
国内最速の処理速度を誇るwebサーバーであると、公式サイト内で宣言しているConoHa WING(コノハウイング)
では、そのConoHa WINGのサーバーで作ったブログ(サイト)の表示の早さも国内最速だと思いきや

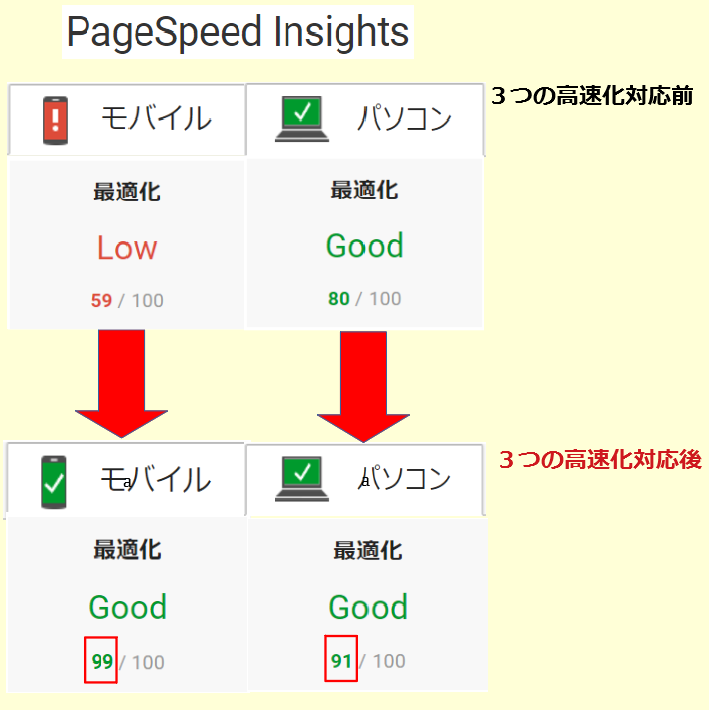
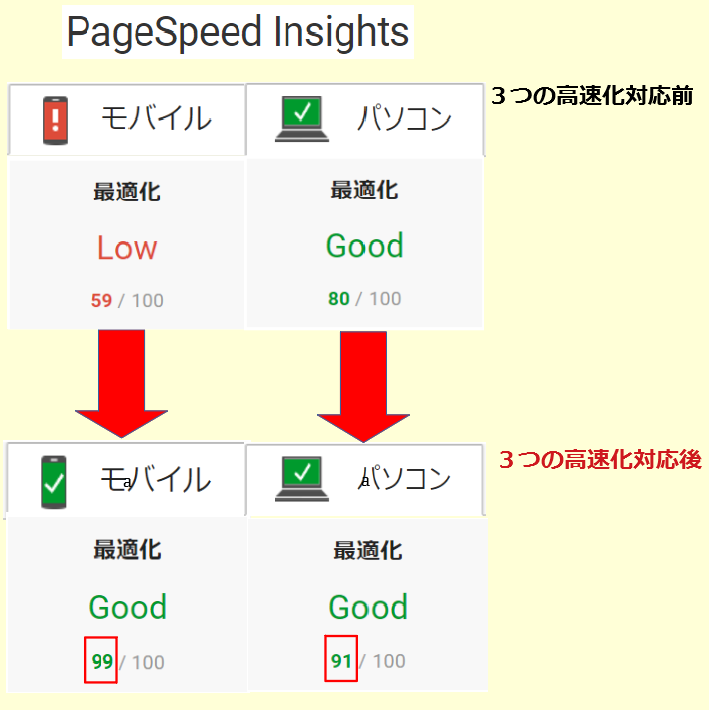
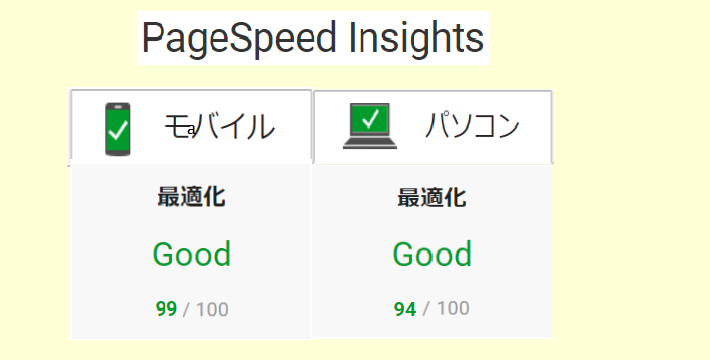
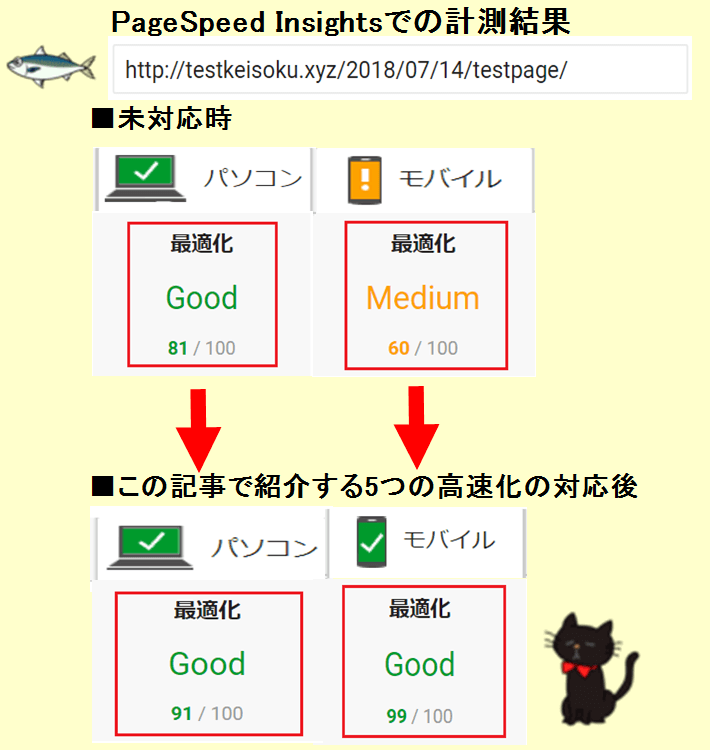
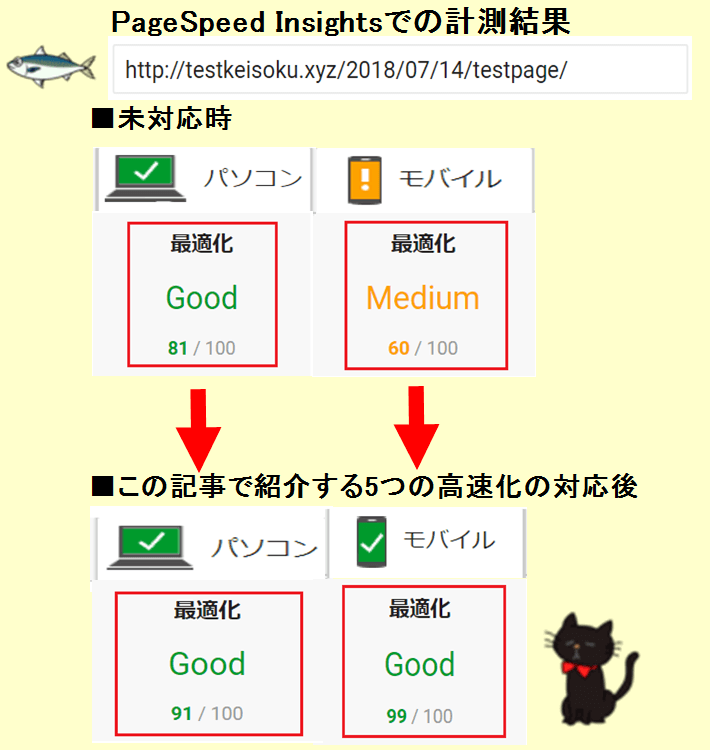
※画像を5枚使用で約5000文字のページをpagespeedで計測した結果

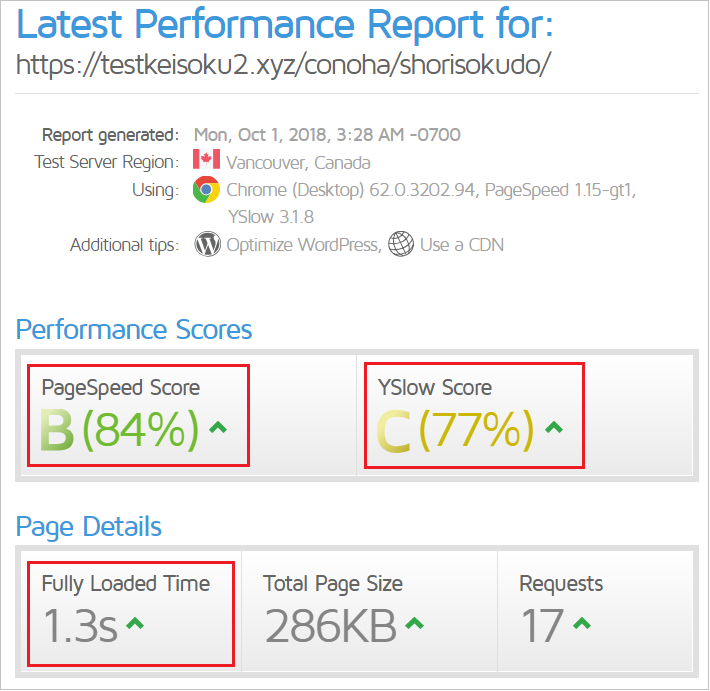
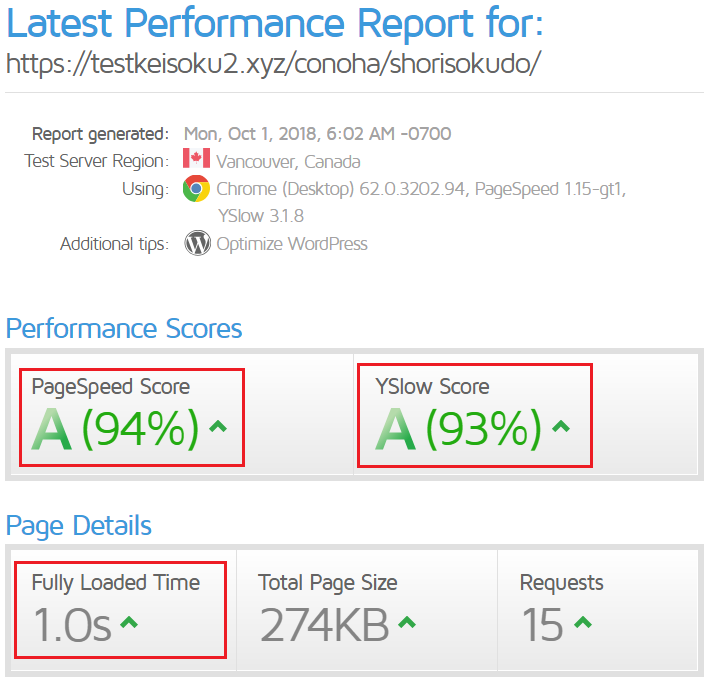
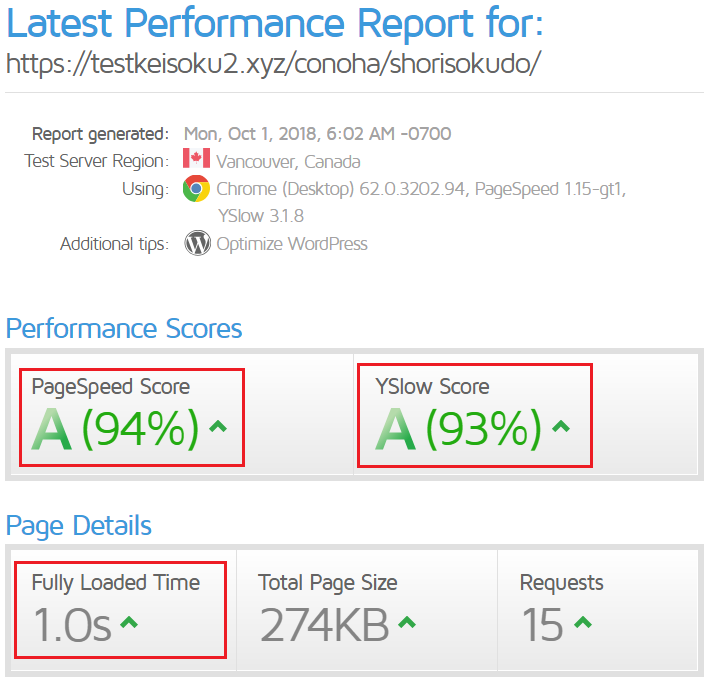
※画像を5枚使用で約5000文字のページをGTmetrixで計測した結果
ページ表示の早さは日本最速どころか、むしろ表示が遅いスコアが出ました。
 クロネコくん
クロネコくんおいおい、まさか国内最速のwebサーバーって言葉は誇大広告だったってことか?



いや、そうでもないよ。これから紹介する3つの高速化対応をすれば、ここまでの表示の早さになるよ。





おおっ!まるで別物じゃないか。いったいなにをしたらここまで早くなるんだよ。



ふふふ、それは今から詳しく説明していくよ。
本記事では、ConoHa WINGのWordPressで作ったブログ(サイト)の表示の早さを100%引き出すための3つの高速化設定について説明します。
ConoHa WINGで作ったブログ(サイト)で神速の表示スピードを手に入れたい人はぜひ読んでみてください。
※もし、ConoHa WINGを利用するか検討中の人は、先にこちらの記事を読んでみてください。


コンテンツキャッシュをONにする
ConoHa WINGのコンテンツキャッシュをONにすると、Webサイトのページをキャッシュ可することでブログ(サイト)の表示を高速化できます。



自分のブログ(サイト)内で動的ページがある場合は、動的ページもキャッシュされるから注意が必要だよ。



動的ページってなんだ?



詳しく説明すると長くなるからひとことでいうと、ブログ(サイト)を使う人の入力した内容やその他の要因によって表示内容が変わるページのことだよ。
ただし、WordPressで記事を作るだけなら動的ページにはなりませんので動的ページの意味を詳しく知らなくても特に問題はありません。
コンテンツキャッシュをONにする手順
コンテンツキャッシュをONにするには、ConoHa WINGのコントロールパネルから行う必要があります。
手順については以下記載の通りです。


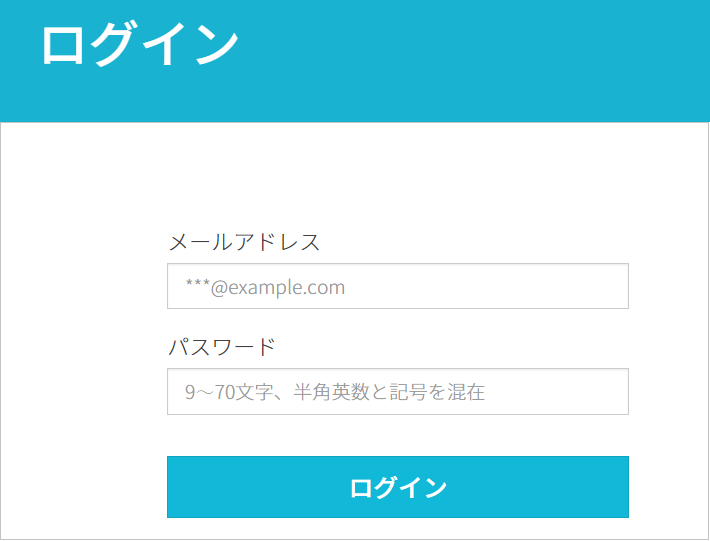
1 ConoHa WINGコントロールパネルにログインします。


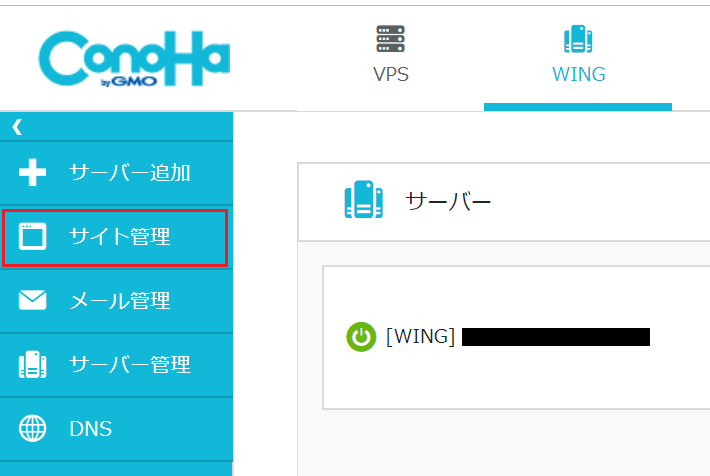
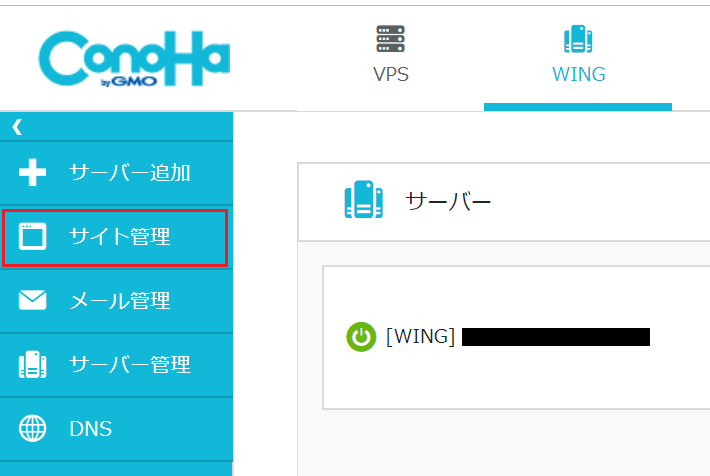
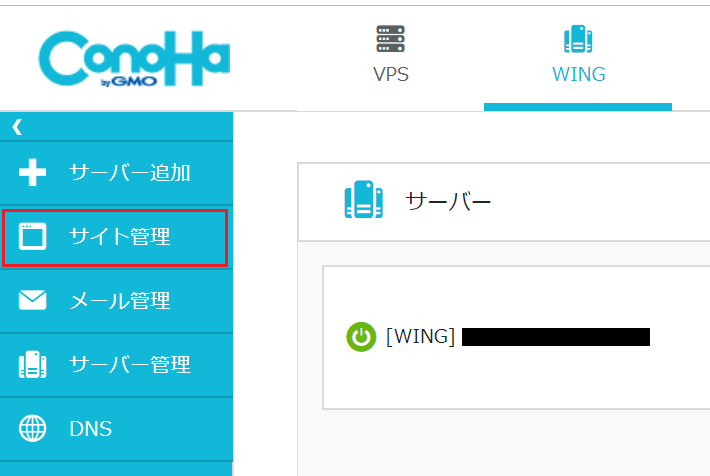
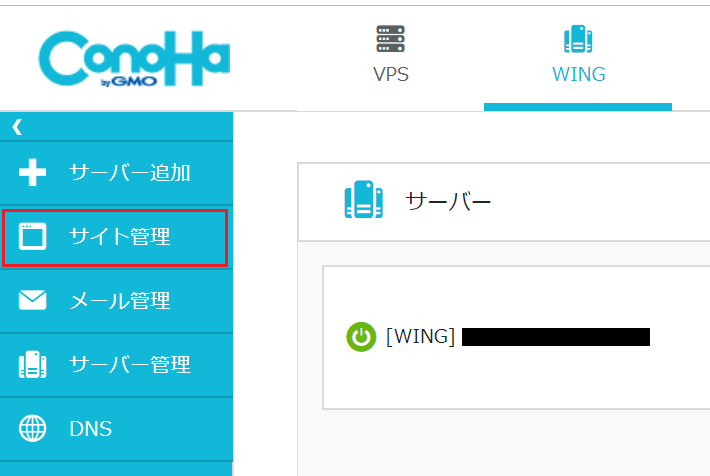
2 ConoHa WINGコントロールパネルトップ画面が表示されたら、メニュー欄の「サイト管理」をクリックします。


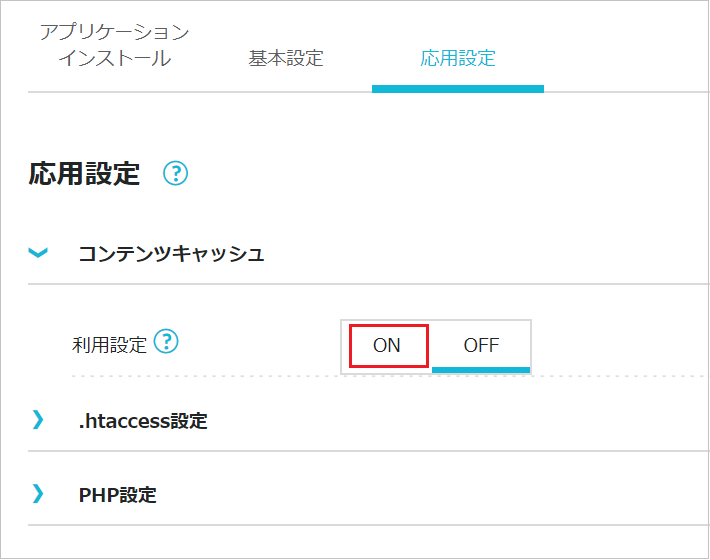
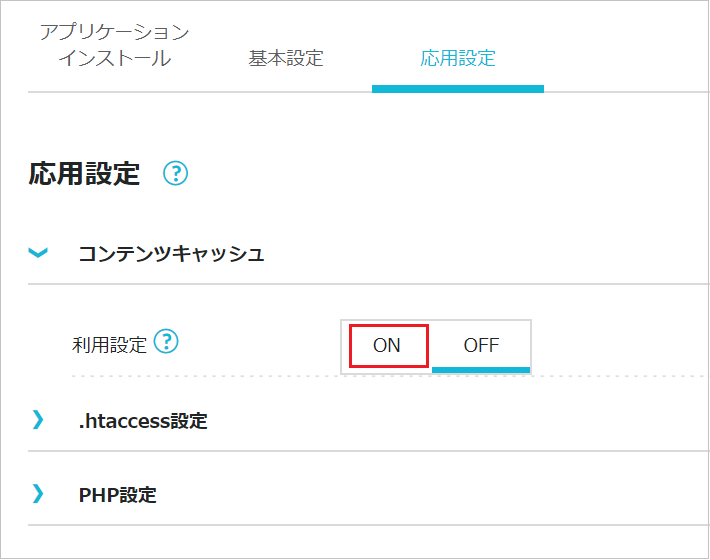
3 サイト管理画面が表示されたら、画面右上の「応用設定」をクリックします。


4 応用設定画面が表示されたら、コンテンツキャッシュの「利用設定」の『ON』をクリックします。


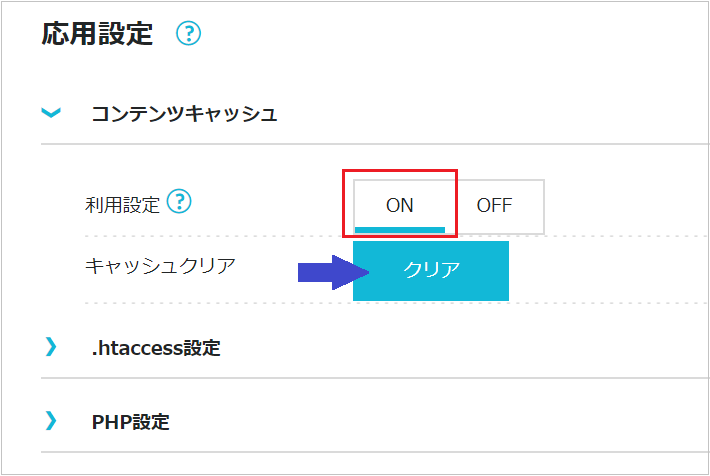
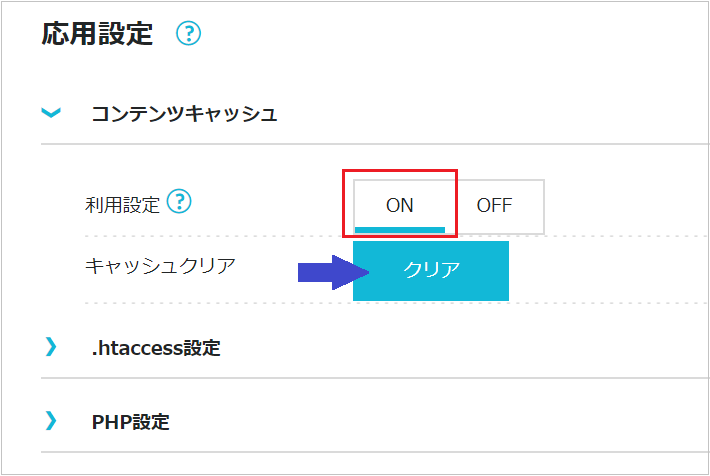
5 上記図のように表示されれば、コンテンツキャッシュをONにする設定は完了です。



コンテンツキャッシュをONに変更したことによる余計な不具合をさけるために「キャッシュクリア」ボタンをクリックして、ブログ(サイト)のキャッシュを1度クリアしておいてね。
ブラウザキャッシュ機能をONにする
ConoHa WINGのブラウザキャッシュをONにした後、1度アクセスしたことがあるブログ(サイト)へ再度アクセスされると。2回目のアクセスからはブラウザに保存されたキャッシュファイルを即座に読み込むようになるため、その結果。
- ブログ(サイト)表示速度がより早くなる
- 転送量が軽減する
- 大量同時アクセスの耐性がより強くなる
3つの効果を得られます。
ブラウザキャッシュ機能は初期状態のOFFからONに変えても。ブログ(サイト)表示が崩れたり動作不良になるデメリットもありませんので、ブラウザキャッシュ機能は進んでONにしておきましょう。
ブラウザキャッシュ機能をONにする手順
ブラウザキャッシュをONにするには、コンテンツキャッシュをONにするときと同様。ConoHa WINGのコントロールパネルから行う必要があります。
手順については以下記載の通りです。


1 ConoHa WINGコントロールパネルトップ画面が表示されたら、メニュー欄の「サイト管理」をクリックします。


2 サイト管理画面が表示されたら、画面右上の「応用設定」をクリックします。


3 応用設定画面が表示されたら、ブラウザキャッシュの「利用設定」の『ON』をクリックします。


4 上記図のように表示されれば、ブラウザキャッシュをONにする設定は完了です。



ブラウザキャッシュ機能をONにする設定も簡単できそうだな。



そうだね。コンテンツキャッシュと同じく2分~3分の作業で設定できるし。設定することによるデメリットもないから、ぜひ設定して欲しいところだよ。
LiteSpeed Cacheプラグインを使う
■2018年11月21日追記
ConoHa WINGでLiteSpeed Cacheプラグインが使用できないとの指摘があり、サポートに直接確認したところ。
ConoHa WINGでは、LiteSpeed Cacheプラグインは適用できない(しても意味が無い)とのことでした。
しかし、コンテンツキャッシュ機能を適用すると、LiteSpeed Cacheを同等の効果が得られるとの回答をもらいました。
そのため、LiteSpeed Cacheプラグインがなくても、表示速度の面でLiteSpeed Cacheプラグインを適用できるレンタルサーバーより不利になることはないことと分かりました。
また。LiteSpeed Cacheプラグインを適用してもなにも起こらないので、特に動作に異常はないことも確認しています。



以前に確認してもらった人には、無駄な作業させてしまって本当にごめんなさい!



特に異常が起こるわけではないからよかったものの、またこんなことが起きないように、今度から確認してモノを書くようにしろっ!!



うん、本当にその通りだから、今後はもっと気を付けて正確な情報を伝えることを肝に銘じるよ。
ConoHa WINGで作ったブログ(サイト)は、「LiteSpeed Cache」というWordPressプラグインを無料で利用できます。
LiteSpeed Cacheプラグインを使うと、以下の要因によりブログ(サイト)の表示を早くできます。
・ブログ(サイト)に使用されている各種ファイルを適切に圧縮化してブログ(サイト)全体を軽くできる。
・LiteSpeed Cacheのキャッシュ機能を利用できる。
LiteSpeed Cacheプラグインのインストール~高速化する設定までの手順については、以下の記事で説明していますので確認してみてください。





ConoHa WINGで作ったブログ(サイト)はLiteSpeed Cacheプラグインを使って高速化設定すると、かなりブログ(サイト)の表示が速くなるから利用するのがおすすめだよ。
WordPressテーマを変更する
ConoHa WINGの高速化設定と直接関係があるわけではありませんが、WordPressテーマを表示の早いテーマに変更するだけで表示速度を早くできます。
デザイン性や使い勝手もありますが、それでも可能な限り表示が早いWordPressテーマを利用すべきです。



以下リンク先の記事でブログ(サイト)の表示が早くてデザイン性や使い勝手も良い、無料WordPressテーマを紹介しているから、表示の早いWordPressテーマを選ぶ際には参考にしてね。



お前がおすすめする、表示が早いWordPressテーマはなんなんだ?



僕がおすすめするのは「ルクリセリタス」というテーマで、このサイトにも使っているよ。


PHPバージョンはデフォルトで7.2に設定されている
PHPバージョンを最新の『7.2』に設定すると旧バージョンの『5.6』よりも、早くブログ(サイト)の表示することができます。
ただ、ConoHa WINGでは他レンタルサーバーと違って始めからPHPバージョンは『7.2』に設定されているので、設定変更する必要はありません。



もし、PHPバージョンを『7.2』以外に設定していたら、『7.2』にバージョンを戻してみてね。
まとめ
ConoHa WINGのWordPressでブログ(サイト)を作っただけの段階では、まだ国内最速のwebサーバーによる神速とも言えるページ表示をだすことは出来ません。
しかし、今回紹介した3つの高速化設定すると。
- コンテンツキャッシュをONにする
- ブラウザキャッシュ機能をONにする
- WordPressテーマを変更する
- PHPバージョンはデフォルトで7.2に設定されている
(初期設定で7.2になっているので作業不要) - LiteSpeed Cacheプラグインを使う
(コンテンツキャッシュをONにすると同等の高速化効果が、何もしなくても得られる)


※3つの高速化対応後の画像を5枚使用で約5000文字のページをGTmetrixで計測した結果


※3つの高速化対応後の画像を5枚使用で約5000文字のページをPageSpeed Insightsで計測した結果
国内最速のキャッチフレーズ通りのブログ(サイト)表示速度を手に入れることができます。








ごらんの通り、ConoHa WINGで作ったブログ(サイト)は国内でも早いとされている、エックスサーバーやMixhostに匹敵する表示の早さを出すことができます。



なるほど、国内最速のwebサーバーの名は本当だったってことだな。



うん、そういうことだね。
さらに、ConoHa WINGでは国内レンタルサーバーの中でも1・2を争うくらい簡単にWordPressによるブログ(サイト)を作れます。
ですので、ブログ(サイト)を初めて作ってみたいと思っている初心者の人にとってConoHa WINGは最適なレンタルサーバーと言えるでしょう。





実際、僕もConoHa WINGを使ってみてすぐに気に入るほど、優れたレンタルサーバーだから自身を持って、ConoHa WINGはおすすめできると言えるよ。














コメント