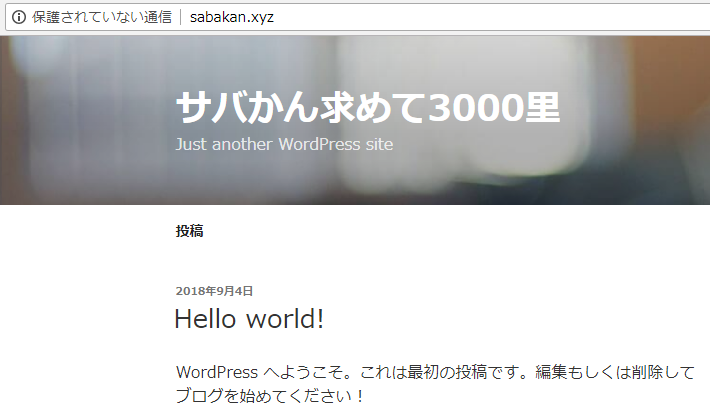
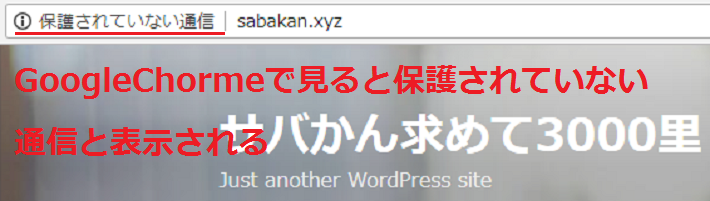
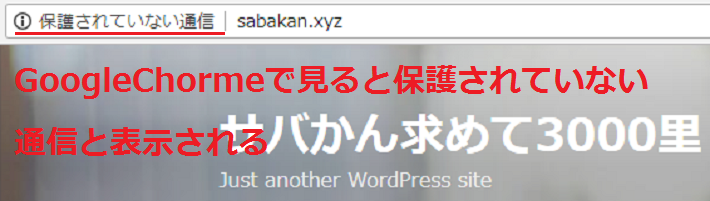
■SSL化(https)対応していないブログ(サイト)をGoogleChormeで閲覧した図





ブラウザに「保護されていない通信」って表示されてるし、危険なブログの可能性もあるからさっさとブラウザバックしよう。
ブログ(サイト)の管理者である自分では危険なブログ(サイト)でないと分かっていても、ブログ(サイト)を見に来てくれた何も知らない第3者は危険なブログと認定するかもしれません。
ですので、このような第3者から危険なブログ(サイト)と誤解されないようにブログ(サイト)の独自SSL化(https)対応はやっておくのが賢明です。



ロリポップで運営しているサイトは無料で独自SSL化(https)できるから安心してね。
WordPressで作ったブログを独自SSL化(https)する手順
WordPressで作ったブログ(サイト)を独自SSL化する手順は、以下の記事に記載してあります。





すでに作りこんだブログ(サイト)だと、無料独自SSL化するのは難しいところもあるけど



ブログ(サイト)を独自SSL化しておくのはもはや必須事項だから、是非やっておいて欲しいよ。
まとめ
ロリポップでブログ(サイト)を作る手順についてはいかかがだったでしょうか。



ロリポップでブログ(サイト)の作り方は分かったけど、全部の作業をするのにどれくらいかかるんだ?



取得した独自ドメインをロリポップに反映させるには24時間~48時間待たないといけないよ。



でも、自分でやる作業については全部で30分もあればできるよ。



そうか、ならレンタルサーバーを借りてブログ(サイト)を作ったことのない俺でも、この記事を見ながらなら作れそうだぜ。



僕も3年前に初めてロリポップでWordPressでブログ(サイト)を作ろうとした時は難しそうに感じて躊躇したけれど、実際にやってみれば思ったよりすごく簡単に出来たんだ。



だから、これからロリポップを借りてブログ(サイト)を作ろうとしている人は躊躇せずにチャンレジしてみてね。
■2018年10月14日追記
ロリポップのWordPressでサイトを作り終えたら、次はサイトの表示を早くしてみましょう。











コメント