
突然ですが、ロリポップでwordPressをインストールして作ったサイト(ブログ)に無料独自SSL化(https)は済ませてありますか?
 ※独自SSL化していたら、URLの最初がhttpsなり鍵マークがつきます。
※独自SSL化していたら、URLの最初がhttpsなり鍵マークがつきます。
もし、作ったサイトを独自SSL化(https)していないと、

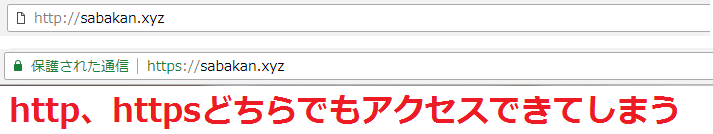
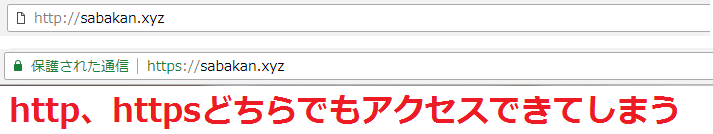
ブラウザのURL欄に上記図のように「保護されていない通信」と表示されてしまいます。
さらに、独自SSL化(https)をしていないサイトには以下のデメリットがあります。
独自SSL(https)化しないデメリット
- 悪意あるユーザーにサイトを乗っ取られ改ざんされる恐れがある
- サイト閲覧者から危険サイトと認定されてしまう
- Google検索結果からも危険サイトと誤認されてしまい良い検索順位が付きにくくなる
- 危険サイトの可能性があるため、一部アフィリエイト広告主から提携を拒否されることがある
- リファラー受け渡しが正確にできないため、正確なアクセス解析ができなくなる
 サバくん
サバくん特に企業(法人)サイトで独自SSL化していないのは「うちの企業は信用しないでください」と言っているのと同義だよ。
また、ロリポップで作ったサイトを独自SSL化すると『HTTP/2通信』という通信速度がアップするプロトコルが自動適用されて、その結果サイト表示が少し早くなるメリットもあります。
さらに、作ったサイトを独自SSL化するのに別途料金が必要なレンタルサーバーもありますが、ロリポップでは無料で独自SSL化できます。



可能な限りは追加費用は払いたくないから、無料で出来るのは助かるぜ。
本記事では、そんなロリポップのWordPressで作ったサイトをトラブルなく無料独自SSL化(https)する手順を紹介します。
ですので、ロリポップのWordPressで作ったサイトに無料独自SSL化をしていない人は、これを機にロリポップで作った自分のサイトを無料独自SSL化してみてください。



無料独自SSL化は独自ドメインで作ったサイトはもちろん、サブドメインで作ったサイトでもできるから安心してね。
ロリポップで作ったサイトを無料独自SSL化する前にやっておくこと
サイトを独自SSL化することで発生する可能性があるトラブルを回避するためとして、事前に行って欲しい作業が2つあります。
サイトのバックアップを取っておく


ロリポップでのサイト無料独自SSL化によってサイトに大きな不具合が起こることはほとんどありません。
しかし、100%不具合が起きないとは断言できないので、もしもの時に備えてサイトのバックアップを取っておく事は強く推奨します。
ただし、WordPressをインストールして作ったばかりで、なんの更新もしていないサイトであればバックアップを取る必要はありません。



WordPressサイトのバックアップ&復元するのに、僕はUpdraft PlusというWordPressプラグインを使っているよ。
WordPressプラグインを可能な限り無効化しておく


こちらもわずかな可能性ですが、WordPressプラグインの中にはサイトを無料独自SSL化するときに不具合を起こすことがあるプラグインもあります。
ですので、サイトを無料独自SSL化する作業のあいだは無効化してしまうとサイト運営が成り立たないWordPressプラグインを除き無効化しておいてください。



特に「SiteGuard WP Plugin」など、セキュリティ系のWordPressプラグインは無効化するのを強く推奨するよ。
ロリポップで作ったサイトを無料独自SSL化する手順
ここからは、ロリポップで作ったサイトを無料独自SSL化する手順を順番に説明してきます。
まずは、サイトを無料独自SSL化する手順の概要です。
サイトの無料独自SSL化(https)の手順概要
- 無料独自SSL証明書(Let’s Encrypt)をドメインに導入
- WordPressサイト側のhttp設定をhttpsに変更(URL設定)
- Search Regexプラグインで、サイトの内部リンクや画像リンクなどのhttpをhttpsに置き換え
- 各ページで保護された通信(https)が正常に表示されるかを確認
- 無料独自SSL化したサイトにhttp → httpsのリダイレクト設定
- Google Searchコンソールに無料独自SSL化(https)したサイトを加える
特にSearch Regexプラグインによる、サイトの内部リンクや画像リンクのhttp → https置き換え作業と、
各ページで保護された通信(https)が正常に表示されるかを確認する作業は、サイトのページ数によっては時間がかかる作業になります。



時間がかかる作業もあるっぽいが、全部の作業でどれくらいの時間がかかるんだ。



僕が以前、全58ページ(51記事)あるサイトを独自SSL化したときは2時間ほどかかったよ。



やっぱり、それなりに時間がかかるんだ。



まあ、そこは我慢して作業してもらうしかないよ。



ちなみに、ほぼ新規サイトなら全作業15分ほどで終わるから、ロリポップで新規サイトを作ったらすぐに独自SSL化しておくのがおすすめだよ。
では、各作業について詳しく解説していきます。
無料独自SSL証明書(Let’s Encrypt)をドメインに導入する


サイトを無料で独自SSL化するには「Let’s Encrypt」という、無料独自SSL証明書をサイトに使っているドメインに設定する必要があります。
「Let’s Encrypt」をサイトに使っているドメインに導入する作業については、ロリポップのユーザー専用ページで行います。
Let’s Encrypt導入手順


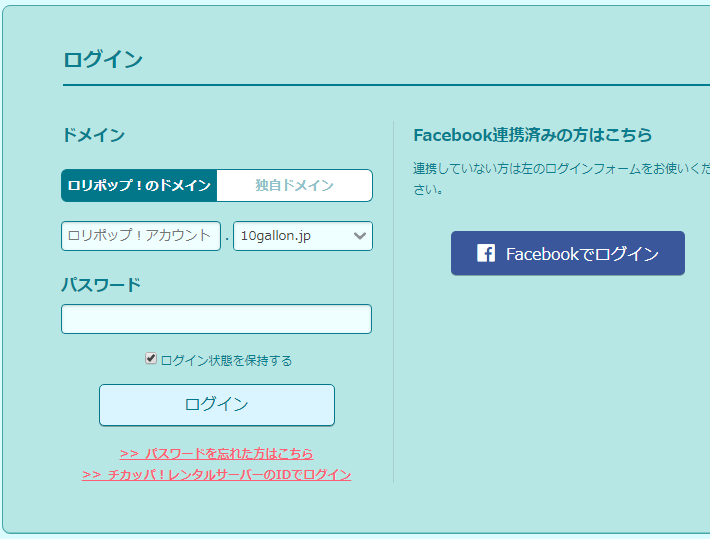
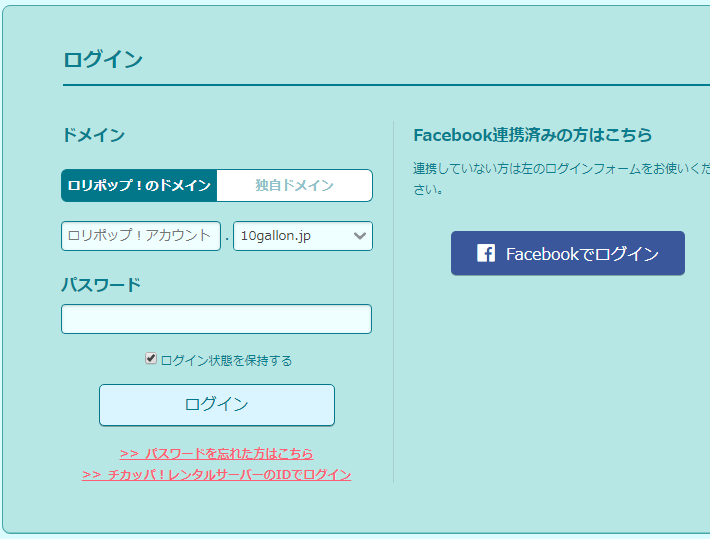
1 ロリポップのユーザー専用ページにログインします。


2 トップ画面が表示されたら、画面左側のメニューバーから「セキュリティ」→ 「独自SSL証明書導入」をクリックします。


3 独自SSL証明書お申込み・設定画面が表示されたら、左側にある「無料独自SSLを設定する」ボタンをクリックします。


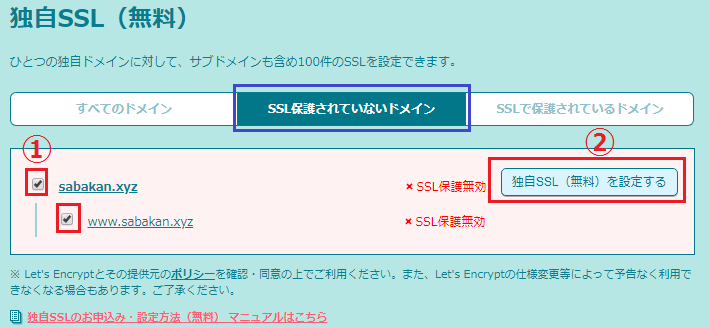
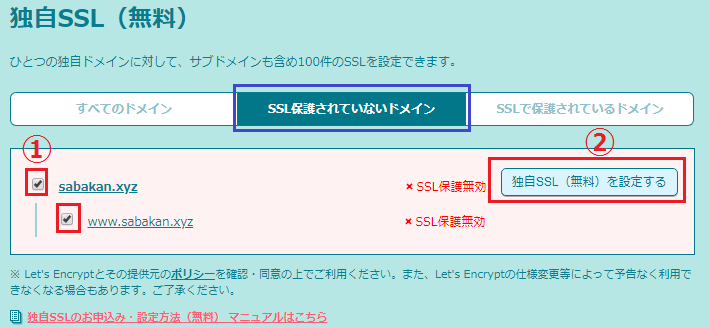
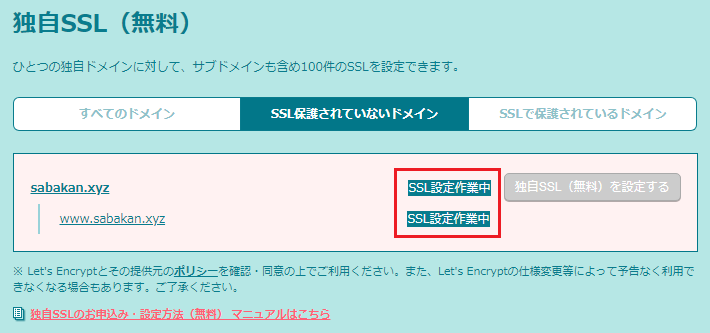
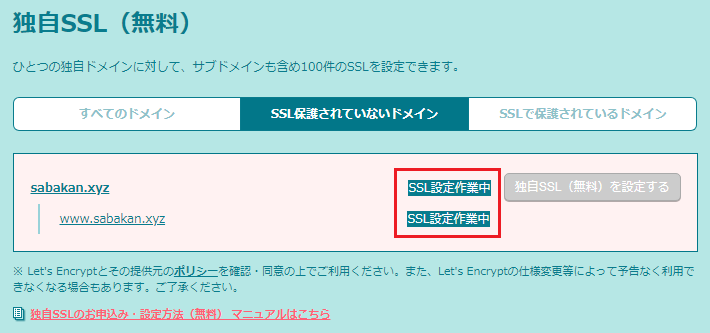
4 独自SSL(無料)の項目が表示されたら「SSL保護されていないドメイン」をクリックします。


5 Let’s Encryptを導入(無料独自SSL化)するドメインにチェックを入れ、「独自SSL(無料)を設定する」ボタンをクリックします。



チェックするドメインの「www.」で始まる項目にもチェックを入れてね。


6 SSL設定作業中と表示されたら5分程待ちましょう。


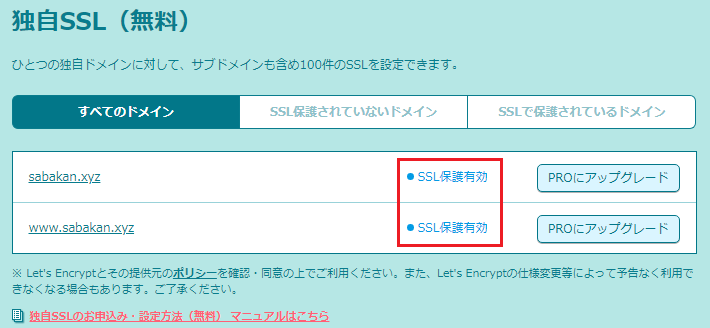
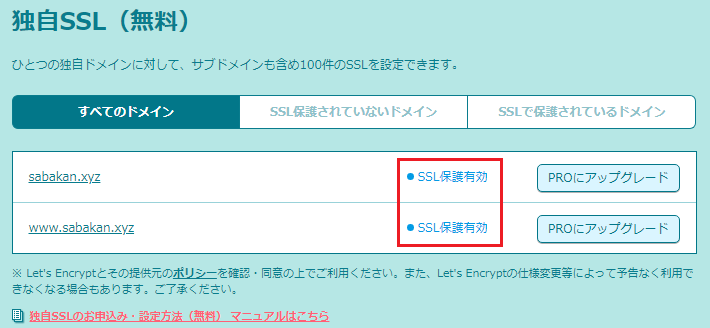
7 SSL保護有効と表示されたら、対象のドメインにLet’s Encryptを導入(無料独自SSL化)する作業は完了です。
WordPressサイト側のhttp設定をhttpsに変更
ここまでの作業でサイトに使っているドメインは独自SSL化されました。
しかし、まだWordPressサイト側の設定はhttpのままとなっているので、今度はWordPressサイト側でhttpに設定されているものをhttpsに変更します。



この作業はWordPress管理画面で行うよ。
WordPressサイト側のhttp → httpsへの変更手順


1 WordPress管理ログイン画面を表示してログインします。


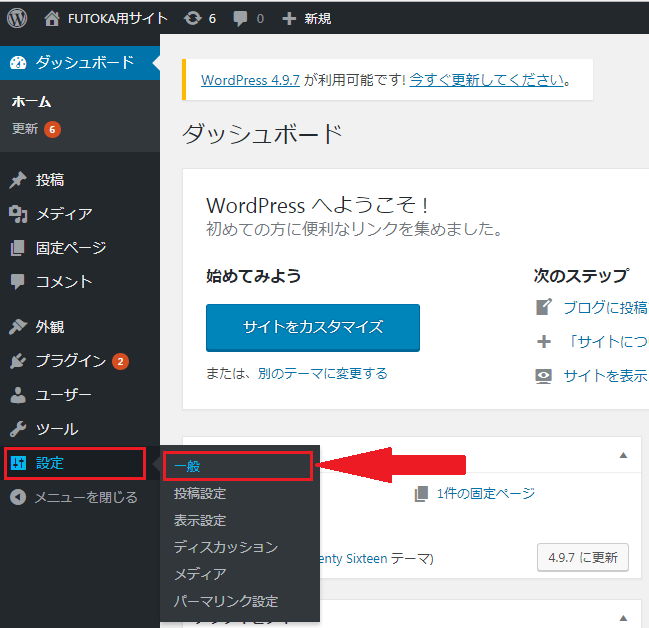
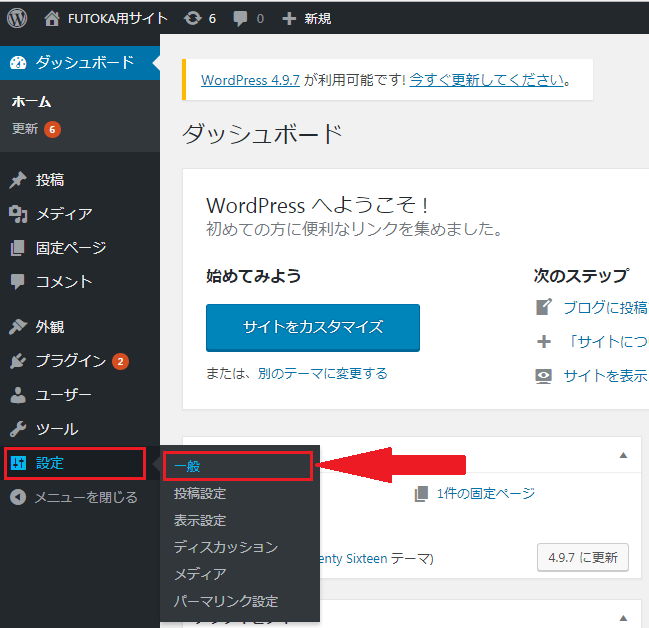
2 ログインしてWordPress管理画面表示されたら、画面左側のメニューバーで「設定」→ 「一般」をクリックします。


3 一般設定画面が表示されたら「WordPressアドレス(URL)」と「サイトアドレス(URL)」のhttpの部分をhttpsに変更します。
※「WordPressアドレス(URL)」と「サイトアドレス(URL)」のhttpをhttpsに変更後の図。




4 一般設定画面の下部にある「変更を保存」ボタンをクリックして変更を保存します。


5 WordPressのログイン画面が表示されて、ブラウザのURLに「https」と表示されていれば成功です。
Search Regexプラグインでサイトの内部リンクや画像リンクなどのhttpをhttpsに置き換える
ここまでの作業でサイト本体設定のhttpからhttpsへの変更は終わりました。
しかし、この時点ではまだサイトの各ページ内で記載されている内部リンク・imgタグの画像リンクなどはhttpのままになっているので、今度はこれをhttpsに置き換える必要があります。
この作業は各記事ページや固定ページを1つ1つ手作業で編集して置き換えても問題ありません。
ただ、そのやり方では置き換えるページが多い場合は時間がかかりすぎるので、「Search Regex」というWordpressプラグインで一括変換する方法も紹介しておきます。
Search Regexプラグインで全てhttpsへ置き換える手順


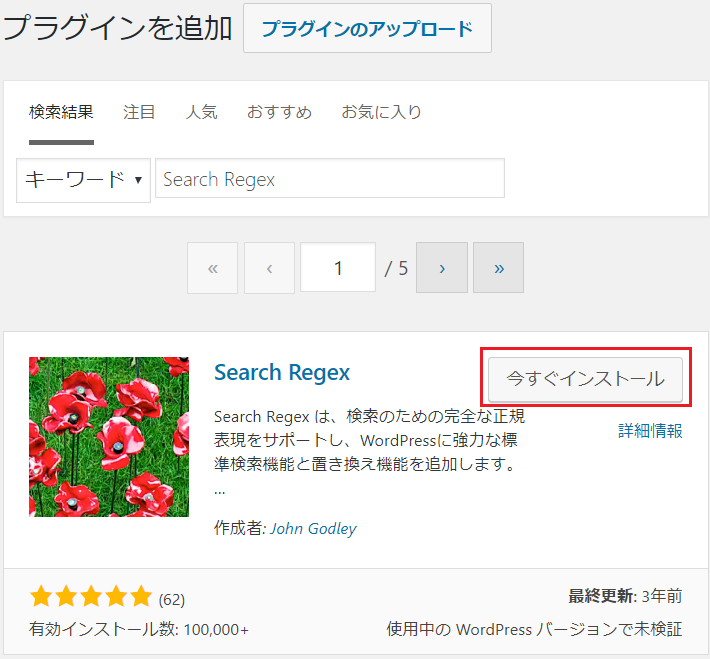
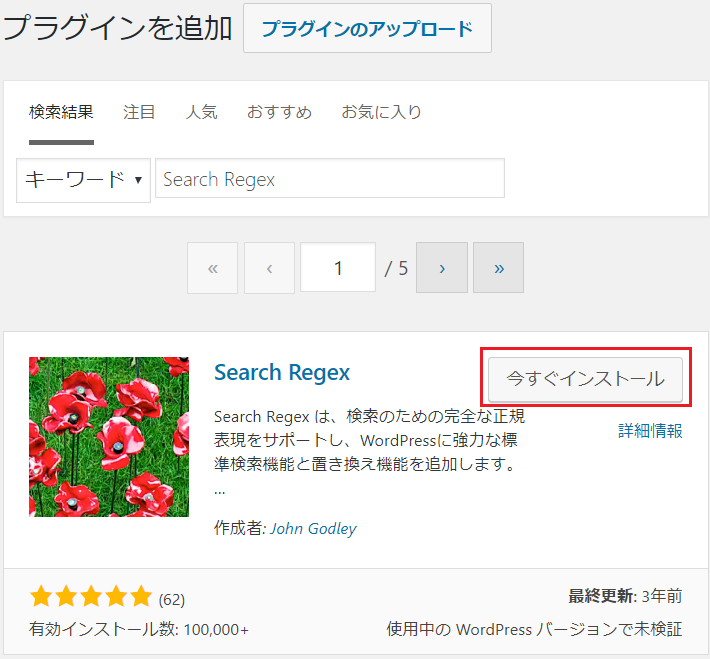
1 Search Regexプラグインをインストールして有効化します。


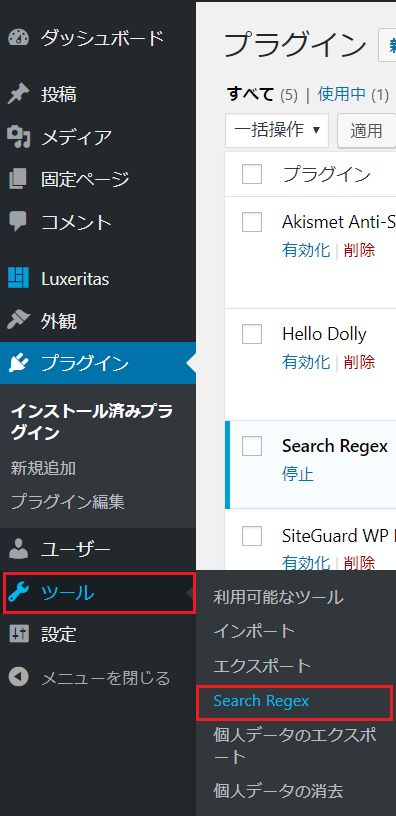
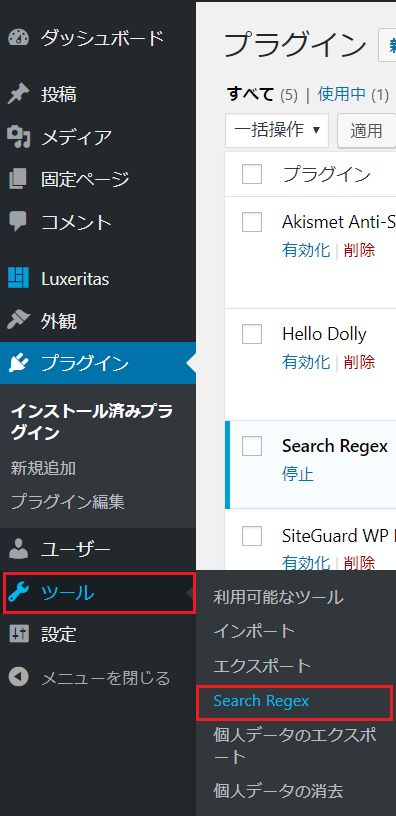
2 WordPress管理画面で「ツール」 → 「Search Regex」をクリックします。


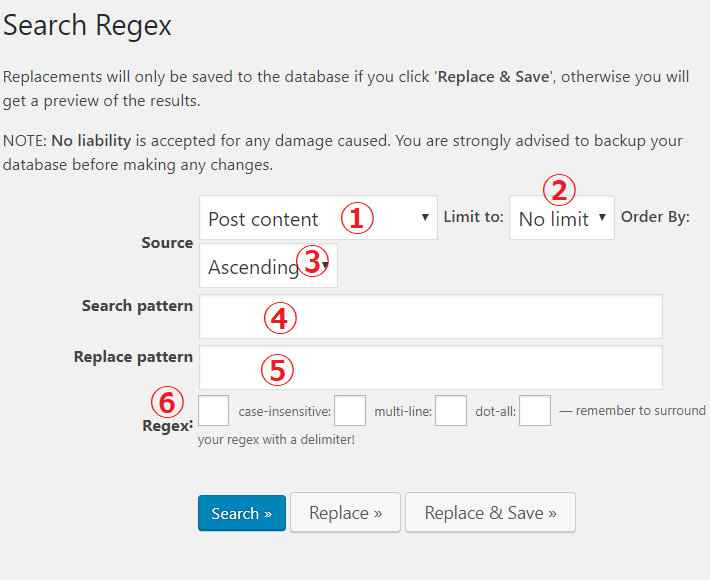
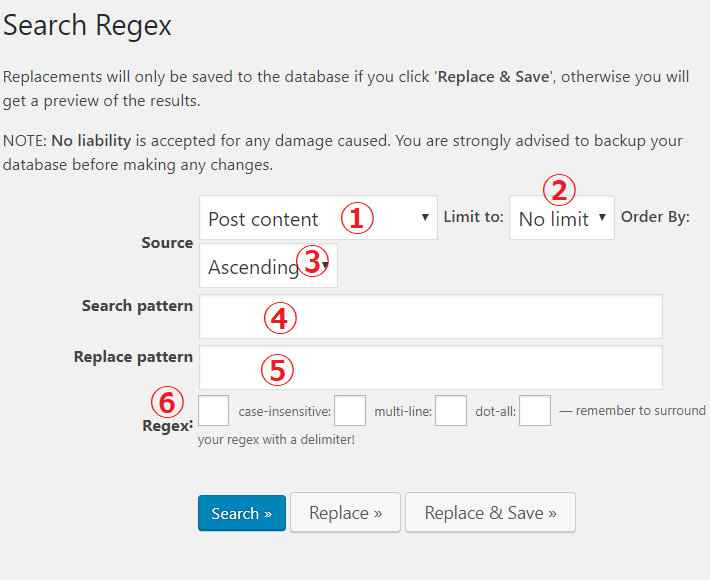
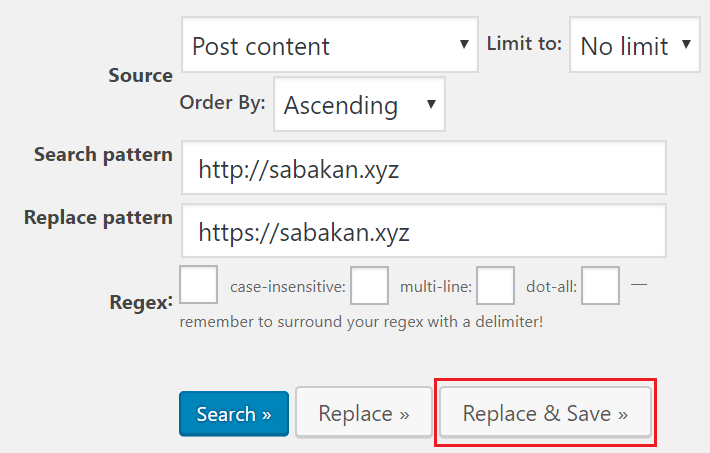
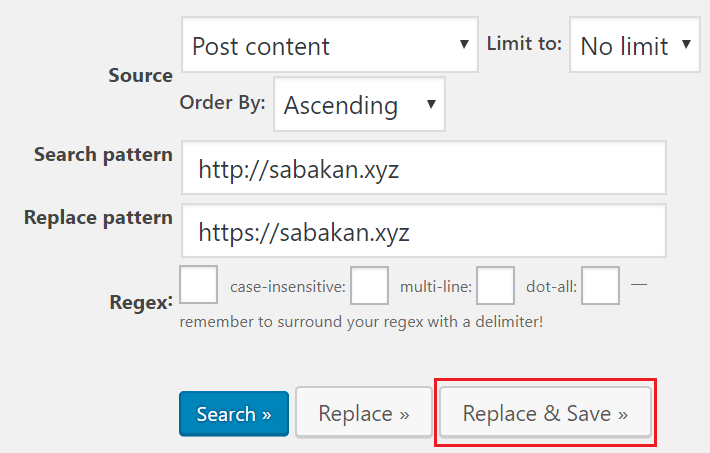
3 Search Regex画面が表示されたら、各項目を以下のように入力(選択)します。
①:Source
デフォルトの『Post content』が選択されていればOKです。
②:Limit to
デフォルトの『No limit』が選択されていればOKです。
③:Order By
デフォルトの『Ascending』が選択されていればOKです。
④:Search pattern
サイトに無料独自SSL化する前(http)のURLを入力します。
入力例:http://sabakan.xyz
⑤:Replace pattern
サイトに無料独自SSL化した後(https)のURLを入力します。
入力例:https://sabakan.xyz
⑥:Regex
3つのチェックボックスは全て未チェックにしておいてください。
各項目を入力したら「Replace」ボタンをクリックします。


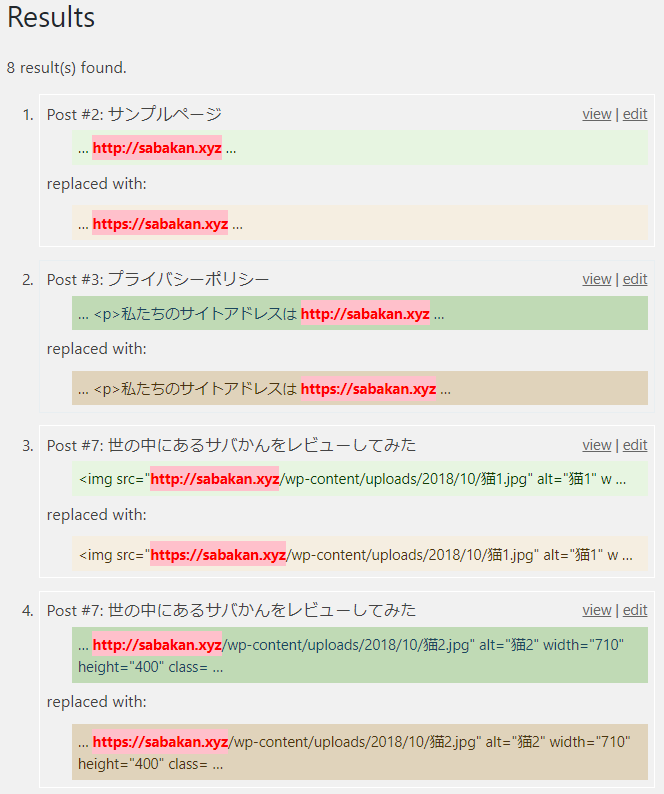
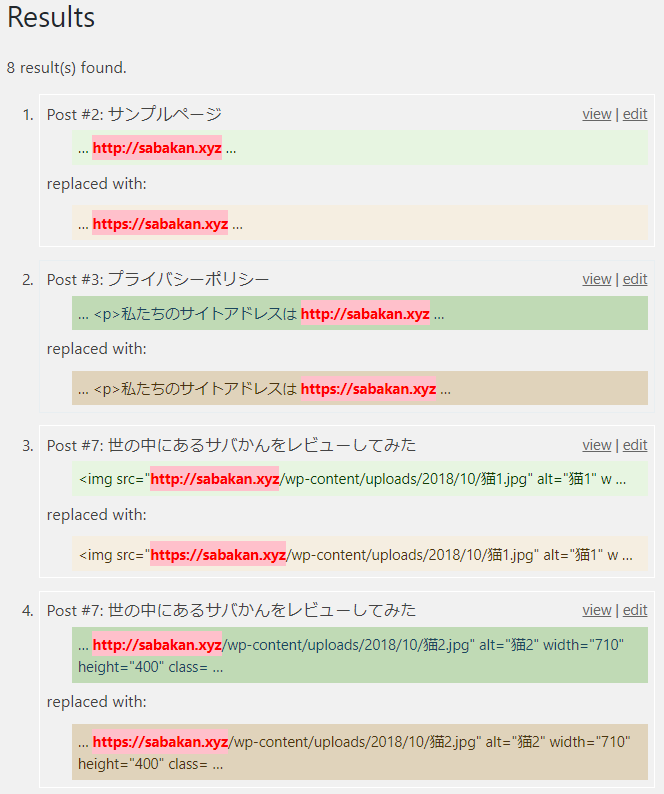
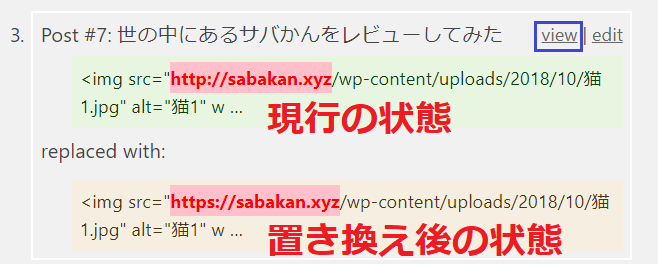
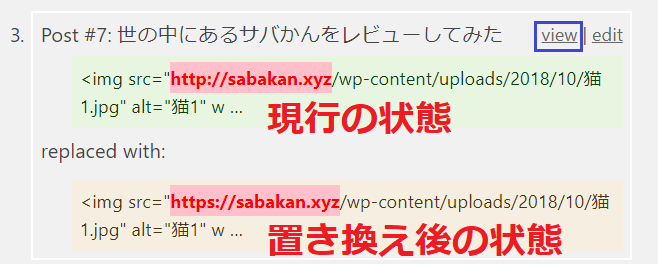
4 上記図のように置き換え候補が表示されますので、面倒ですがそれぞれ置き換えても問題ないかを確認します。


上記図のように緑色のものが現行の状態で、薄い茶色のものが置換後の状態になります。
また、editリンクを押すと該当ページの該当の箇所を画面に表示してくれます。
Search Regexで一括置き換えをすると元に戻すことはできません。
ですので、置き換え候補が多いと大変な作業になりますが、各置き換え候補をしっかりとチェックしてください。
特に「置換をするURLの間違い」や「置換後のURLの間違い」には十分注意してください。



もし、置き換えで盛大にミスをして修復不可能になった場合は



事前準備で取得しておいたサイトのバックアップを使ってサイトを復元させてからもう1度作業を行ってね。



うへぇ、置き換えミスしたら、そんな大変なことをしないといけないのかよ



だからこそ、ここの作業はミスがないように入念なチェックをしながらするのが一番早く作業を終わらせる最大のコツだよ。


5 置き換え候補の確認が終わったら「Replace & Save」ボタンをクリックします。
これで、置き換え作業が開始されます。


6 Search Regex画面で上記図のように表示されたら、サイト内にある各ページにある画像リンクや内部リンクなどのhttp → httpsへの置き換えは完了です。
各ページで保護された通信(鍵マーク)が表示されるか確認する
次に各ページをブラウザで開いて、URL欄の一番左側に「保護された通信です」の文字か、注意マークがついていない鍵マークが表示されることを確認してください。


注意マークがついていない鍵マークか「保護された通信」と表示されたら、そのページは無事独自SSL化(https)されています。


注意マークが付いている鍵マークか「保護されていない通信です」と表示されたら、そのページの画像や内部リンクなどの一部がhttpのままである可能性がありますので、該当箇所をhttp → httpsへと修正した後で再度そのページを開きなおして確認してください。



しかし、各ページチェックするのがダルすぎて嫌になるんだが



この作業さえクリアすれば面倒くさい作業はもうないから、あと一息だよ
無料独自SSL化したサイトにhttp → httpsのリダイレクト設定をする
ここまでの作業で、サイトへの無料独自SSL化(https)はすでに完了しています。
しかし、この時点ではまだhttp、httpsのどちらでもアクセスできる状態となっています。


http、httpsどちらのアクセスでもサイトの閲覧自体には問題ありませんが、このままの状態で放っておくと。
Google検索結果でサイトの各ページが登録されるとき、ページ内容は全く同じhttp版とhttps版のページが二重で登録されてしまいます。



なんだ、二重で検索結果に登録されると、なにかマズイことでもあるのか?



同じ内容のページが検索結果に重複して登録されると検索エンジンからの評価が悪くなって上位表示されにくくなるよ。
この状態を解決するには、httpでアクセスされたものをhttpsにリダイレクト(自動でhttpsアクセス)すれば、検索結果https版のページしか登録されなくなります。
http → httpsのリダイレクト設定手順


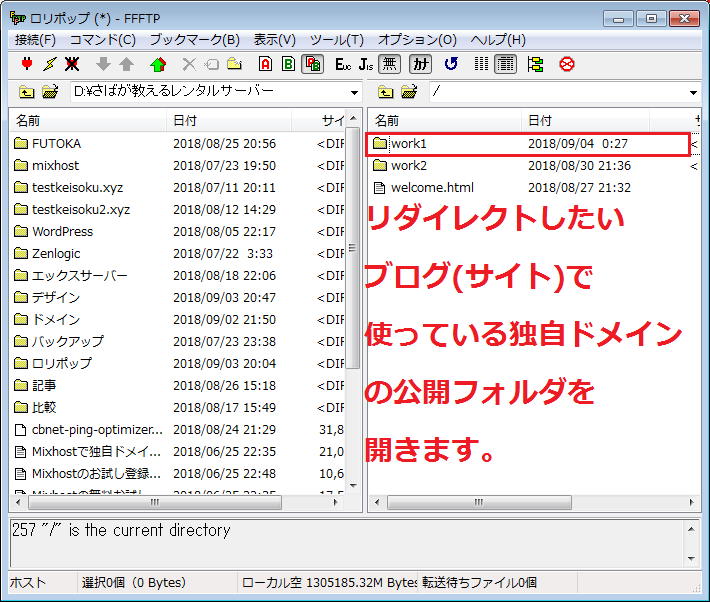
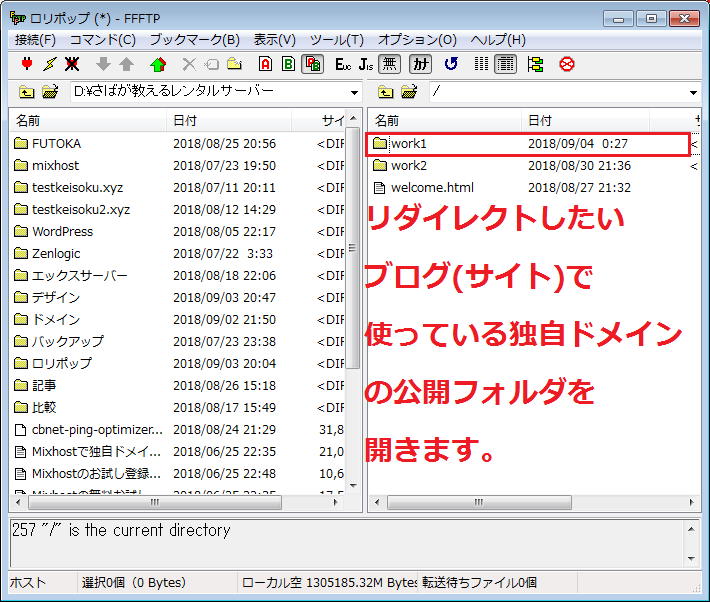
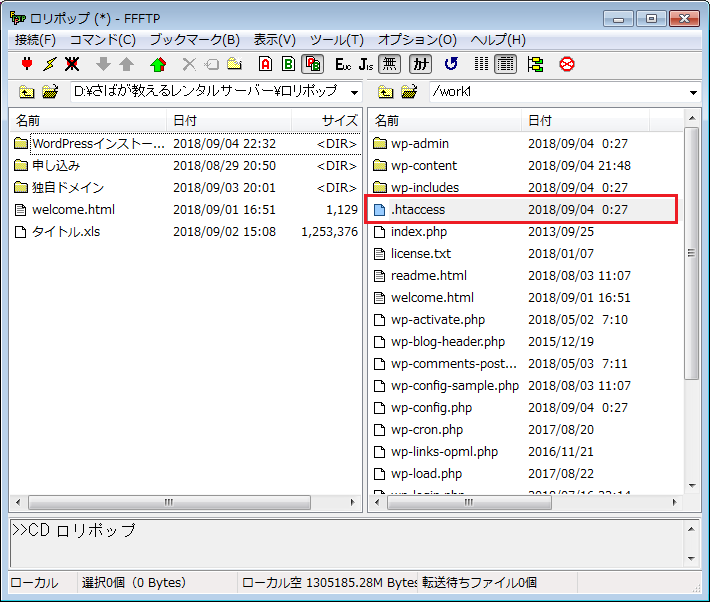
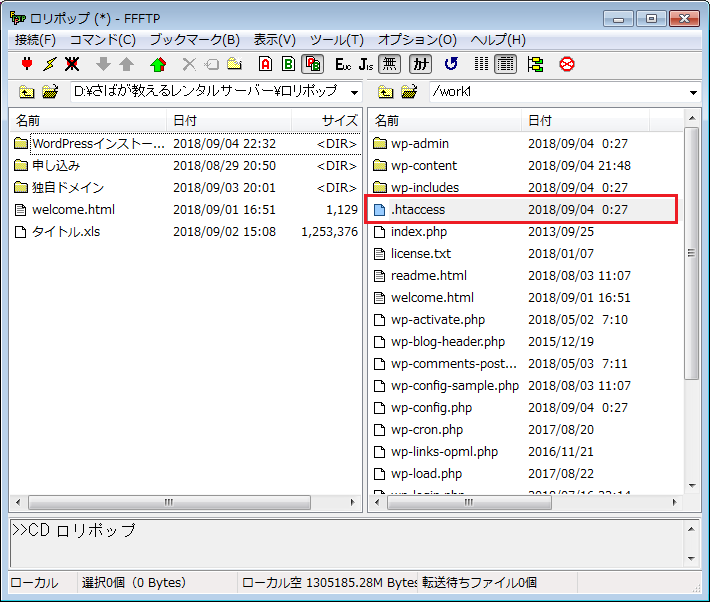
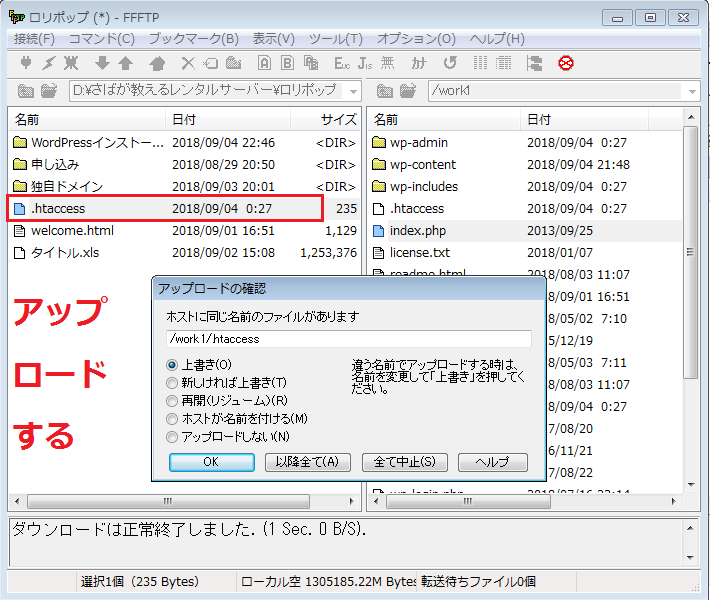
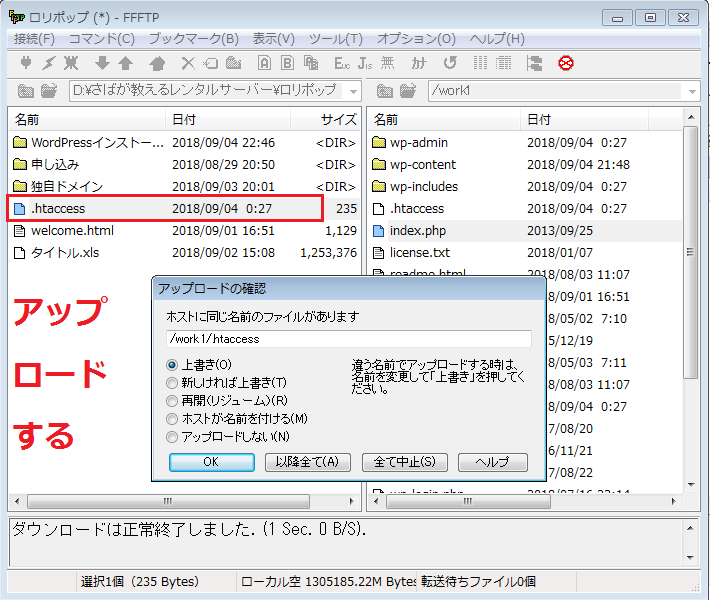
1 ロリポップのサーバーへFTP接続して、対象サイトの公開フォルダ(ディレクトリ)を開きます。


2 対象サイトの公開フォルダ内にある「.htaccess」ファイルを自分の端末へダウンロードします。


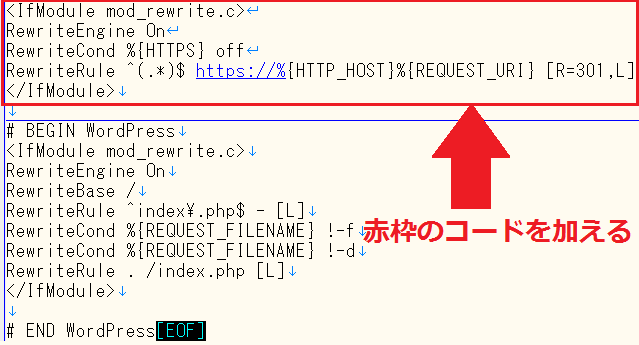
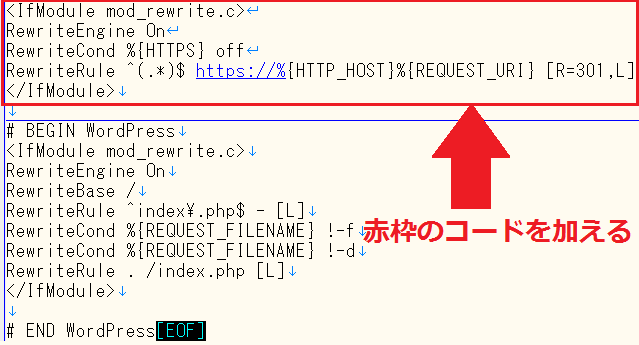
3 ダウンロードした「.htaccess」ファイルの一番上の行に以下のコードを追加してファイルを更新します。
このコードを追加
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>


4 更新した「.htaccess」ファイルを、対象サイトへアップロードして更新します。


5 これで対象サイトでhttpからhttpsへリダイレクトする作業は完了です。
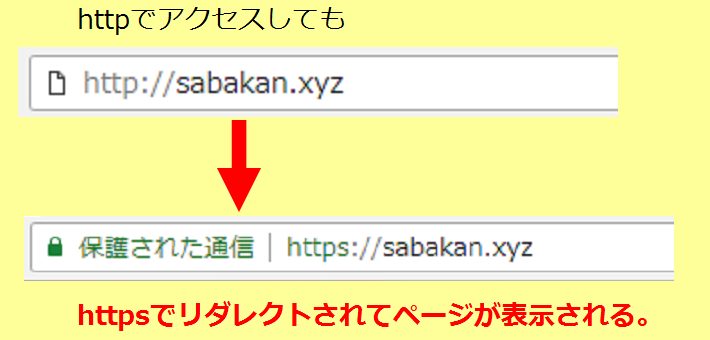
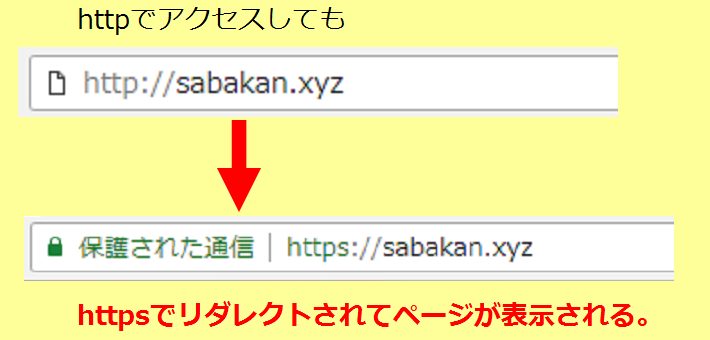
これで、httpでアクセスされてもhttpsでリダイレクトされた形でサイトが表示されるようになります。
Google Searchコンソールに無料独自SSL化(https)したサイトを加える


最後に無料独自SSL化したサイトをGoogle Searchコンソールに新しく登録しましょう。
手順については、当初本記事で紹介しようと思いましたが以下の記事に詳しく書いてありましたので、そちらをご確認ください。
常時SSL(https)化時のGoogleアナリティクスとサーチコンソールの設定方法
※常時SSL Lab.サイトより
まとめ
ロリポップで作ったサイトへ無料独自SSL化(https)は無事に出来ましたでしょうか。
正直、サイトの無料独自SSL化をしたことがない人であれば、どこかの手順で戸惑うことがあるかと思います。
特に無料独自SSL化したいサイトがすでに作りこんであるサイトであるなら、はっきり言って難しい作業となります。



僕も始めてサイトを無料独自SSL化をして、うまくhttpsにならないページが3つも出てきたときは



結局、ページ内のどこがhttpsになっているかを探すのに数十分かかって苦戦したもんだよ。
しかし、サイト(ブログ)を独自SSL化しておくのはもはや必須事項となりつつあります。
それが、ネットビジネス用のサイトや企業(法人)用サイトであれば尚のことです。
ですので、初めは独自SSL化に苦労するかも知れませんが、この記事を参考にしながら是非ご自身のサイトを独自SSL化(https)してみてください。













コメント
コメント一覧 (2件)
こちらの記事でやっと「保護されていない通信」から脱却できました~!!
「対象サイトの公開フォルダ(ディレクトリ)を開きます。」この一言が鍵でした!
ありがとうございました^^
安さだけ見てエックスサーバーからロリポップに移行したものの、エックスサーバーと比べてネットで見つかる情報が少なく困り果てていました。主さんの記事に救われました。ブログ初心者の私は感謝してもしきれません。ありがとうございます!