
Mixhostならサイトの表示が早いと聞いて契約したのに、いざ実際サイトを運営してみても思ったほどサイトがサクサク表示されない。
こんな経験はありませんか?
この記事では、そんなMixhostで運営しているサイトの表示が遅いときに読んで欲しい。Mixhostでサイトの表示速度が遅い時に行うべき、5つの高速化について紹介していきます。
 サバくん
サバくんサイトのページ表示が遅いと、せっかく良質な記事を量産しても以下のような弊害が起こるよ。
ページ表示速度が遅いことで起こる弊害
- ユーザーの満足度を下げる
- ページが表示される前にユーザーが離脱する
- 本来見込めるはずだった収益を逃す
- SEOで減点されて検索順位が下がる





せっかく良い記事を書いても、表示が遅いって理由だけでユーザーやGoogle検索エンジンに嫌われるうえに、収益まで逃すなんて最悪だぜ。



そうなんだよ。だからMixhostを借りてサイトを運営しているなら、この先に書いてある5つの高速化対応を自分のサイトにも行ってみてね。
無料SSL(let’s encrypt)を適用する
Mixhostで運営しているサイトには「let’s encrypt」という無料SSLを利用できます。
無料SSLをサイトに適用して「http」→ 「https」にすると、『HTTP/2通信』という通信速度がアップする通信プロトコルが自動で適用され、その結果サイトの表示が早くなります。
また、無料SSLは名前のとおり無料で利用できます。



Mixhostで無料SSLを適用できるサイト数の制限とかはあるのか?



Mixhostで運営しているサイトであれば全サイト無料SSLを適用できるよ。だからサイト数による制限とかはないよ。



そうか、なら早速Mixhostで運営しているサイト全部に無料SSLを適用してくるぜ。
PHPのバージョンを7.2にアップする
Mixhostでは運営しているサイトごとに利用しているPHPのバージョンを設定できます。
PHPはプログラム言語の1つで、WordPressを動作させるプログラムとしても利用されています。
また、PHPはバージョンが上がるとプログラムの処理速度が向上します。
ですので、PHPのバージョンを最新にすればWordPressで構築されているサイトの表示処理も早くなって、その結果サイトのページ表示速度も早くなります。



MixhostではPHP「5.1」~「7.2」のバージョンを利用できるから、「5.6」や「7.0」などのバージョンを使ってるなら最新の「7.2」にしてみてね。
LiteSpeed Cacheプラグインを使う
MixhostでWordPressをインストールして構築したサイトであれば、「LiteSpeed Cache」というWordPressのプラグインを利用できます。
「LiteSpeed Cache」プラグインを使えば、サイトで使用されている各種ファイルを動作に影響なく適切に圧縮化してサイト全体を軽くしたり、「LiteSpeed Cache」が持つキャッシュ機能を使ってサイトのページ表示速度を早くできます。
WordPressで「LiteSpeed Cache」プラグインのインストール方法と、サイトを高速化するための適切な設定手順については、以下の記事で説明していますので確認してみてください。





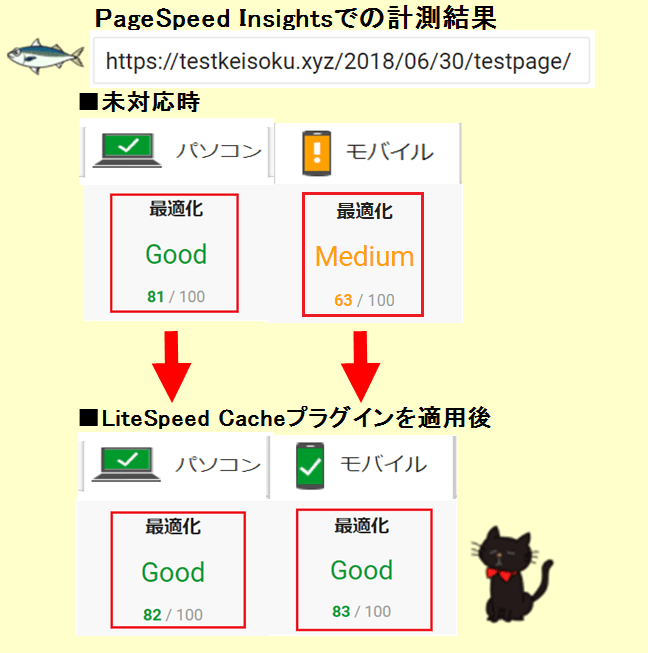
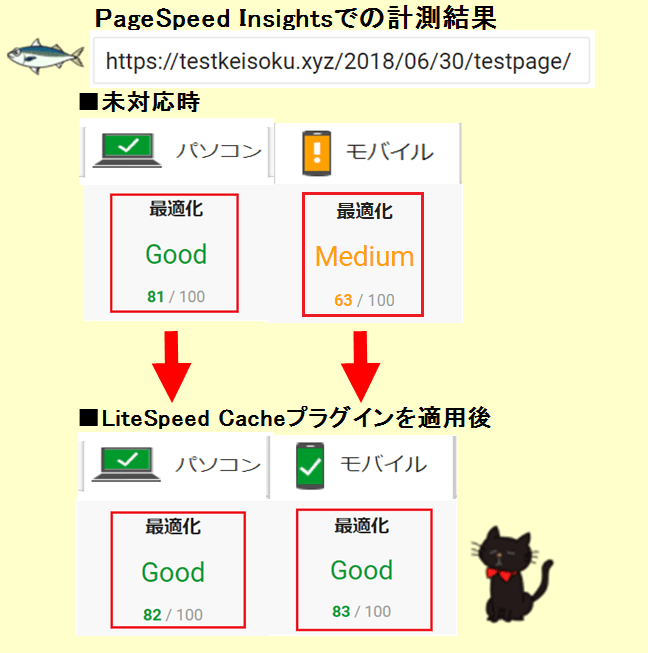
特にモバイル(スマホ・タブレット)でサイトを見たときの表示速度はかなり早くなるよ。


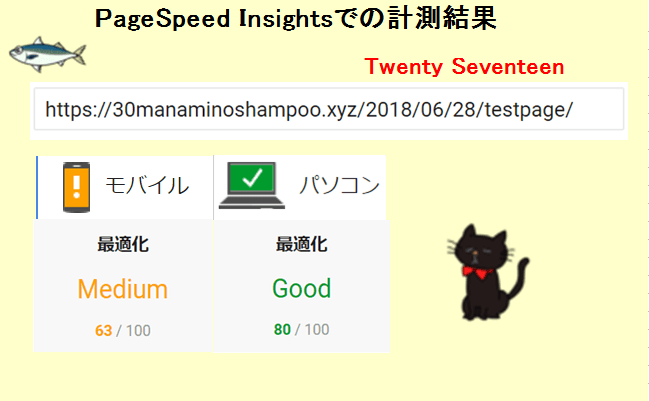
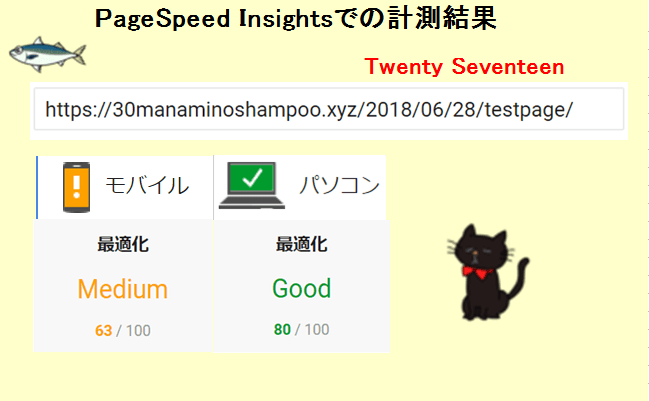
※SSL対応(https)でphpは7.2を使用。wordPressテーマは「Twenty Seventeen」を使用し、画像5枚で約5000文字のページを計測
また、「LiteSpeed Cache」プラグインのインストールと設定は誰でも簡単5分程度の作業で行えます。
ですので、Mixhostと契約してWordPressでサイトを運営しているのなら「LiteSpeed Cache」プラグインを是非導入してみてください。
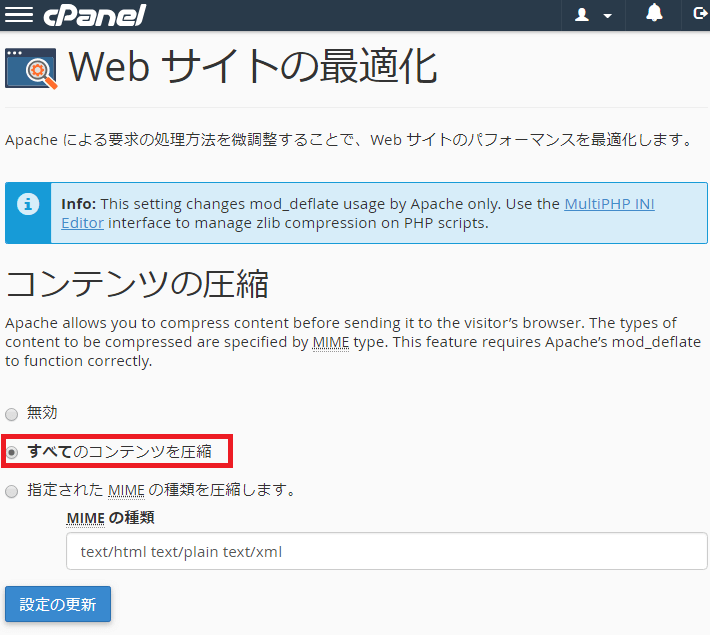
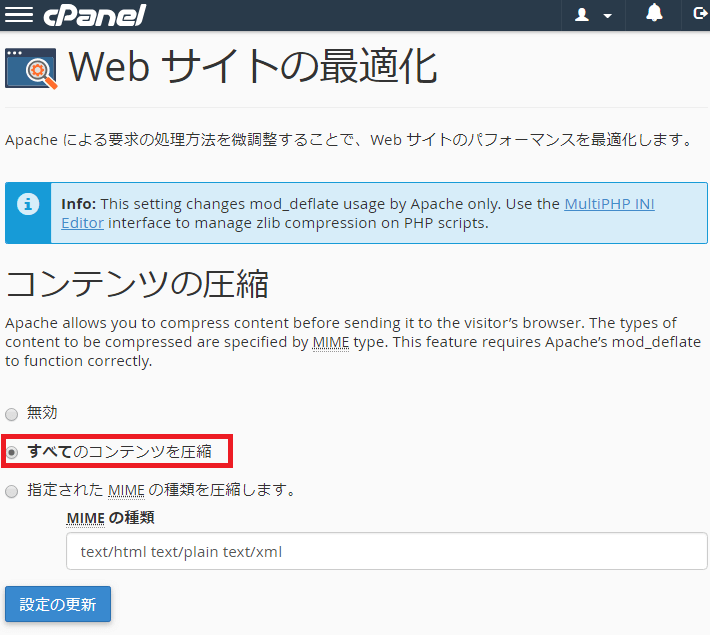
MixhostでWebサイトの最適化を行う


Mixhostコントロールパネル(cpanel)の「Webサイトの最適化」画面で、コンテンツの圧縮『すべてのコンテンツ』を圧縮するに設定すると。
サイトへアクセスしてきたユーザーの通信量を軽くすることができ、その結果サイトのページ表示速度も早くなります。



webサイトの最適化を行っても表示速度が劇的に早くはならないけど、設定をすることでのデメリットも特にないんだ。
「Webサイトの最適化」画面で設定がコンテンツの圧縮『すべてのコンテンツ』なっていない場合は、『すべてのコンテンツ』を選択した後『設定の更新』ボタンをクリック(タップ)して、すべてのコンテンツを圧縮する設定に変えておきましょう。
WordPressのテーマを変更する
Mixhostサーバーの設定と直接関係はありませんが、WordPressでサイトを運営するなら表示速度の早いWordPressのテーマを利用すべきです。



WordPressテーマの違いだけでかなりのページ表示速度の差が出るから、テーマ選びはしっかりやるべきだよ。
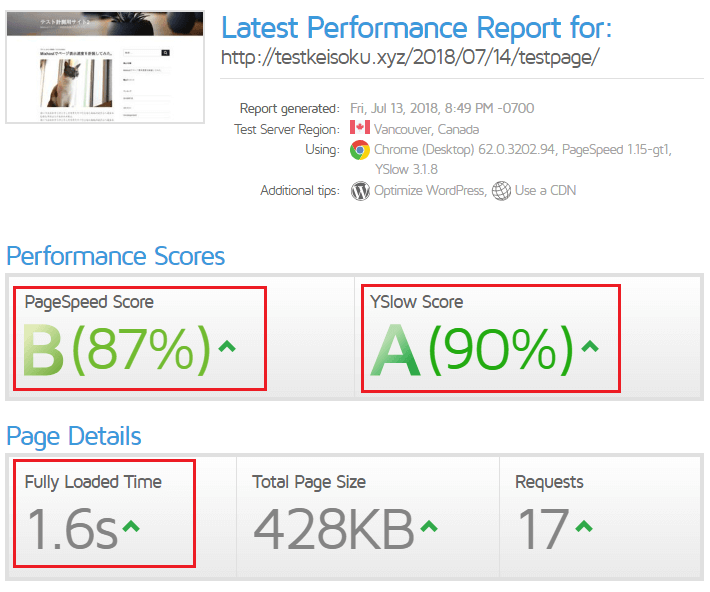
■TwentySeventeenテーマを使った場合のページ表示速度測定結果


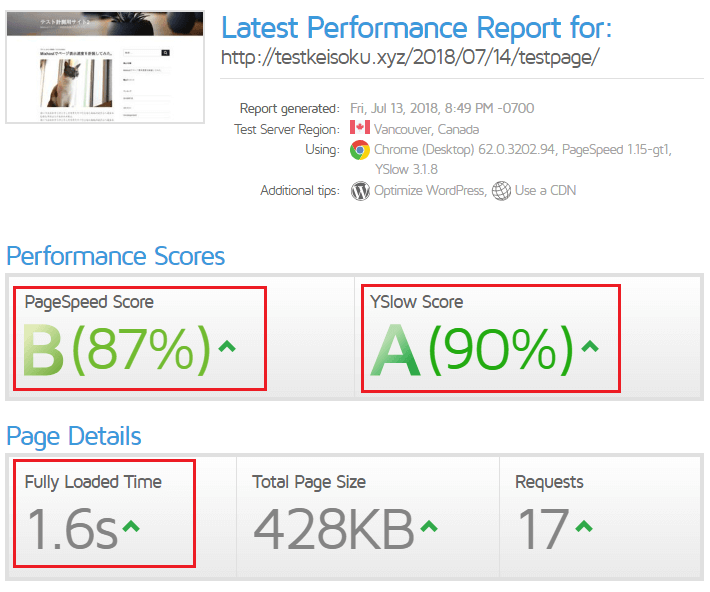
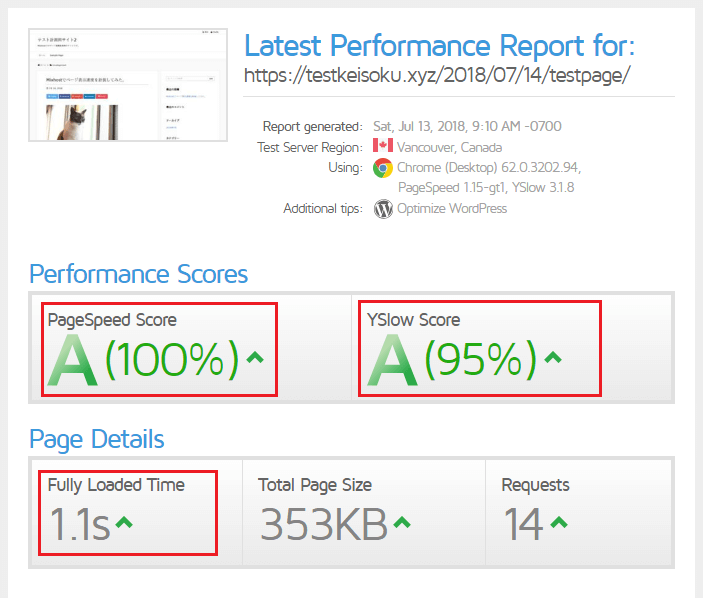
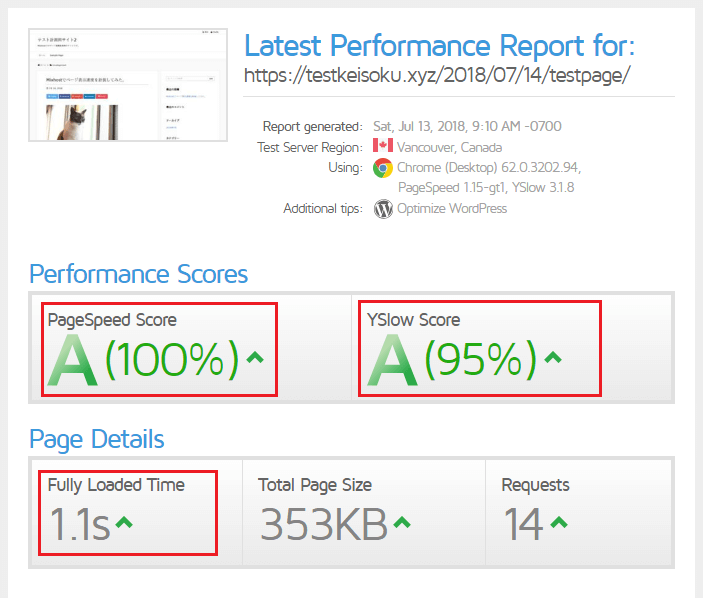
■Luxeritasテーマを使った場合のページ表示速度測定結果
.png)
.png)



結構違いがでるもんなんだな。これからは俺もWordPressテーマは表示速度が早いテーマを選ぶぜ。



以下のページで、サイトの表示速度が早くてデザイン性やユーザーリビリティに優れる無料のWordPressテーマを紹介してるから、表示速度の早いテーマを選びたい場合は参考にしてね。


まとめ
Mixhostで表示速度が遅い時には以下5つの高速化対応を行ってみましょう。
- サイトに無料SSL(let’s encrypt)を適用する
- PHPのバージョンを最新の「7.2」にする
- MixhostでWebサイトの最適化の設定を行う
- WordPress「LiteSpeed Cache」プラグインを使う
- 表示が早いWordPressのテーマにする



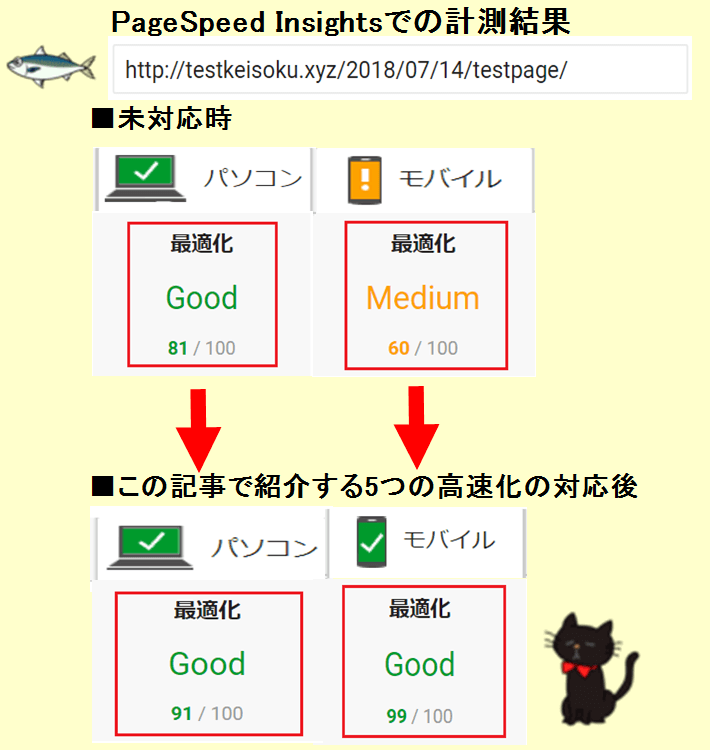
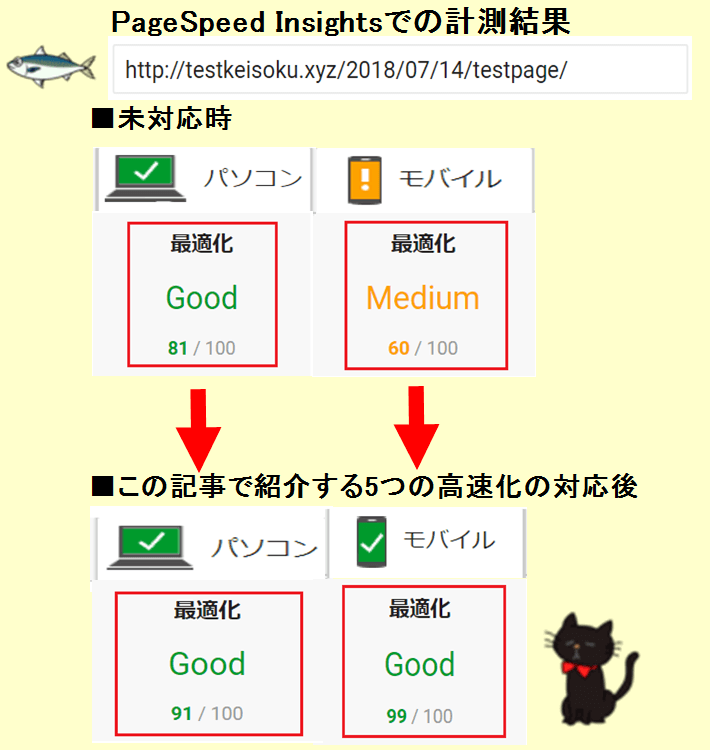
今回紹介した5つの高速化対応をするとサイトのページ表示速度はかなり改善するよ。
■未対応時


■この記事で紹介する5つの高速化の対応後





おおっ、結構早くなるもんだな。
今回紹介した5つの高速化対応は全て誰でも簡単に対応できます。
ですので、Mixhostでサーバーを借りてサイトを運営しているなら高速化の対応をすることをおすすめします。



Mixhostでサイトを運営しているなら、サクサクページが表示されるサイトにしてみよう。
この記事はここまでです。
最後まで読んで頂きありがとうございました。
















コメント