
 クロネコくん
クロネコくん最近、ロリポップで作ったサイトの表示が重いのでどうにかしたい。
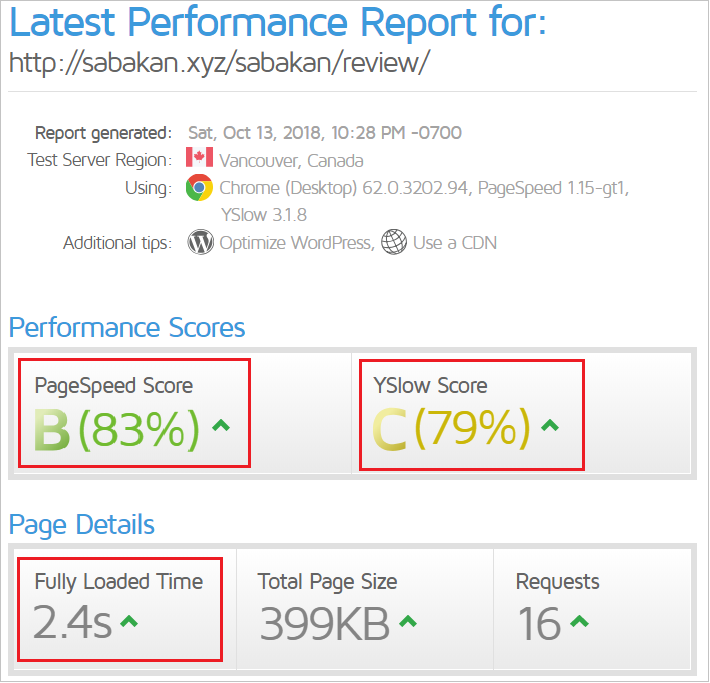
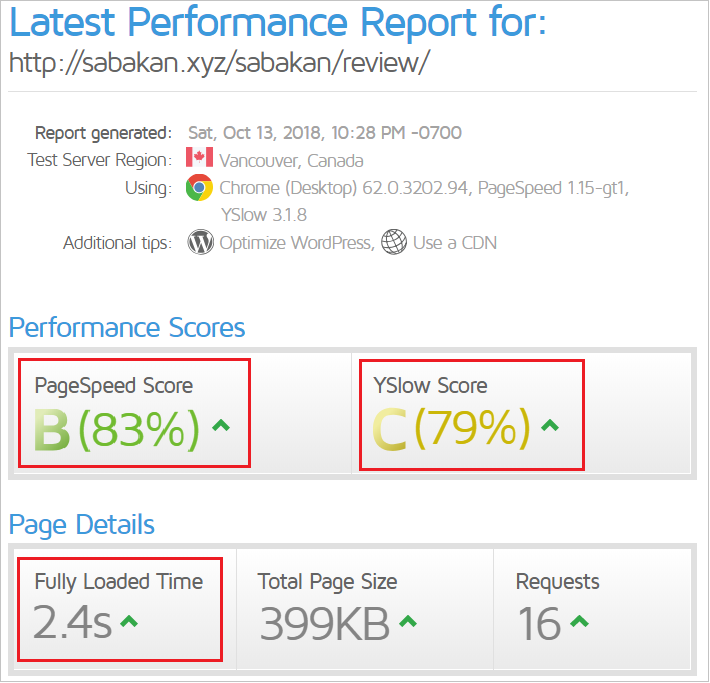
■ロリポップのスタンダードプランで作ったサイトをGTmetrixで計測した結果


※画像を5枚使用かつ約5000文字のページを計測
このような悩みの解決方法としてよくあるのが、エックスサーバーやMixhostなどの高速高性能なレンタルサーバーへサイトを移行することです。
■Mixhostのスタンダードプランで作ったサイトをGTmetrixで計測した結果


※画像を5枚使用かつ約5000文字のページを計測



そっか、ならエックスサーバーかMixhostのどっちにするか考えるか



ちょっと、待つんだよ。



なんだよ、俺はロリポップに代わる他レンタルサーバーを選定するので忙しいんだが。



ロリポップで出来る5つの高速化対応もしないうちから、他レンタルサーバーへサイト移行を考えるなんて早すぎるよ
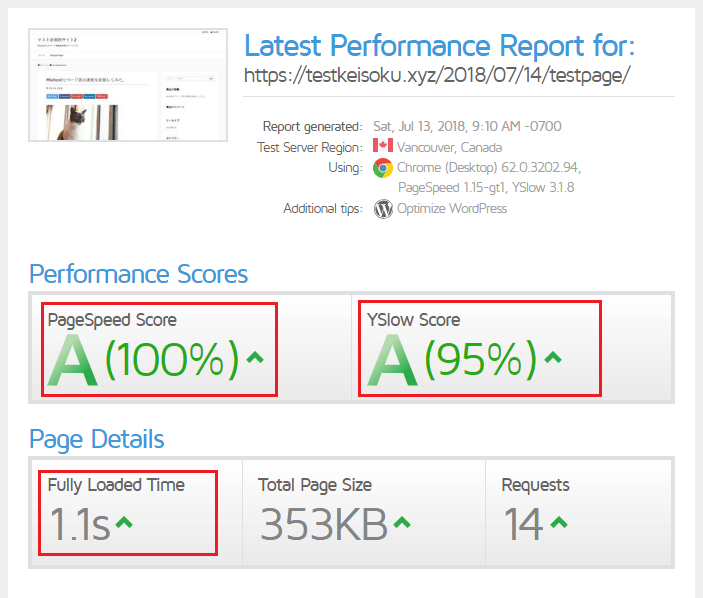
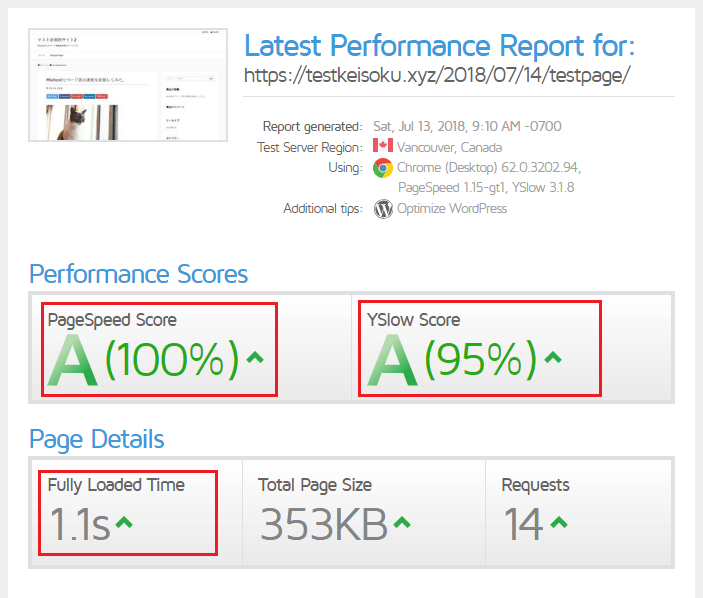
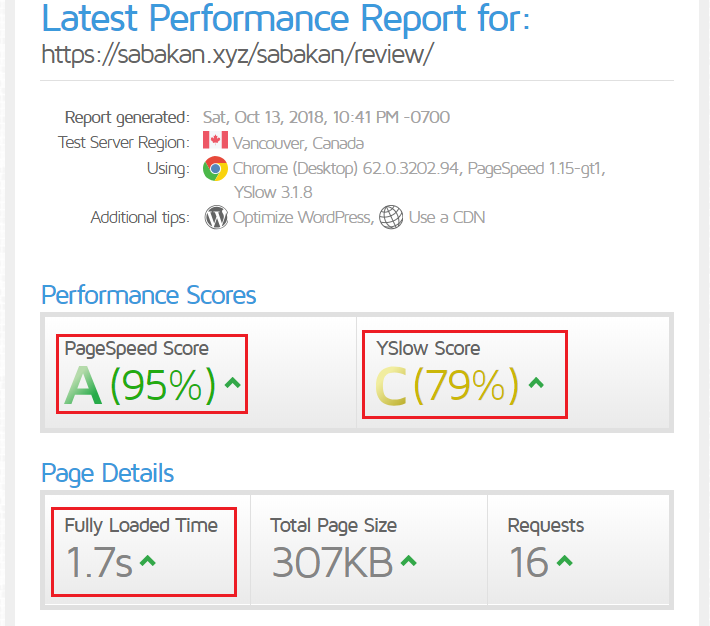
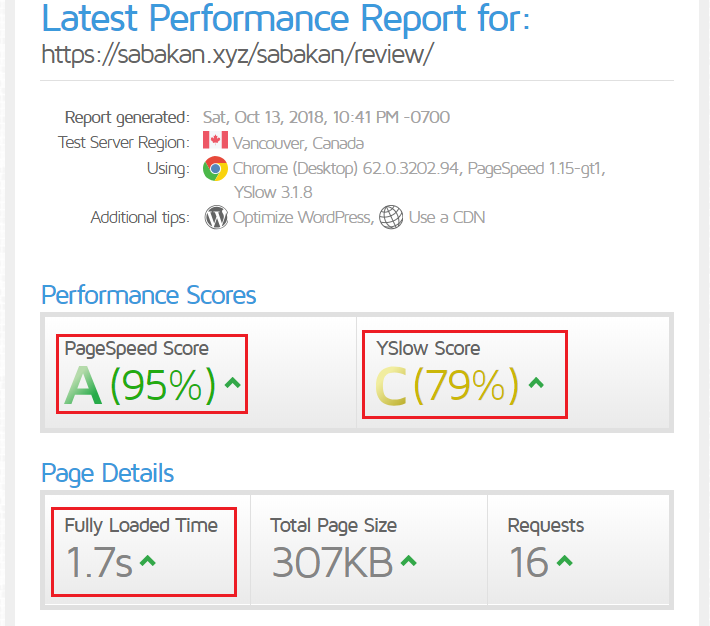
■今回紹介する5つの高速化対応を行った後に計測した結果





マジかよ、本当にサイト表示が早くなってるじゃねぇか。
このように、今回紹介する「ロリポップで作ったサイトが重い・遅いときにやってほしい5つの高速化対応」をすれば、ロリポップでもここまでのサイト表示速度を発揮できます。
ですので、ロリポップで作ったサイト表示が重い(遅い)ので悩んでる人は、ぜひ5つの高速化対応を試してみてください。



エックスサーバーやMixhostへサイト移行を考えるのは、それからでも絶対に遅くないよ。
ロリポップで作ったサイト重い・遅いときにする高速化対応概要
ロリポップで作ったサイトに対して出来る高速化対応には以下の5つがあります。
5つの高速化対応について
- ロリポップで作ったサイトをhttps化する
- PHPのバージョンを7.2にアップする
- ロリポップコンテンツキャッシュ機能を使う
- サイト内で使っている画像を圧縮する
- 高速なWordPressテーマに変える
いずれの高速化対応も、対応することでサイトの不具合を起こすリスクが少なく、仮にサイトの不具合が起こっても即座に元の設定に戻すことができるので安全です。
ですので、1度はそれぞれの高速化対応を試してみてサイトの不具合がなければ、その高速化対応はそのままにしておくのがおすすめです。



それに、1つより複数の高速化対応をすれば、その分だけサイト表示も早くなるから5つの高速化対応すべてを試してみてね。
ロリポップで作ったサイトをhttps化する
ロリポップで作ったサイトをhttpからhttps(独自SSL化)にすると、サイトの通信速度がアップして、その結果サイト表示が早くなります。
また、https化していないサイトはセキュリティの脆弱性をそのままにしておくことになるので、サイト閲覧者やGoogle検索エンジンから危険サイトとして扱われてしまい様々なデメリットを受けてしまいます。
このようなデメリットを回避するためにも、サイトのhttps化は必須レベルで対応することを推奨します。



サイトのhttps化(独自SSL化)については、以下の記事を参考にして対応してみてね。
ロリポップで無料独自SSL化(https)をトラブルなく行う手順
※https化しないことのデメリットも記載しています。
PHPのバージョンを7.1にアップする
WordPressはPHPというプログラム言語によって動いています。
PHPには各バージョンが存在しており、そのバージョンが最新であるほと処理速度とセキュリティが向上します。
ロリポップでは自分が作ったサイトごとにPHPバージョンを変更できるので、もし対象サイトのPHPバージョンが5.6などの古いバージョンになっていたら、最新バージョンである7.1に変更してください。
ロリポップで各サイトのPHPバージョン変更手順


1 ロリポップのユーザー専用ページ(コントロールパネル)にログインします。


2 トップ画面が表示されたら、画面左側のメニューバーから「サーバーの管理・設定」→ 「PHP設定」をクリックします。


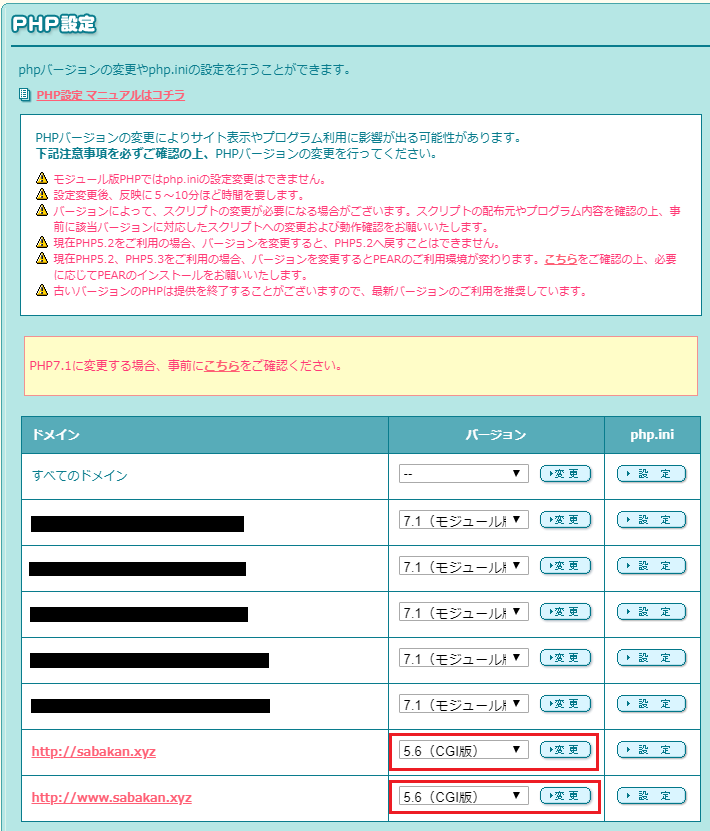
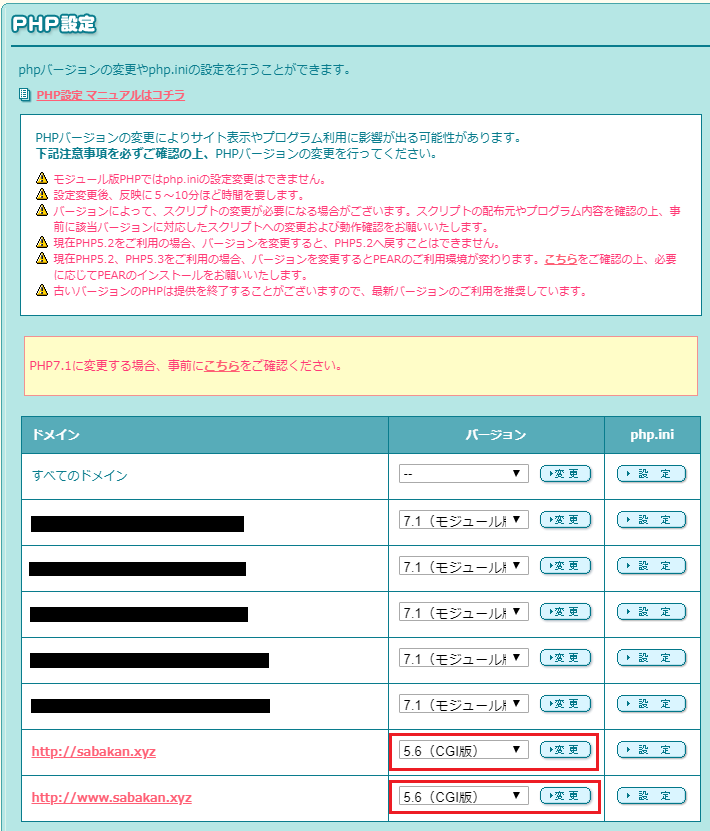
3 PHP設定画面が表示されたら、PHPバージョンを変更したいサイトURLが記載されている行のコンボボックスで『7.1(モジュール版)』を選択して右隣にある「変更」ボタンをクリックします。



「変更」ボタンをクリックした行しかPHPバージョンは変更されないから



「www.」版のサイトURLもある場合は、同じ操作でPHPバージョンを最新の7.1(モジュール版)に変更してね。
ロリポップコンテンツキャッシュ機能を使う


ロリポップではコンテンツキャッシュという機能があります。
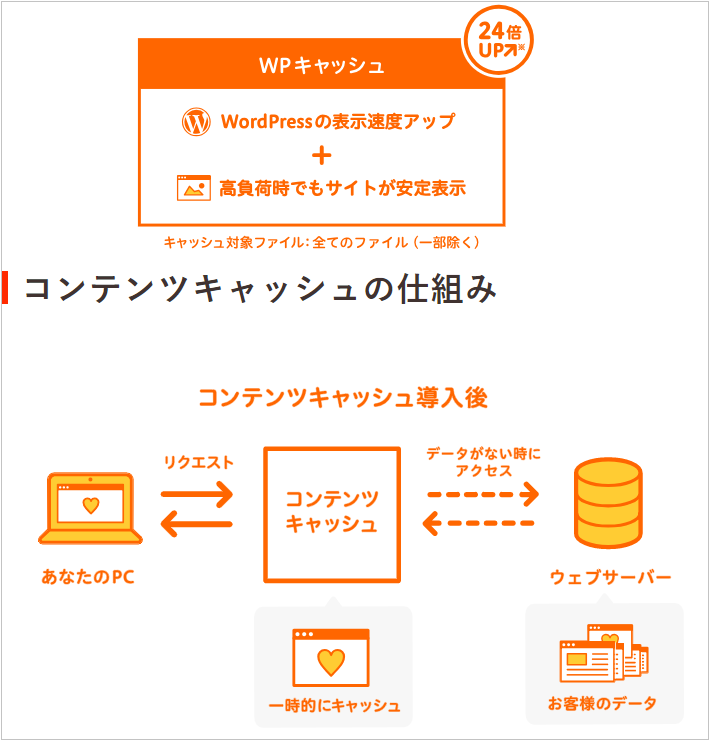
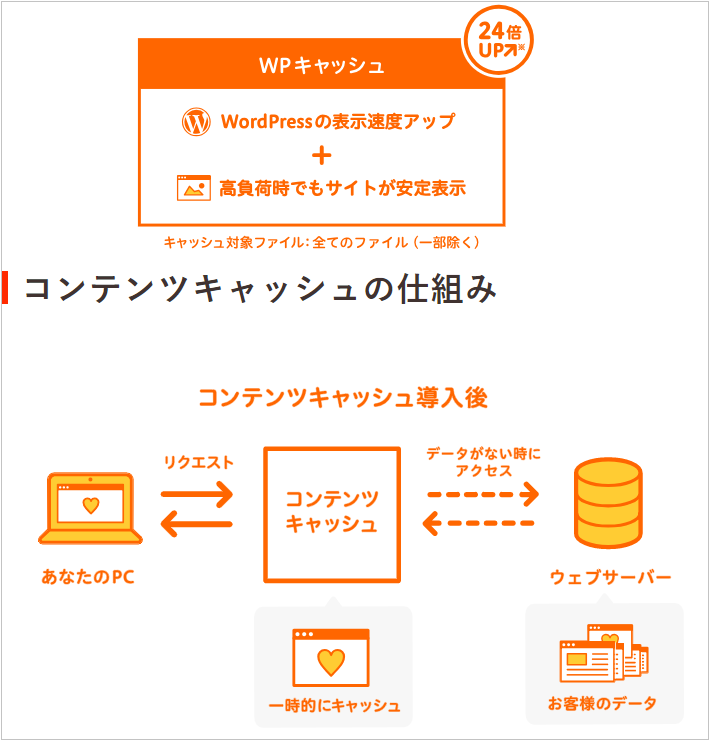
■ロリポップのコンテンツキャッシュについて
お客様のウェブサイトの表示内容を、「コンテンツキャッシュサーバー」に一時的に記録(キャッシュ)し、同じウェブサイトにアクセスがあった場合、コンテンツキャッシュサーバーから応答します。お客様へ提供している同環境におけるテストでは、WordPressで制作されたサイトで【24倍】のパフォーマンス改善がみられました。



つまり、どういうことなんだ?



簡単言うと、ロリポップのコンテンツキャッシュを利用すれば
・サイトの表示が早くなる。
・サイトへ大量の同時アクセスがあっても、素早くサイトを表示できる。



といった、メリットを受けることができるよ。
また、コンテンツキャッシュを利用するかは、ロリポップのユーザー専用ページで各サイトごとに設定可能です。
ロリポップで各サイトのコンテンツキャッシュ利用設定手順


1 ロリポップのユーザー専用ページ(コントロールパネル)にログインします。


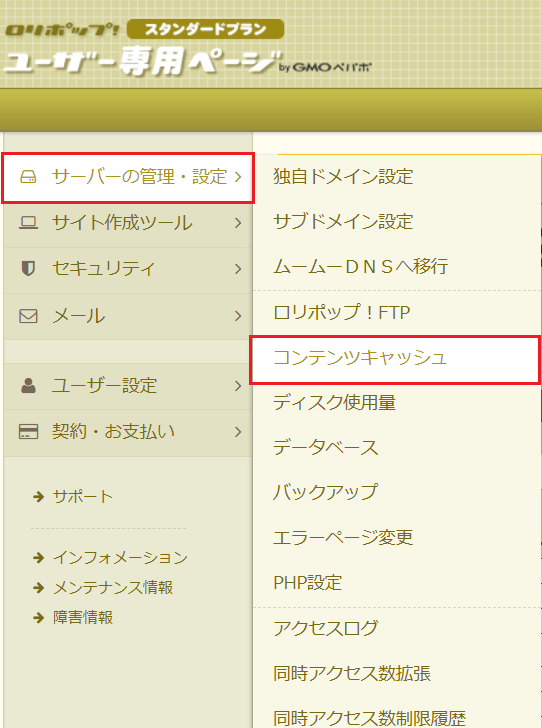
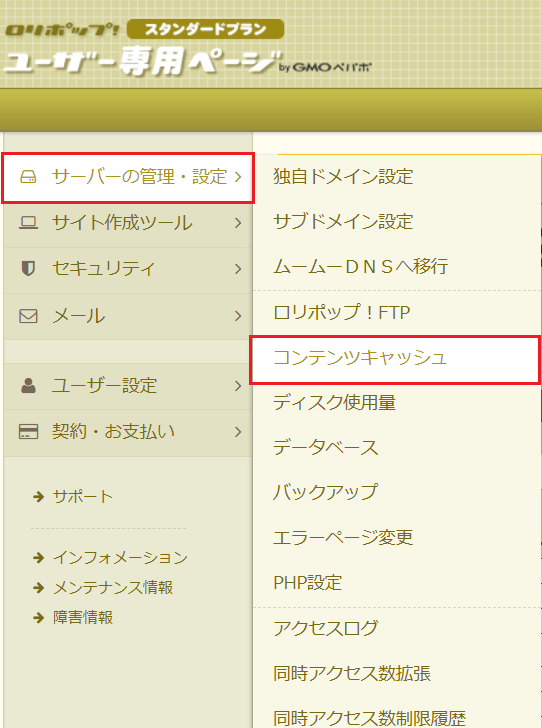
2 トップ画面が表示されたら、画面左側のメニューバーから「サーバーの管理・設定」→ 「コンテンツキャッシュ」をクリックします。


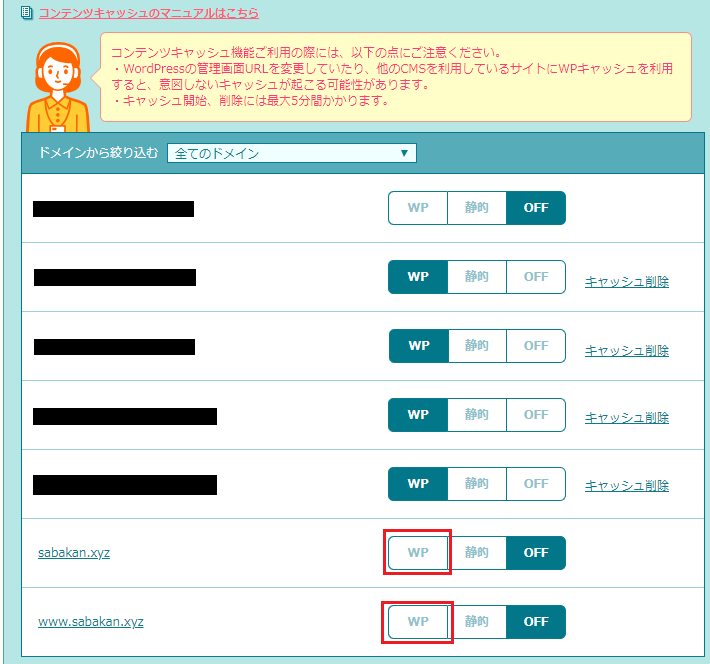
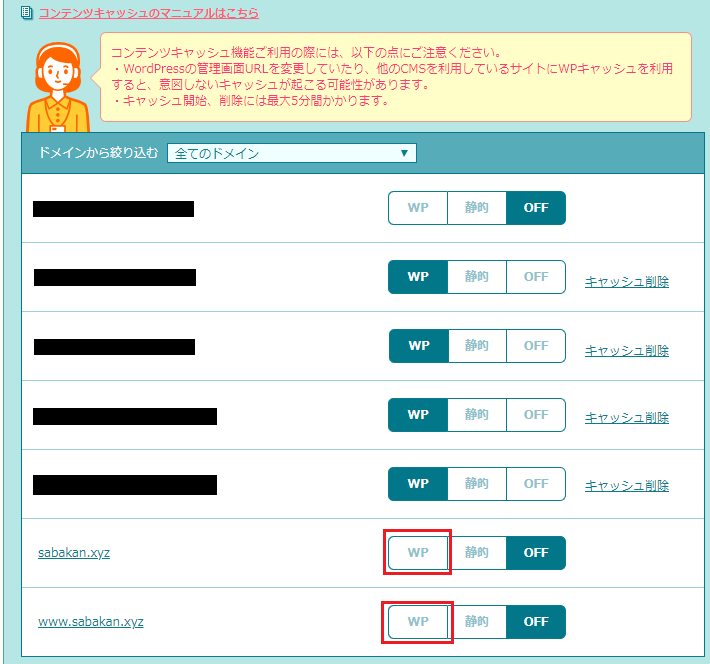
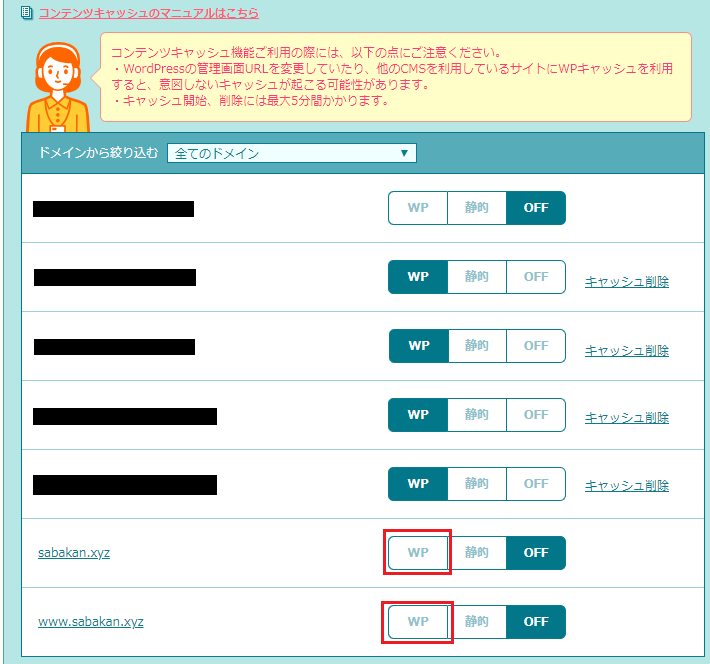
3 コンテンツキャッシュ画面が表示されたら。


コンテンツキャッシュを利用したいサイトURLが記載されている行の「WP」ボタンをクリックします。



「www.」版のサイトURLの行がある場合は、同じくその行の「WP」ボタンをクリックしてね。




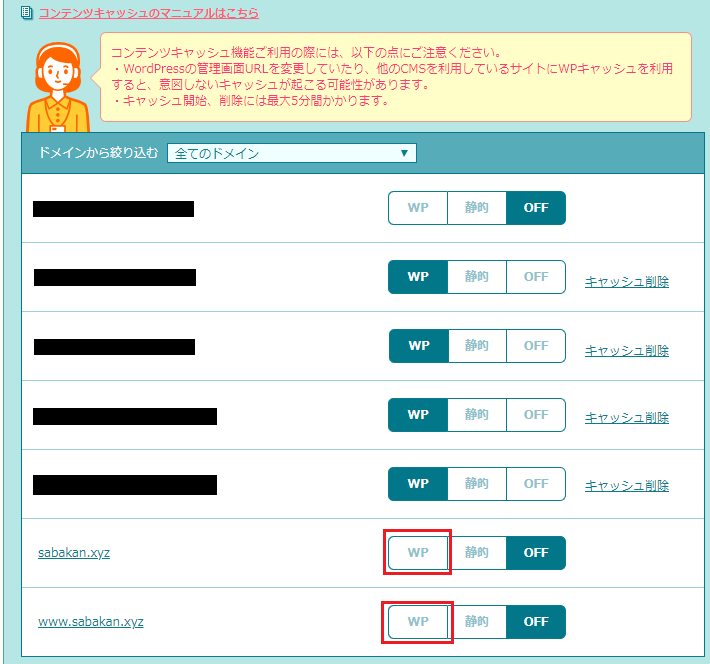
4 コンテンツキャッシュ利用を設定した行には「キャッシュ削除」のリンクが表示されるので、今度はそのリンクをクリックします。



「キャッシュ削除」リンクのクリックは各行1回ずつでOKだよ。
お疲れ様でした、これでコンテンツキャッシュの利用設定は完了です。
サイト内で使っている画像を圧縮する


サイト内で使っている画像を圧縮すると画像のファイルサイズが小さくなり、その分だけ読み込み速度が早くなるので、結果としてサイト表示も早くなります。
特にWordPressで作ったサイトであれば「EWWW Image Optimizer」プラグインを使うことで、画像の画質をほとんど落とすことなく圧縮(画像のファイルサイズを小さく)できるのでおすすめです。



「EWWW Image Optimizer」プラグインの使い方は、以下の記事を参考にしてね。
EWWW Image Optimizerの設定と使い方【2018年】※管理人の姉妹サイトの記事です。
また、「EWWW Image Optimizer」プラグイン導入後は、WordPressから画像をアップロードすれば自動的に画像を圧縮してくれます。
高速なWordPressテーマにする
サイトで使っているWordPressテーマには表示が早いテーマと遅いテーマがあります。
当然、表示が早いテーマを選べばそれだけサイト表示も早くなるので、可能な限り表示が早いWordPressテーマを利用したいところです。



テーマのデザイン性・操作性なども考慮した上で、なるべく表示が早いWordPressテーマを利用してね。





お前がおすすめする、無料WordPressテーマってなにかあるのか?



僕がおすすめするなら「ルクリセリタス」というテーマで、このサイトでも使っているよ。
Autoptimizeプラグインはサイトによっては合わない場合がある


サイトに使われているHTML・CSS・JavaScriptを結合して表示速度を改善するWordPressプラグイン「Autoptimize」はサイトが重い・遅いときの高速化には使える方法です。
しかし、Autoptimizeプラグインを使うと、サイトに使っているWordPressテーマや埋め込み広告(スクリプト)などによってはデザイン崩れや不具合が起きる可能性があります。



AFFINGERテーマを配布しているサイトでAutoptimizeを使ったら不具合が出た報告も上がっているよ。
さらに、実際にAutoptimizeプラグインを使って得られた高速化効果は本当に誤差程度ものであり、これならメリットよりもリスクの方が高いと判断しました。
ですので、今回の高速化対応の中には含みませんでした。



それでも、Autoptimizeプラグインを使って少しでもサイトを高速化したい場合は慎重に使ってね。
まとめ



結局、今回紹介した5つの高速化対応をしたら、ロリポップでのサイト表示はどれくらい早くなるんだ。



そうだね。なら、結果を見てみようか。
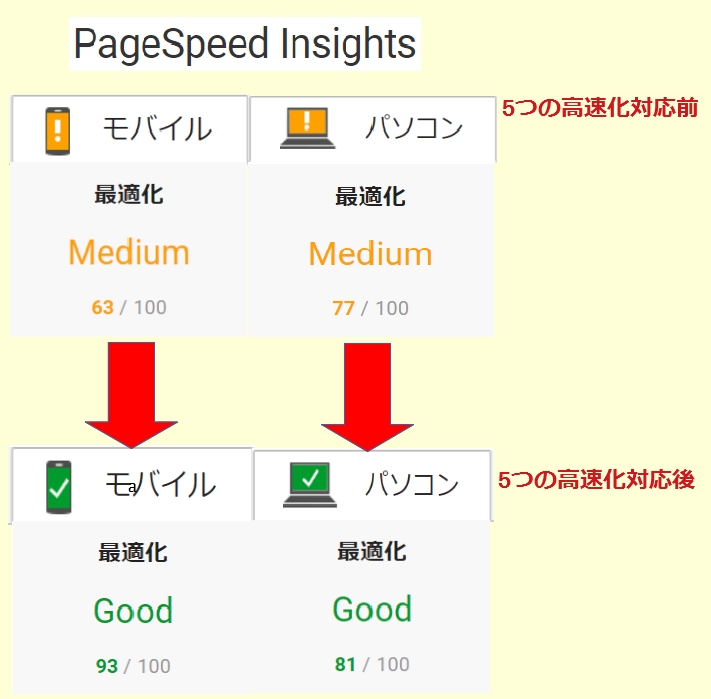
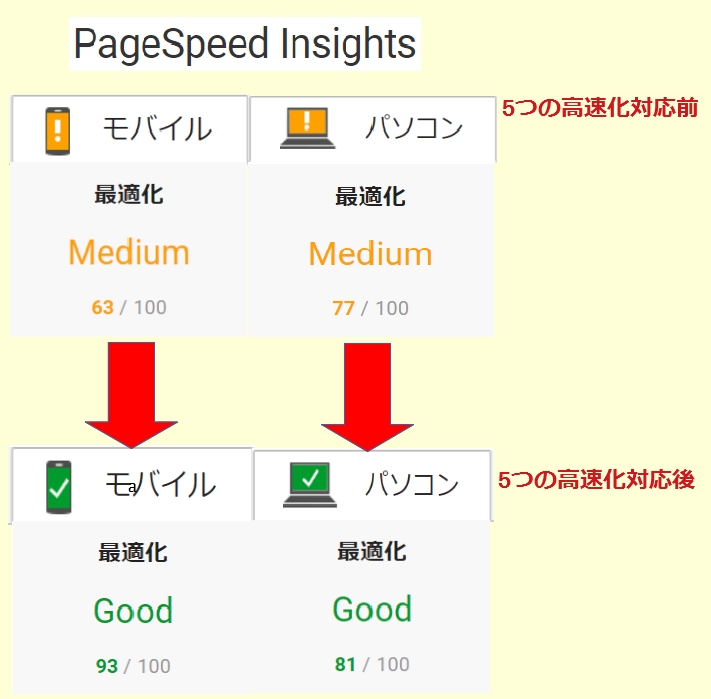
■PageSpeed Insightsでの計測結果。5つの高速化対応前と対応後


※画像を5枚使用かつ約5000文字のページを計測
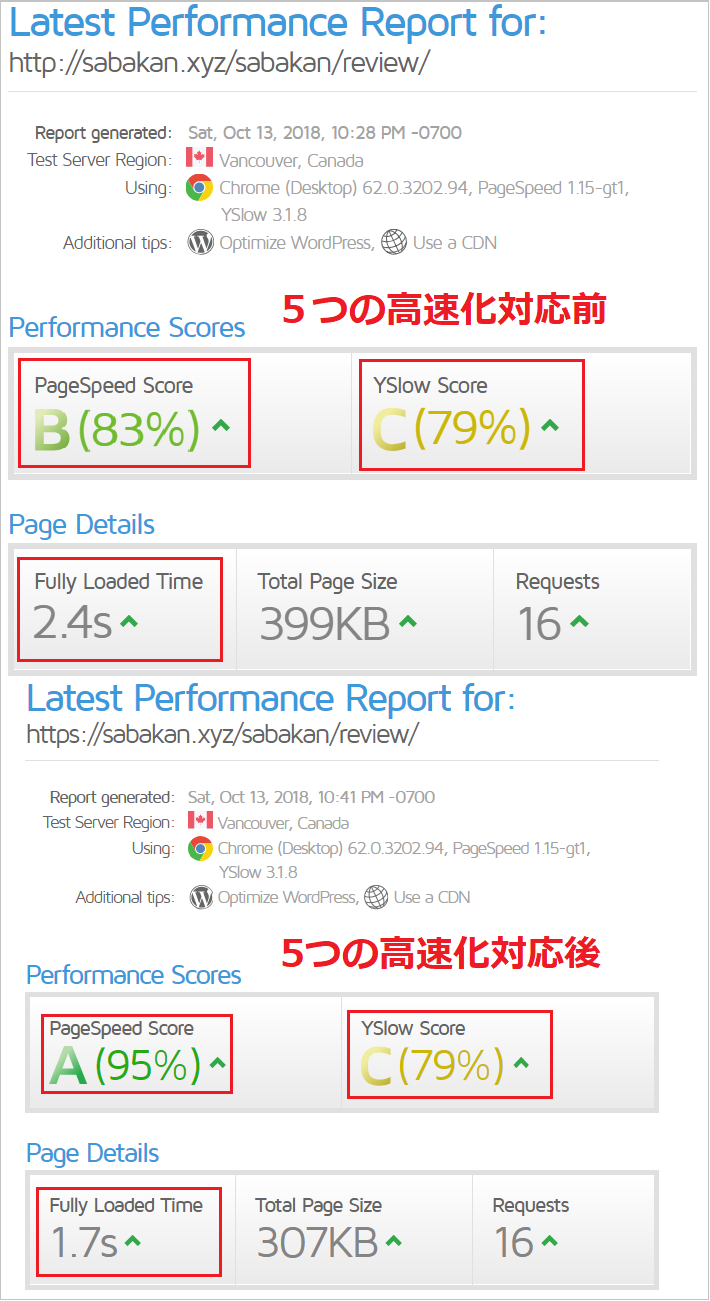
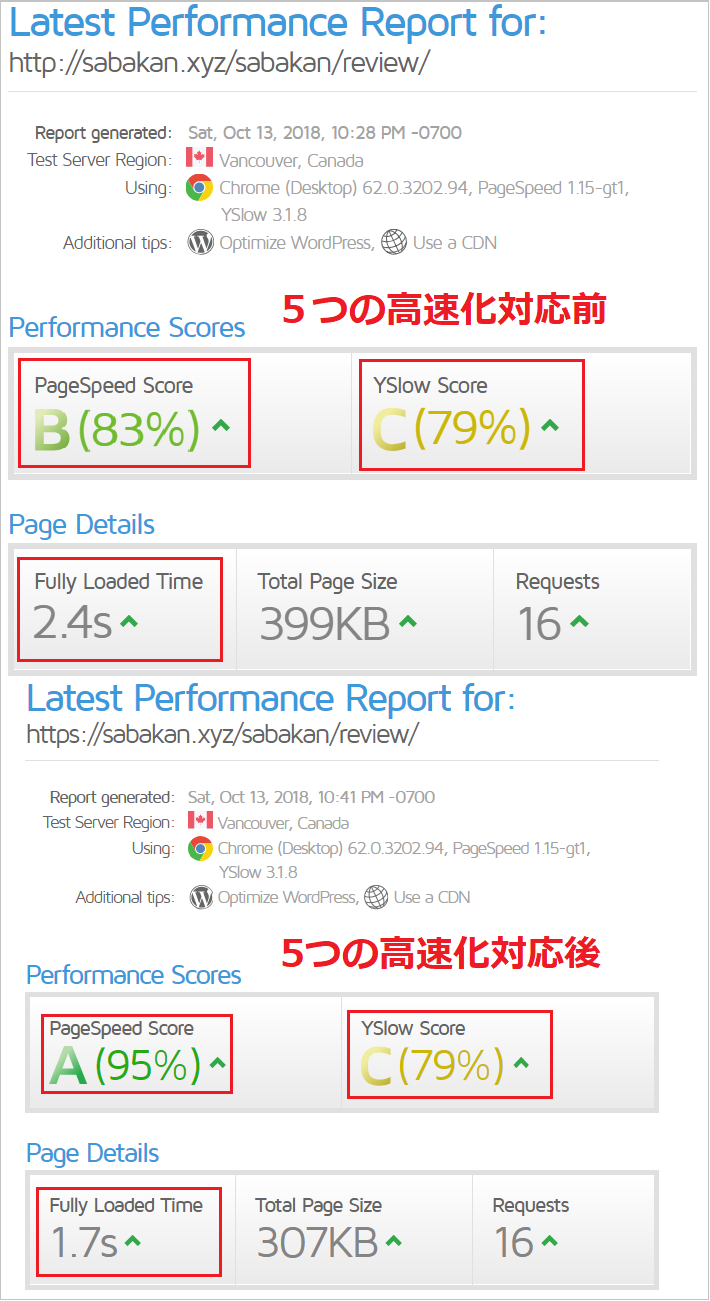
■Gtmetrixでの計測結果。5つの高速化対応前と対応後


※画像を5枚使用かつ約5000文字のページを計測



スコアも格段によくなってるし、サイト表示も2秒以内に表示できるようになってるな。
サイト表示が2秒未満であれば、サイト閲覧者やGoogle検索エンジンからもサイト表示が重い・遅いと見なされることはありませんので、ロリポップでサイト運営を続けるにあたり問題はありません。



個人的な感覚になるけど、月間10万PVを超えない限りはロリポップでサイト運営していても全く問題ないよ。



よし、そうと分かれば俺も今回紹介された5つの高速化設定を試してみるぜ。
ただし、以下のようなケースが発生する場合。
レンタルサーバー変更を考えたいケース
- 今回紹介した5つの高速化対応をしても、サイト表示が遅い
- 月間10万PV以上あって、日によっては大量の同時アクセスがあってサイト表示が露骨に遅くなるときがある
ロリポップのスタンダードプラン以下でサイト表示を早くする改善はかなり難しいですので、エックスサーバーやMixhostなどの高速高性能なレンタルサーバーへ移行するのが1番簡単なサイト表示速度アップ改善となります。




ちなみに、ロリポップのスタンダードプラン → エンタープライズプランに変更でもサイト表示速度の改善が見込めます。
しかし、月額料金が2000円とかなり高くなりすぎるので、エックスサーバーのX10プラン(月額1000円程度)やMixhostのスタンダードプラン(月額900円程度)を利用する方がコスパが良いのでおすすめです。













コメント