
この記事では、アフィリエイト用のサイト・ブログを運営するためのレンタルサーバーを選ぶ中で非常に重要な要素となる。
ページ表示速度についてお話します。
 クロネコくん
クロネコくんなあ、アフィリエイトをやる中でwebサイトのページ表示速度が遅いとそんなにまずいのかよ?



webサイト規模によって違うけど、ページ表示速度を軽視すると本来成約が取れてもらえるはずだった数千円から数万円ものお金を逃すことになるよ。



正直そのことを思えば、月500円程度の月額料金の差なんて言ってられなくなるよ。



それは恐ろしいな。なら早くページ表示速度が遅いと、どうまずいのか聞かせてくれ。
上記の話の中でもありましたように、webサイトのページ表示速度が遅いと。
本来得られるはずだった、多くのアフィリエイト収入も逃す結果になってしまいます。
では、なぜwebサイトのページ速度が遅いとアフィリエイト収入を逃す結果になるのか?
その理由を、3つに分けてお話します。
ユーザーがページを表示する前に離脱してしまう



まず、ユーザーが検索結果のタイトルをクリックしてから、どれくらいの時間なら待てるのか見てみよう。
■ページ表示速度とユーザーの満足度の目安
| 0.1秒未満 | すぐに結果が得られたと感じる。 |
|---|---|
| 0.1~0.3秒 | ページの表示がやや遅いと感じる |
| 0.3~1秒 | 若干遅いとは感じるが 閲覧にはまだ支障がない |
| 1秒 | ページを表示される前に 離脱するユーザーが出始める |
上記の結果から分かる通り、ユーザーがページが表示するまでに待てるのは1秒が限界です。



ページ表示速度で理想とされているのは、0.1~0.3秒以内に表示されることだよ。



2~3回まばたきしてる間にページが表示しないと、ユーザーは満足しないってことか。



そういうことだね。



後、ページ表示速度が1秒遅れると以下のような弊害が出てくるよ。
・ページ表示速度が1秒遅れると、コンバージョン率(アフィリエイトの成約率)が7%落ちる。
・ページ表示までに3秒以上かかると、40%のユーザーがページ表示前に離脱する。
・ECサイトで1日あたり10万ドルを稼いでいる場合、1秒ページ表示が遅れると年間250万ドルの売上損失を招く可能性がある。
How Loading Time Affects Your Bottom Line より参照



うわぁ!1秒表示が遅れるだけでも売上が落ちるのかよ。



そうなんだ。この話をもう少し分かりやすく言うと、こんな感じになるよ。
アフィリエイト・Googleアドセンスの収入が月間2万円あるwebサイトの場合。
ページ表示速度が1秒遅れると、月間の収入は1400円落ちる。
(1秒落ちると、コンバージョン率が7%下がるため)



この例を逆に言えば、もし1秒ページ表示速度が早くなれば、月間の収入は1400円増えることになる。



こう思えば、1000円程度なら多く払ってでもページ表示速度が速いレンタルサーバーを借りてもいいと思わないかい?



たしかに。月1000円のレンタルサーバー代をケチって、1400円損してるのは馬鹿らしいな。
ページ表示速度が遅くなるとユーザーはページが表示がする前に離脱します。
そうなると記事も読まれないので、当然コンバージョン率(アフィリエイトの成約率)も下がることになってしまいます。
その結果、本来得られるはずだった収入まで逃してしまうことになるので、月間のレンタルサーバー代よりも損する結果となってしまうのです。
ちなみに、アフィリエイト・Googleアドセンスの収入が月間10万円あるwebサイトで考えた場合だと。
ページ表示速度が1秒遅れると、月間の収入は7000円落ちます。



目先の1000円より大きな数千円や数万円を逃さないためにページ表示速度には注意を払ってね。
SEOで不利になる
Googleが2018年7月からスマホ・タブレットでの検索結果の順位付けのページ表示速度も評価対象にすることを発表した。
つまり、2018年7月からはページ表示速度が遅い場合。
検索結果をクリックするユーザーの評価だけでなくSEO評価も悪くなります。
実際にページ表示速度がSEOの評価において、どれだけ重要視されるかは不明です。
しかし、モバイルファーストを掲げているGoogleですから、今後ページ表示速度が遅いwebサイトは検索結果上位から除外されていく可能性は大いにあります。
もし、ページ表示速度のSEO評価が悪いのが原因で、本来なら検索順位で1位をとれたはずが2位となってしまった場合。
検索結果からwebサイトを見に来てくれるユーザー数の減少となりますので、結果的に本来得られるはずの収入まで失うことになります。



検索順位1位と2位ではユーザーのクリック率に10%以上の差があって、2位と3位でも3.5%の差があるんだ。



検索結果の1位と2位じゃ大違いってわけか。



だから、どのwebサイトよりも充実した記事を作っても、ページ表示速度が遅いせいで検索順位が2位や3位に落ちてしまったら後悔しきれないよ。



たしかに自分が必死に作った記事がページ速度のせいで評価されなかったら、後悔しきれないな。



ページ表示速度が遅いと、ユーザーとSEOの両評価とも損することを覚えておいてね。
自分のwebサイトでページを作るときの作業効率が落ちる
自分のwebサイトを更新するときは、以下の作業を行うかと思います。
webサイトを更新するときに行う作業
- 新しい記事を作成時のプレビュー確認
- 既存記事を更新時のプレビュー確認
- サイトのデザインを変更時のプレビュー確認
- WordPressのプラグイン導入やカテゴリー・タグ・ウィジェットの編集作業など
当然、これらの作業時には頻繁にページの表示が発生します。
ですので、ページ表示速度が遅い場合。
長い目で見ると数時間の作業時間を損することになります。





この例だと、10000回表示すると1時間以上の差が出るのは分かったけど、実際のサイトの更新作業で10000回もページ表示することがあるのか?



1年間毎日サイトの記事を作成・更新していれば、9500回前後はページ表示をする計算になるよ。
1日のサイト更新作業のページ表示回数例
- WordPressのログインページを表示:1回
- WordPressのトップ画面を表示:1回
- 投稿一覧の表示:1回
- 新規追加または対象の記事の編集画面を表示:1回
- 下書き保存回数:10回
- 記事完成までのプレビュー回数:10回
- 記事投稿(予約投稿なら除く):1回
- 画像をアップする:1回
(1アップロードをページ表示1回分と想定)
上記の例の合計ページ表示回数は『26回』となり、この26回に1年間毎日の『365日』をかけた場合。
26 × 365 = 9490
となり、1年間毎日サイト更新をすると、約9500回のページ表示を行うことになります。



ページ表示速度に1秒の差があった場合、損する作業時間は2時間ほどになるよ。



なんだ1年で2時間かよ、あんまり大した損じゃなくないか?



たしかに、1年間で2時間程度の損失ならあまり大きくないと感じるね。



でも、時間以上にもっと大きな損失があるんだよ。
「ユーザーがページを離脱してしまう」項でも説明しましたが、人間はページ表示までに1秒以上かかると不快さを感じます。
その不快さを毎日26回も感じるとしたら、どうでしょう?
作業が進んでページ表示を繰り返しているうちに、ページ表示速度の遅さにイライラしてしまい、スムーズな記事作成・更新の妨げとなります。
その結果、さらなる作業時間の損失につながってしまうのです。



なるほど。ページが表示されないイライラを毎日26回も感じてたら気分が悪くなって、記事の作成も遅れるな。
ページ表示速度が遅い事による損失は、作業時間の損失よりも作業している人間の心(気分)の損失の方が大きくなります。
毎日スムーズなサイト更新を行うためにも、サクサクとページ表示できるくらいの速度は確保しておくのは必須事項と言えます。



毎日余計なイライラを持ちながら、サイト更新することは無いようにしてね。
ページ表示速度の改善方法



ページ表示速度が遅いと非常に不味いのはよく分かったんだけど、ページ表示速度を改善するにはどうすればいいんだ?



ページ表示速度改善は、以下のことをすれば改善できるよ。
ページ表示速度改善要素
- webサイトのページ表示処理を速く行える、レンタルサーバーを借りる
- ページに表示している画像のファイルサイズを小さくする
- ページに使用しているCSSファイルやjavascriptファイルのサイズを小さくする
- httpをhttps化する



また、WordPressを使っている場合なら以下のことを改善すればページ表示速度が上がるよ。
WordPressでのページ表示速度改善要素
- プラグインの利用数を少なくする。
- ページ表示速度が速いテーマを使用する。
- WordPressのキャッシュを導入する
- phpのバージョンを上げる。
WordPressのキャッシュについてですが。
「エックスサーバー」・「ロリポップ」・「さくらレンタルサーバー」などの多くのレンタルサーバーで『WP Fastest Cache』や『w3 Total Cache』というWordPressのプラグインが利用できます
また、「Mixhost」や「Jetboy」のレンタルサーバーなら、WP Fastest Cacheやw3 Total Cacheの上位互換に当たる、『LiteSpeed Cache』というプラグインを利用できます。



なるほど。ページ表示速度の改善にはいろいろ方法があるってことだな。



そうなるね。



なら、今回あげたページ表示速度改善方法の中で、一番効果があるのはどれなんだ。



一番効果があるのは、webサイトのページ表示処理を早くできるレンタルサーバーを選ぶことだね。
画像ファイルやCSSファイルのファイルサイズを小さくしたり、WordPressのプラグインの利用数を少なくしたりするのは、1ユーザーの力でも可能です。
しかし、サーバーの処理速度は1ユーザーの力では改善できません。
ですので、0.1秒でも高速に処理できるレンタルサーバーを選ぶ必要があるわけです。
ページ表示速度の早いレンタルサーバー
作成中
ページ表示速度の計測方法
ページ表示速度を確認するには、自分のwebサイトのページ表示速度を計測できるサイトを利用するのが一番です。
今回は誰でも永久無料で簡単に使えるページ表示速度計測サイトを2つ紹介します。
PageSpeed Insights
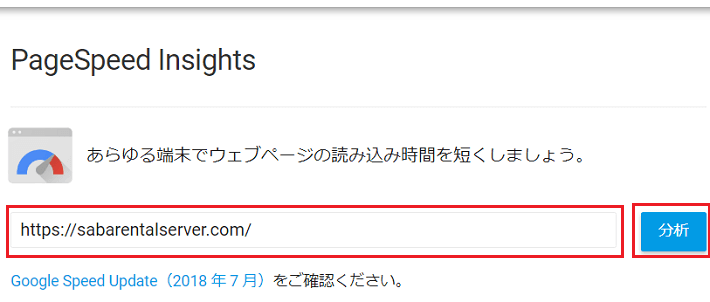
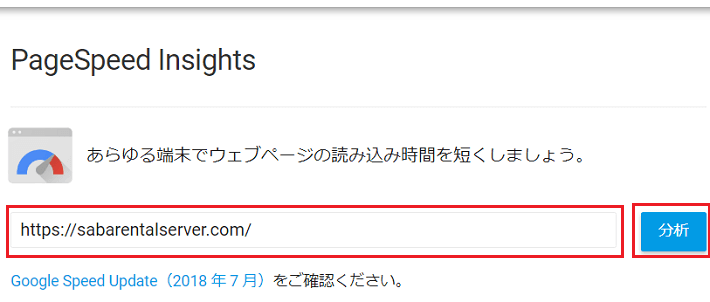
1つ目はGoogleが公式のWebパフォーマンス計測ツールの1つしている「PageSpeed Insights」です。


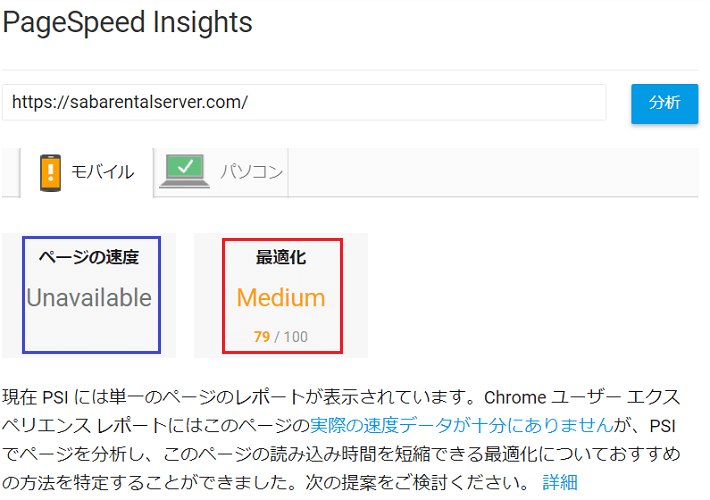
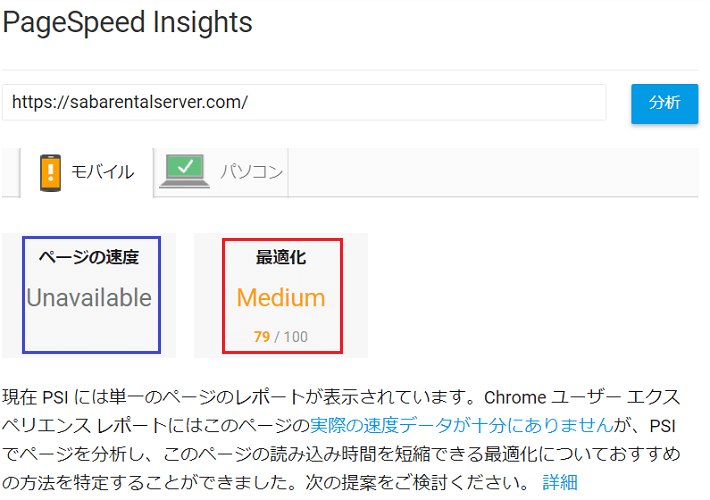
PageSpeed Insightsの使い方は簡単で、上記リンクから表示されたページのテキストボックス内に表示速度を計測したいwebサイトのページURLを入力して、「分析」ボタンをクリック(タップ)するだけです。
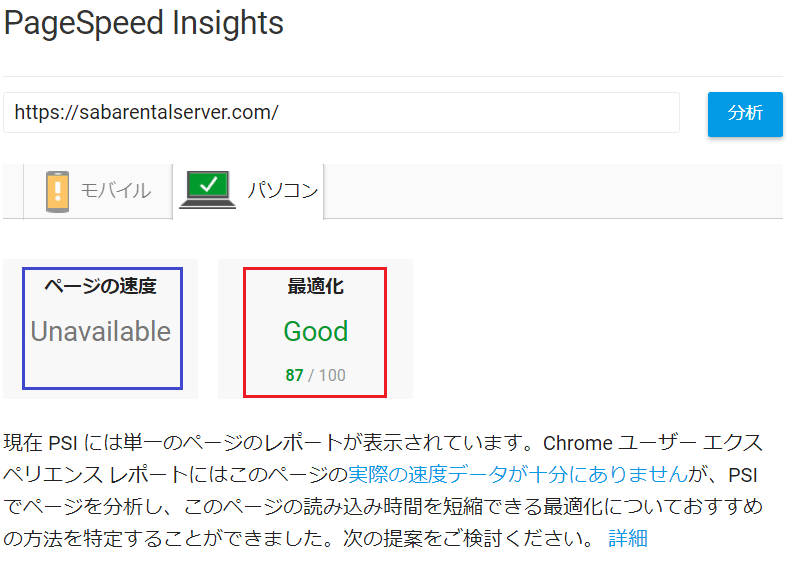
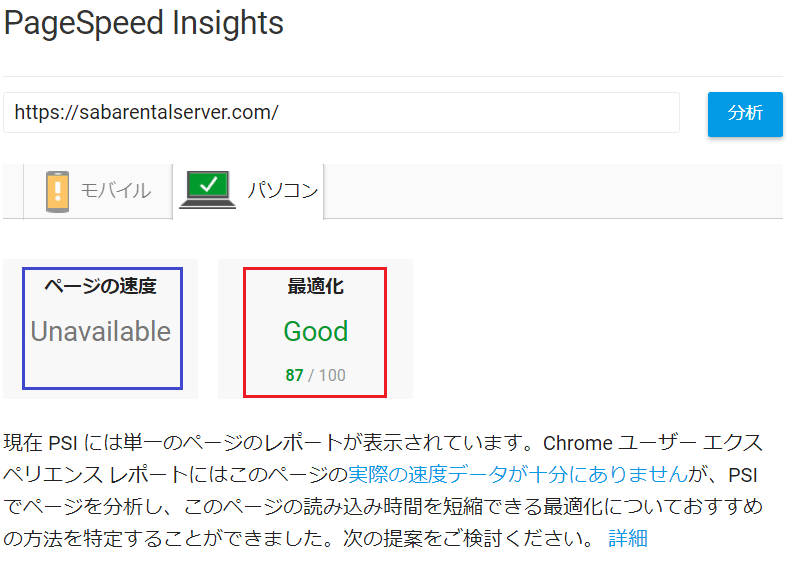
分析結果は、スマホ・タブレット版とPC版で見た場合の2つパターンで表示されます。
■スマホ・タブレット版


■PC版


スコアが80点以上を取れていれば、1秒以内にページ表示速度がされてユーザーはほぼ不満なくサイトのページを見れるとされています。



これは僕の体感だけど、スコア90点を超えれば「このサイトのページ表示するの早っ!」と感じるよ。
ページ表示速度が上がればスコアも上がって行きますので、1点でも高いスコアが取れるようにページ表示速度を改善してみてください。



ところで、ページの表示速度が計測されてないけど、なんでなんだ?



ページ表示速度はGoogleが人気と認めたwebサイトしか計測されないようになっているんだ。
PageSpeed Insightsのページ表示速度はGoogle検索エンジンに登録されているwebサイトの中で、多くのユーザーからアクセスのあるサイトしか計測されないようになっています。
アクセス数どれだけあれば、PageSpeed Insightsのページ表示速度が計測されるかは発表されていませんが、少なくても月間で数10万アクセスは必要とされています。



人気サイトしかページ表示速度が計測できないんて嫌な仕様だな。これからサイトを作るユーザーは無視かよ。
実は1年ほど前まではどのサイトでもページ表示速度は計測できていましたが、仕様変更により人気サイト以外はページ表示速度を計測できないようになりました。
そのため、この仕様変更に不満を持っていて早期改善を求めるユーザーも多くいます。



僕もこの仕様変更は、最終的にサイトを見る複数ユーザーの利便性も損ねると思ってるから早期改善を期待したいものだね。
GTmetrix
2つ目は海外の無料ページ表示速度計測ツール「GTmetrix」です。


使い方はPageSpeed Insightsと同じで、上記リンクから表示されたページのテキストボックス内に表示速度を計測したいwebサイトのページURLを入力して、「分析」ボタンをクリック(タップ)するだけです。


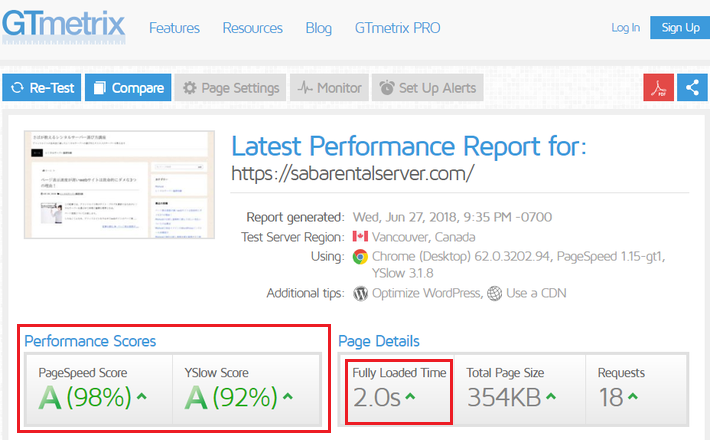
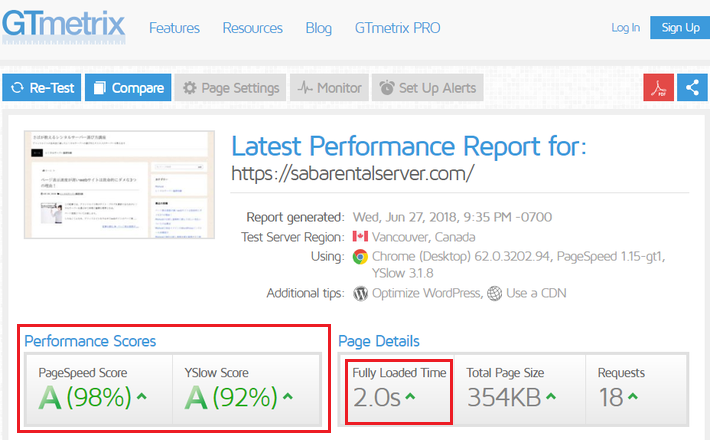
分析結果はスコア形式と、ページ表示完了時間が表示されます。



速度を計測しているサーバーが海外(カナダ)にあるから、ページ表示完了時間は1秒マイナスして考えるといいよ。


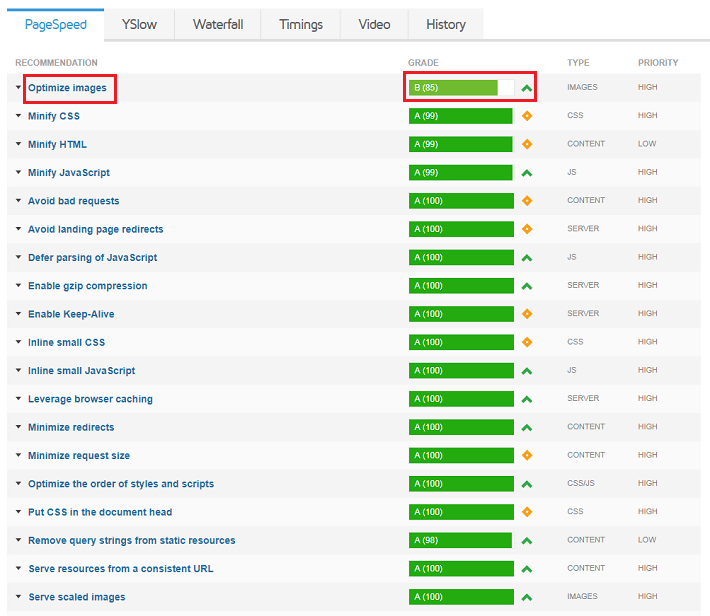
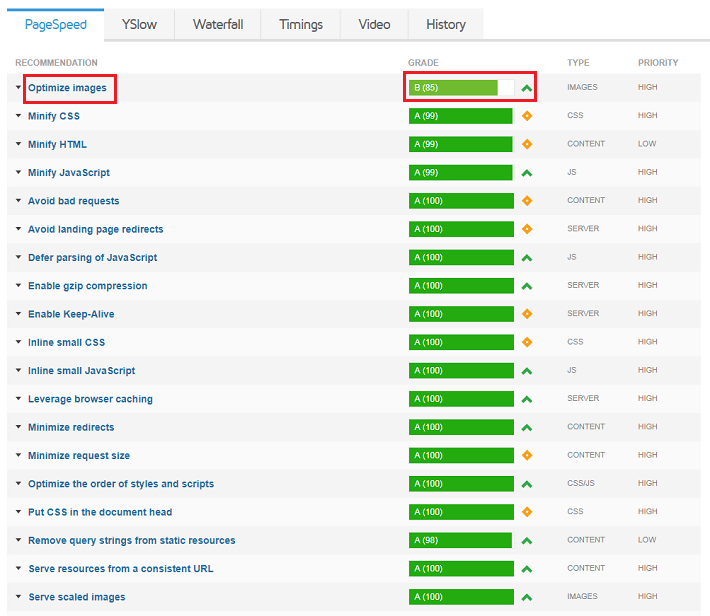
GTmetrixのもう1つの特徴が、ページ表示速度を各要素で見た場合のスコアです。
上記図で言いますと「Optimize images」が85点なので、ページに表示されている画像のファイルサイズは圧縮してもっと小さくすれば、さらにページ表示速度が早くなると評価しています。



いろんな要素からページ表示速度を評価してくれるから、どの要素がページ表示を遅くしているかすぐに分かるよ。



なるほど。スコアが低い要素を改善すれば良いってことか。



そういうことだね。
まとめ
ページ表示速度が遅いwebサイトは
ページ表示速度が遅いことで起こる弊害
- ユーザーの満足度を下げる
- ページが表示される前にユーザーが離脱する
- 本来見込めるはずだった収益を逃す
- SEOで評価されずに検索順位が下がる
- サイト更新の作業効率が悪くなる
上記のような弊害がいくつもあり、まさに「百害あって一利なし」です。
ですので、ページ表示速度はできるだけ早急に改善することを強くオススメします。



プログラミングやサーバー知識の無い俺でもできるかな?
ページの表示速度の改善は、サーバーの専門知識や詳しいプログラミング知識は必要ありません。
必要なのは「WordPressを早くするには」などでGoogle検索を行い、検索結果から改善方法の載っているサイトのやり方を参考にして、自分の力でサイトにも反映すること。
webサイトのページ表示速度が速いレンタルサーバーを調べて、そのレンタルサーバーと契約することの2つだけです。



自分の力で改善する方でプログラムの変更の必要があっても、サイトにのっているコードをコピペで行けるから専門的な知識はいらないよ。



それなら俺にもできそうだな。よし、これから俺のサイトのページ表示速度も倍以上速くしてやるぜ。



その気持ちさえあれば、絶対に改善できるはずだよ。
この記事はここまでです。
最後まで読んで頂きありがとうございました。



みんなのサイトの表示が速くなってストレス無く閲覧できるようになればみんなハッピーになれといいね。
















コメント