
カラフルボックス(ColorfulBox)のWordPressで作ったブログ(サイト)はなんの設定変更をしなくても充分なブログ(サイト)表示の早さを持っています。
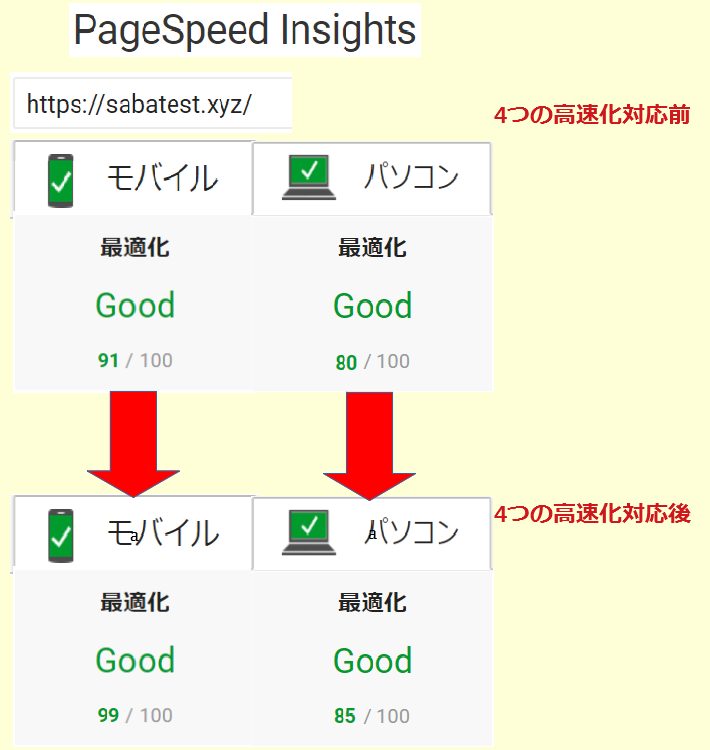
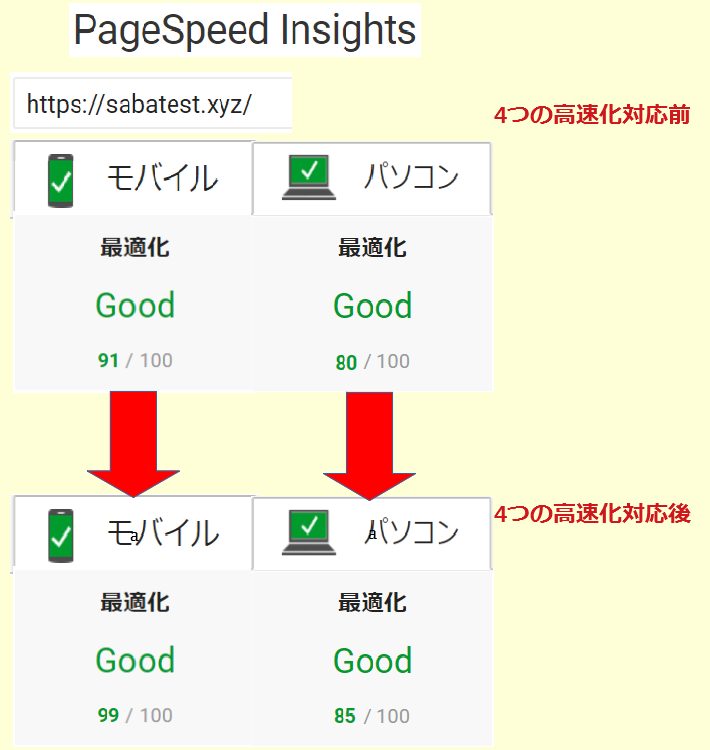
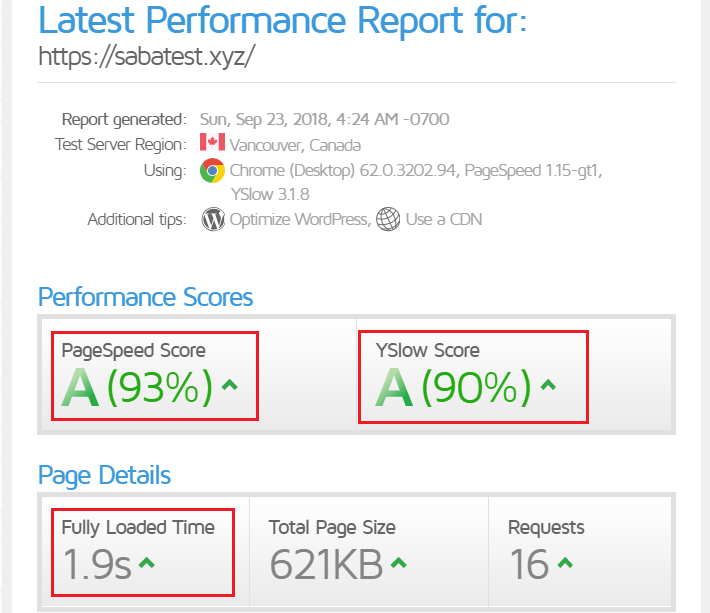
pagespeedによる、カラフルボックスの最低プラン(box1)で作ったブログ(サイト)の表示速度スコア測定結果

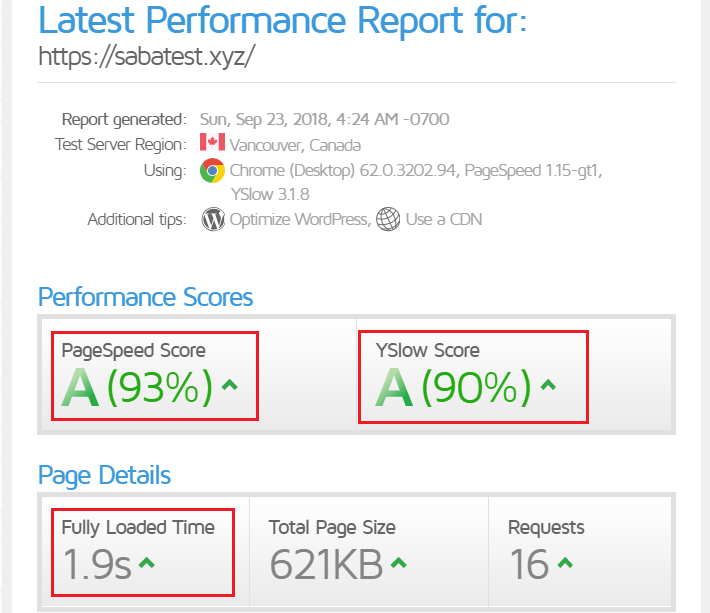
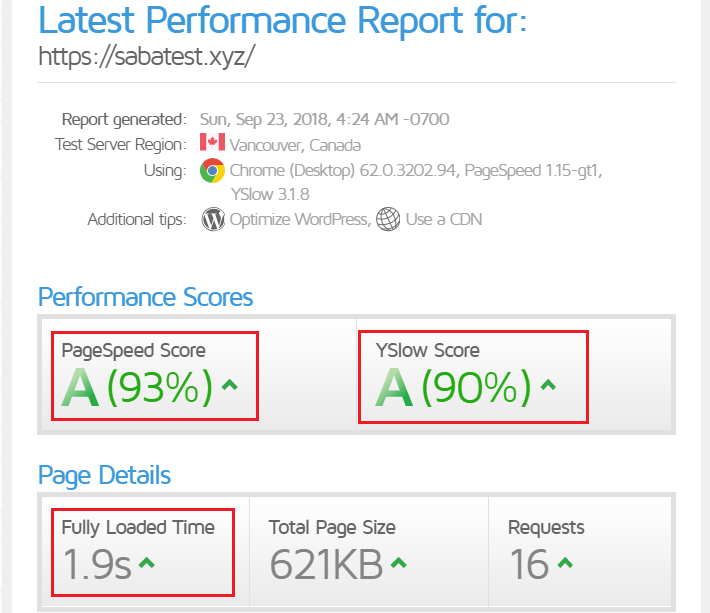
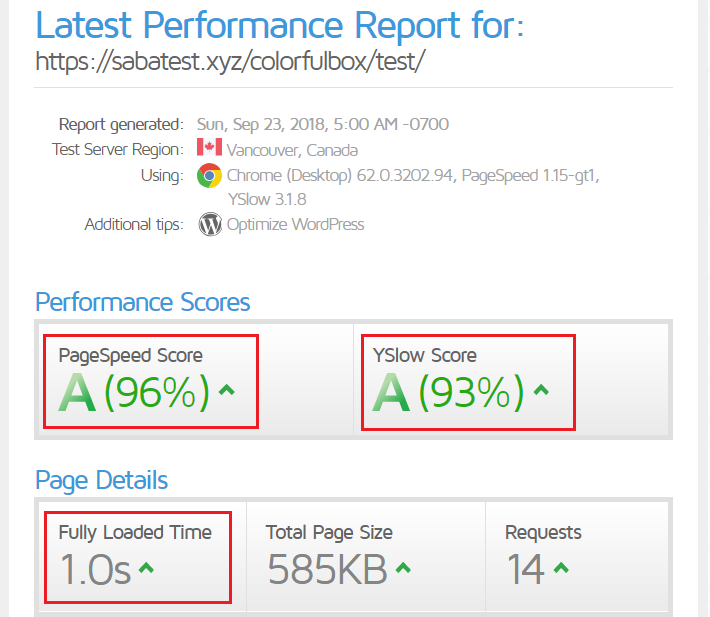
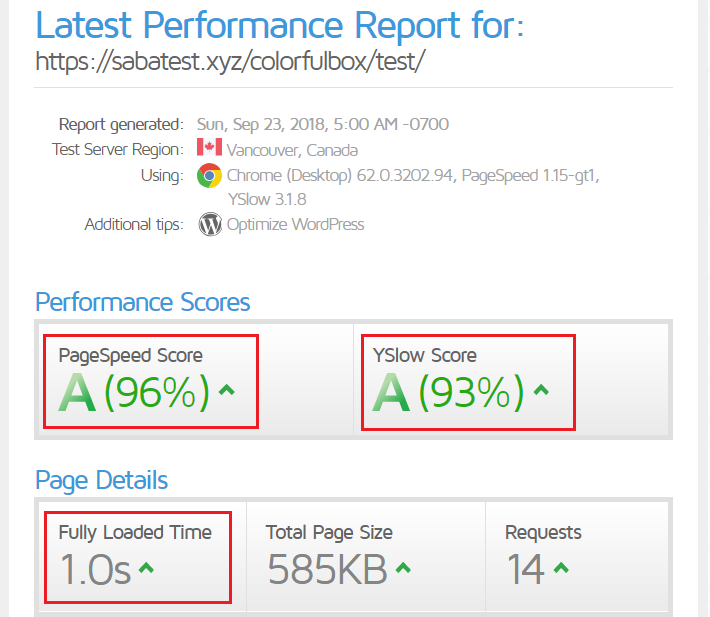
GTmetrixによる、カラフルボックスの最低プラン(box1)で作ったブログ(サイト)の表示速度スコア測定結果

 サバくん
サバくん上記の計測は、画像を5枚使用かつ約5000文字のページを計測した結果だよ。
しかし、ブログ(サイト)表示は早ければ早いほど多くのユーザーに自分のブログ(サイト)を閲覧してもらえる機会が増えますので、アフィリエイトやGoogleアドセンスによる収益化チャンスが多くなります。



なるほど。ブログ(サイト)の表示は早ければ早いに越したことは無いってことか。



そうなんだよ。ブログ(サイト)の表示が早いほど、収益化チャンスはより多くなるのは間違いないよ。
そこで、本記事ではカラフルボックスのWordPressで作ったブログ(サイト)の表示をよく早くする4つの方法を紹介します。



よし、カラフルボックスで作った俺のブログの表示をさらに早くしてライバル達にさらなる差を付けてやるぜ。


PHPのバージョンを7.2にアップする
WordPressはPHPというプログラム言語によって動いており、このPHPは最新のバージョンほどプログラムの処理速度やセキュリティが向上します。
そして、カラフルボックスでは自分が作ったブログ(サイト)ごとにPHPバージョンを変更でき、初期PHPバージョンは『5.6』となっています。
ですので、このPHPバージョン『5.6』を最新の『7.2』に変更しましょう。
カラフルボックスでのPHPバージョン変更手順


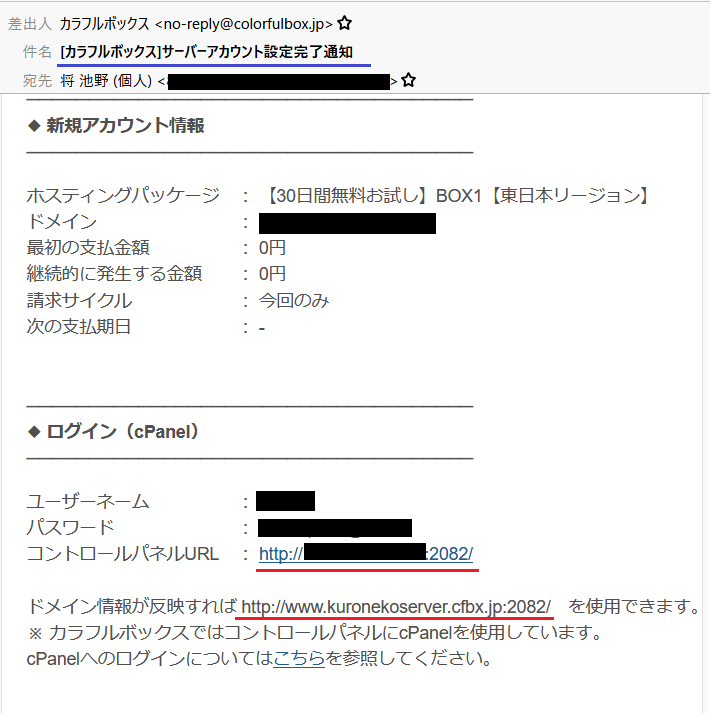
1 カラフルボックスのcpanel(コントロールパネル)にログインする。



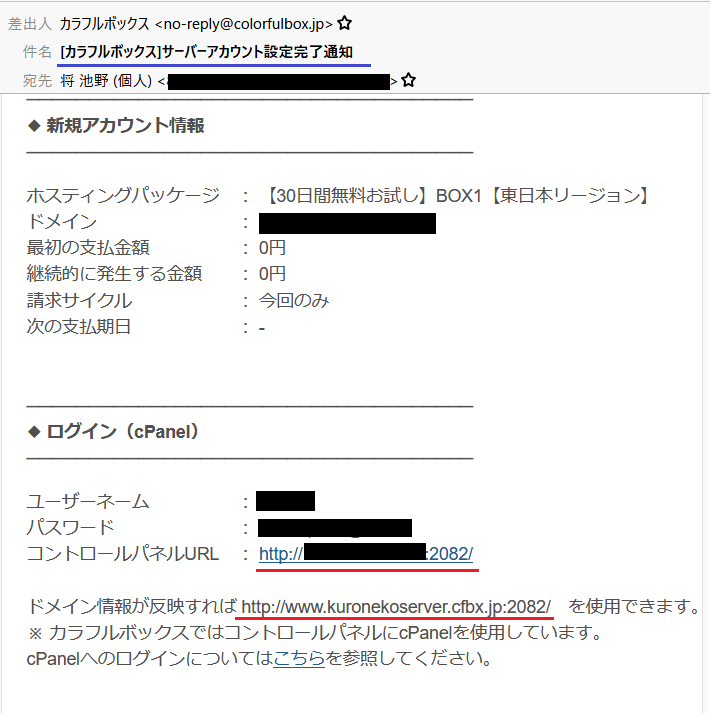
ログインに必要な情報は、カラフルボックスに申し込み完了時に通知される「カラフルボックスサーバーアカウント設定完了通知」のメールに記載されているよ。




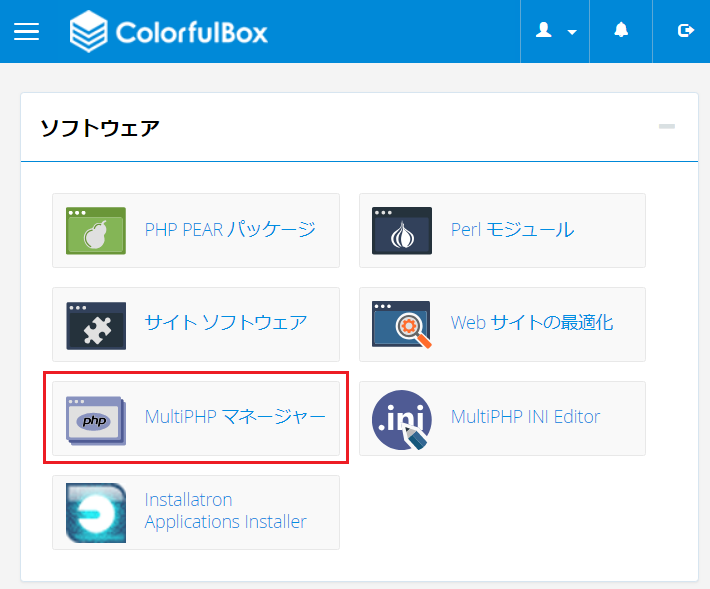
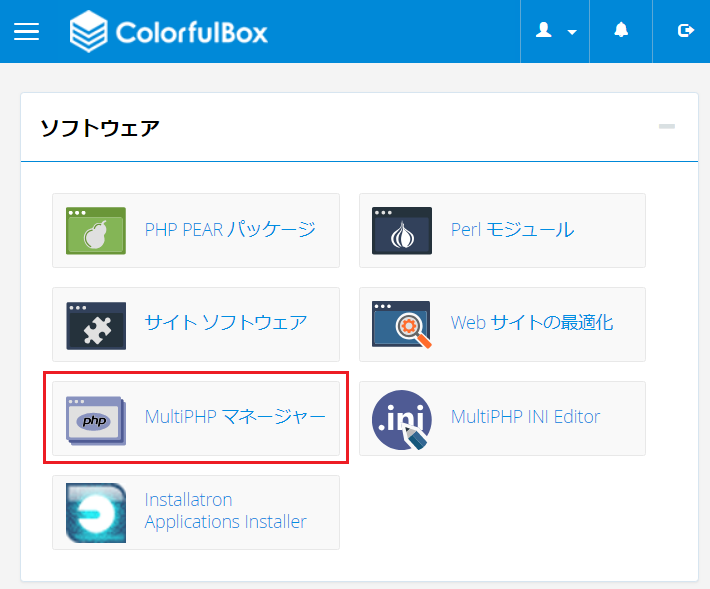
2 ログインが成功してcpanelのトップ画面が表示されたら、画面内の「MultiPHP マネージャー」をクリックします。


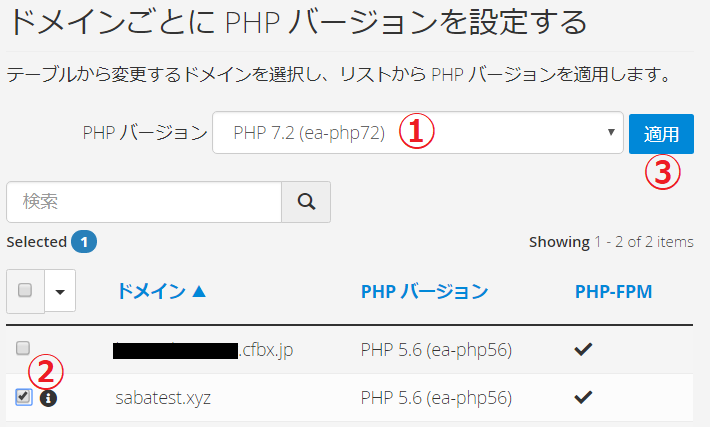
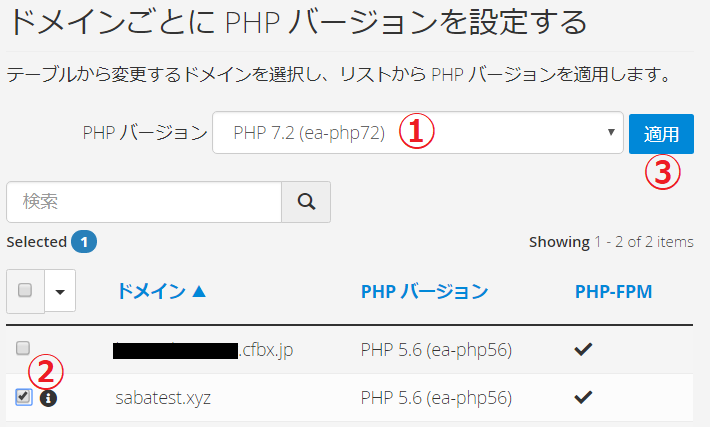
3 MultiPHP マネージャー画面が表示されたら、以下記載の通りに操作します。
①:PHP バージョン
最新のバージョンである『PHP7.2(ea-php72)』を選択します。
②:PHPバージョンを変更するブログ(サイト)
PHPバージョンを変更を適用するブログ(サイト)にチェックを入れます。
③:適用ボタン
最後に適用ボタンをクリックします。


3 対象のブログ(サイト)のPHPバージョンが7.2と表示されていれば設定変更は完了です。
Webサイトの最適化を行う
Webサイトの最適化をすると、ブログ(サイト)へアクセスしてきたユーザーの通信容量を不具合無く減らせるので、その結果サイトのページ表示速度も早くなります。



ただ、webサイトの最適化をしても表示速度が劇的に早くなることはないよ。



なら、別に設定しなくてもいいんじゃないのか?



でも、webサイトの最適化するデメリットも無いから最適化するのがおすすめだよ。
カラフルボックスでWebサイトの最適化手順


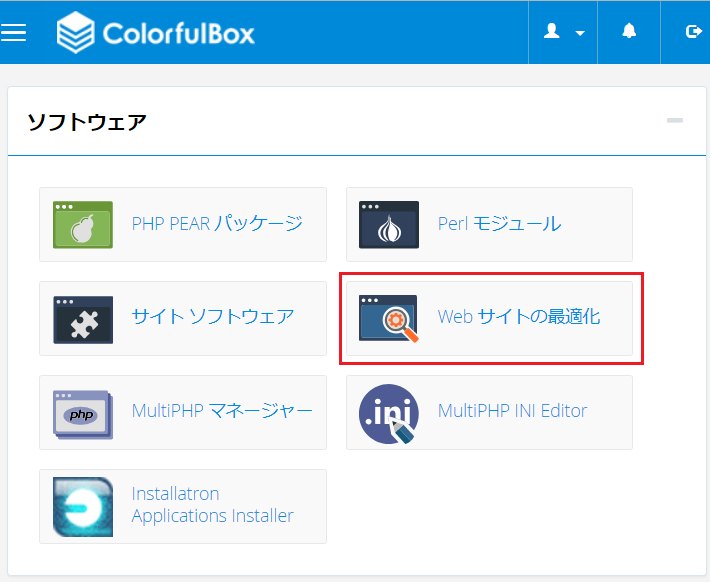
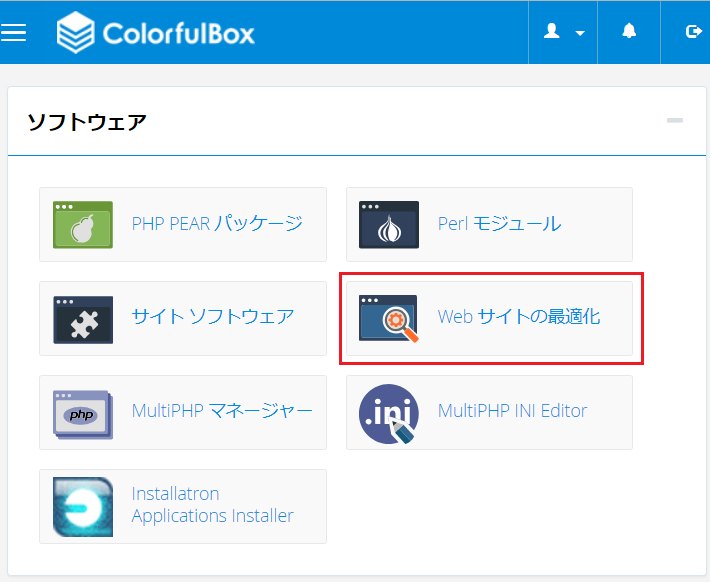
1 cpanelのトップ画面で「Webサイトの最適化」をクリックします。


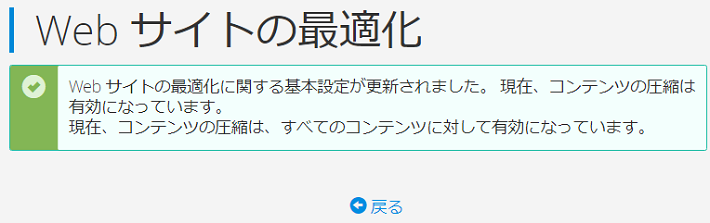
2 Webサイトの最適化画面が表示されたら、以下記載の通りに操作します。
①:「すべてのコンテンツを圧縮」を選択します。
②:「設定の更新」ボタンをクリックします。


3 上記図のような画面が表示されたら、Webサイトの最適化は完了です。



Webサイトの最適化はカラフルボックスで作った全てのブログ(サイト)に適用されるよ。
LiteSpeed Cacheプラグインを使う
カラフルボックスでWordPressをインストールして作ったブログ(サイト)は、「LiteSpeed Cache」というWordPressプラグインを利用できます。
LiteSpeed Cacheプラグインを使えば、以下記載の要因によってブログ(サイト)の表示を早くできます。
・ブログ(サイト)に使用されている各種ファイルを適切に圧縮化してブログ(サイト)全体を軽くできる。
・LiteSpeed Cacheが持つキャッシュ機能を利用できる。



LiteSpeed Cacheプラグインはもちろん無料で利用できるよ。
WordPressでLiteSpeed Cacheプラグインのインストール方法と、高速化するための設定手順については、以下の記事で説明していますので確認してみてください。


WordPressのテーマを変更する
カラフルボックスのサーバーの設定とは直接関係はありませんが、WordPressをブログ(サイト)で使っているテーマを表示の早いテーマに変えるだけで表示の早さを改善できます。
ですので、デザイン性や使い勝手などもありますが、可能な限り表示が早いWordPressのテーマを利用すべきです。



以下リンク先の記事で、ブログ(サイト)の表示が早くてデザイン性やユーザーリビリティにも優れる無料のWordPressテーマを紹介してるから、表示の早いテーマを選ぶ場合には参考にしてね。



ちなみに僕がおすすめするのは「ルクリセリタス」というテーマで、このサイトにも使っているよ。


まとめ
カラフルボックスで作ったブログ(サイト)の表示をさらに早くしたい場合は以下4つの対応を行ってみましょう。
表示をさらに早くする4つの対応
- PHPのバージョンを最新の「7.2」にする
- Webサイトの最適化を行う
- WordPress「LiteSpeed Cache」プラグインを使う
- 表示が早いWordPressのテーマを使う
■pagespeedの計測結果。4つの高速化方法対応前と対応後


■GTmetrixの計測結果。4つの高速化方法対応前


■GTmetrixの計測結果。4つの高速化方法対応後





劇的に表示が早くなるわけではないけど確実に早くなってるな。



それと、モバイルでの表示の早さは明らかに良くなってるな。



そうなんだよ。今回紹介したカラフルボックスで作ったブログ(サイト)の表示を早くする4つの対応をすると



モバイルでの表示を中心に各自に表示が早くなるから、ぜひ対応してみてね。











コメント